Apakah Anda tahu bahwa jumlah pengguna smartphone di Indonesia termasuk yang terbesar di dunia keempat setelah Cina, India dan Amerika? Hasil dari survey yang dilakukan oleh lembaga riset digital marketing Emarketer. Emarketer memperkirakan pada tahun 2018, jumlah pengguna aktif smartphone di Indonesia lebih dari 100 juta orang. Lembaga riset lain yakni Waimai Marketing menyebutkan, Indonesia merupakan negara terbanyak menggunakan Android sekitar 41 juta pengguna atau pangsa pasarnya 94%.
Dari statistik jumlah pengguna smartphone dan Android terdapat, terdapat satu kesimpulan bahwa banyak sekali peluang yang bisa diambil dalam pengembangan aplikasi android. Tapi dari sisi lain, ada kelemahan pada saat implementasi menggunakan editor dikarenakan lemah dalam penguasaan bahasa pemrograman.
Pada postingan kita akan mencoba mencari alternatif menggunakan editor untuk membuat aplikasi Android tanpa sintak pemrograman (coding). Editor itu bernama App Inventor. App Inventor adalah aplikasi editor inovatif yang dikembangan Google dan MIT untuk mengenalkan dan mengembangkan pemrograman android dengan mengubah bahasa pemrograman yang kompleks berbasis teks menjadi berbasis visual (drag and drop) berbentuk blok-blok. App Inventor sangat cocok jika diajarkan pada anak-anak yang masih belum paham dengan bahasa pemrograman, karena setiap coding diganti dengan blok-blok yang bisa digeser (drag) dan dipindah (drop).

Mengenal Design View
Tampilan Design View dari App inventor dapat dibagi lima komponen dasar, yaitu:
- Palette
- Viewer
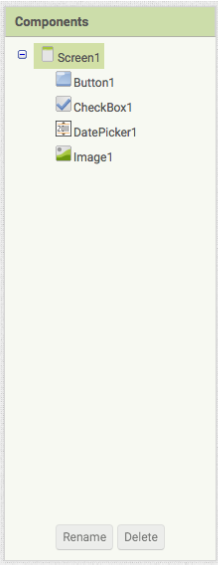
- Component
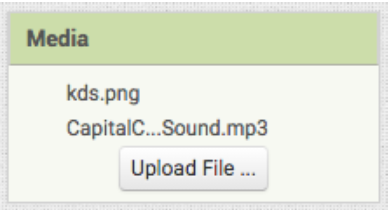
- Media
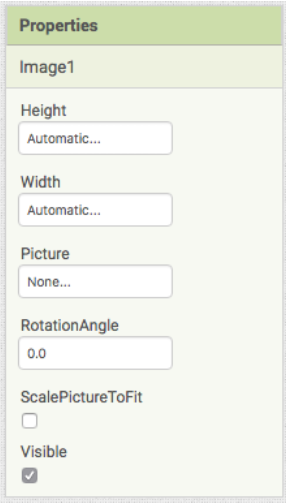
- Properties
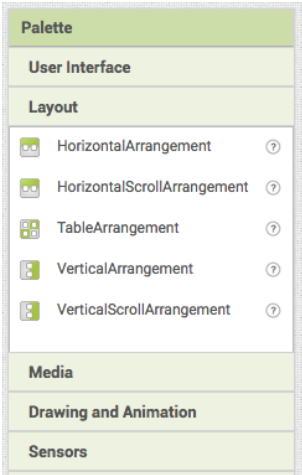
Pallete
Letaknya disebelah kiri, Palette terdiri dari objek apa saja yang bisa anda gunakan ke dalam aplikasi anda. Palette terdiri dari beberapa grup, semuanya dikelompokkan ke dalam satu grup jika memiliki tema/fungsi yang sama.Viewer
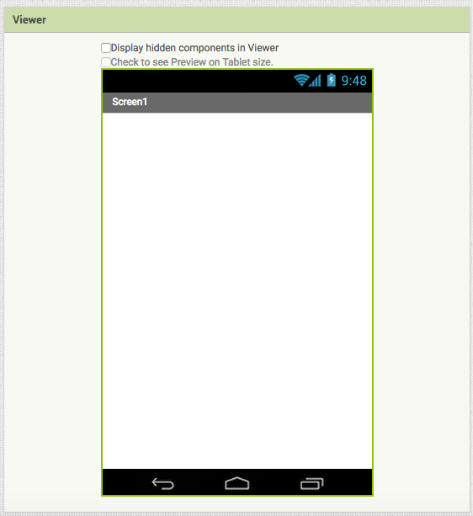
Viewer yang terletak ditengah terdiri dari tampilan telepon selular dan komponen–komponen yang bisa di klik.Component
Letak component bersebelahan dengan viewer. Viewer terdiri dari daftar komponen apa saja yang telah ditambahkan ke dalam projek. Tampilannya berupa susunan atau daftar yang memudahkan kita untuk mengatur komponen atau melihat apa saja yang berbentuk seperti direktori.Media
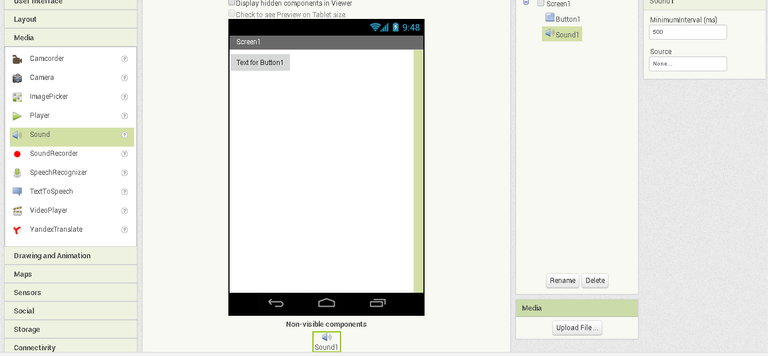
Komponen keempat adalah media. Terletak di bawah dari kolom Component. Berfungsi untuk mengatur semua media komponen untuk mendukung aplikasi gambar, clip art, musik, dan video.Property
Berfungsi untuk mengatur komponen bagaimana dia berinteraksi dengan pengguna maupun dengan komponen lain, atau bagaimana tampilannya. Setiap komponen memiliki kolom properties yang berbeda-beda.
Membuat Project Baru
Untuk masuk ke App Inventor, silahkan berkunjung ke App Inventor
Login ke dalam akun gmail

Pilih “I Accept the Term of Services”

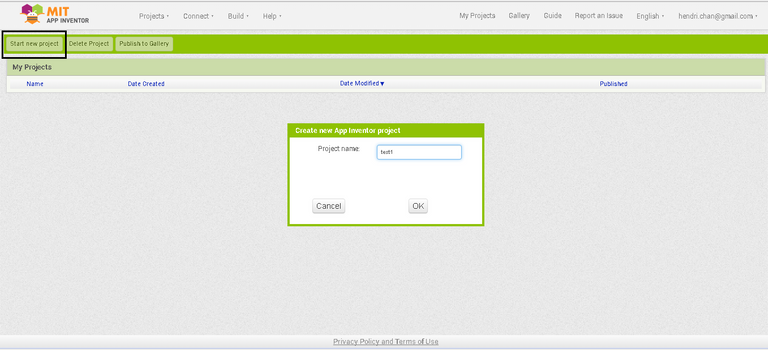
Pilih "Start New Project" dan buat nama dengan test 1

Geser sebuah button ke daerah viewer. Kemudian tambahkan sound kedalamnya

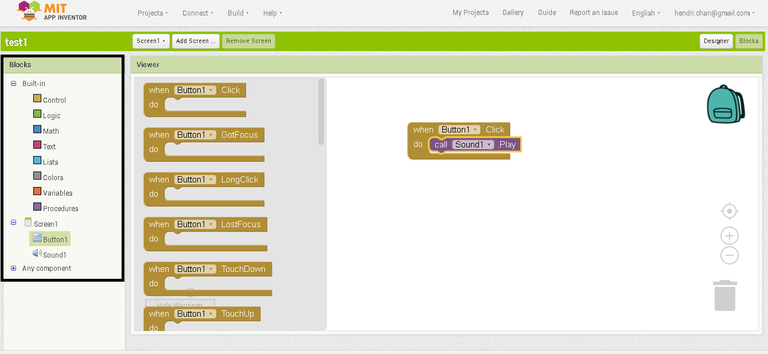
Selanjutnya kita lakukan aksi pada tombol button, pada saat tombol button di klik maka akan mengeluarkan suara.

Jika diperhatikan pada Code block, hasil dari drag dari code block kita temukan sintaks
when button1 click
do call sound1 play
*Instalasi/Ekspor aplikasi
Setelah kita selesai membuat project kita bisa lakukan langkah instalasi/ekspor aplikasi
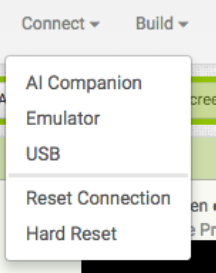
Untuk Instalasi, bisa dengan:
- AI Companion
- Emulator
- USB
Untuk Ekspor aplikasi (building) bisa melalui:
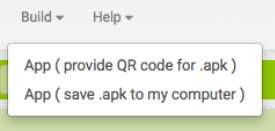
- Building: Scan QRCode
APK dapat didownload dengan memindai QRCode yang telah disediakan ketika memilih menu Build – Provide QRCode for Apk - Building: Simpan ke komputer
APK dapat disimpan ke dalam komputer Anda dengan memilih menu Build – Save .apk to My Computer
Semoga banyak anak-anak muda Indonesia yang tertarik membuat aplikasi Android menggunakan App Inventor.
Salam Android
Salam Stemian
hendria







Keren bro.. 👍👍👍
Thanks bro @andikaprajana...:)