Hi there! In today's post, I will share with you some information that I found about what is the the best tool for the front end development! :)
Here you can found the original post.
If you have some issues about the difference between Front-End and Back-End check my last post: Difference between Front-End, Back-End and Web Design.
Angular | React

Angular

At this moment I believe you know that Angular and React are the Top players among JavaScript frameworks for Front-End development.
If your main objective is to build a static blog or something like that you don't need to use any Framework. These technologies are extremely helpful to build something more complex, like Web Apps or anything dynamic as well.
Advantages of Angular

In 2016 Angular 2 said his first "Hello Word". This version was a complete rewrite of Angular 1. Together with Angular 4 and 5 released in 2017, these framework versions have become the main web development trends of the current year. And here are the reasons.
MVC framework
Angular is a full/traditional MVC (Model-View-Controller). What this means, right? This means that the application is divided into three interconnected components. You can know more here
The result is using this Framework the developers can write a well-structured code, which is even more beneficial for complex projects.
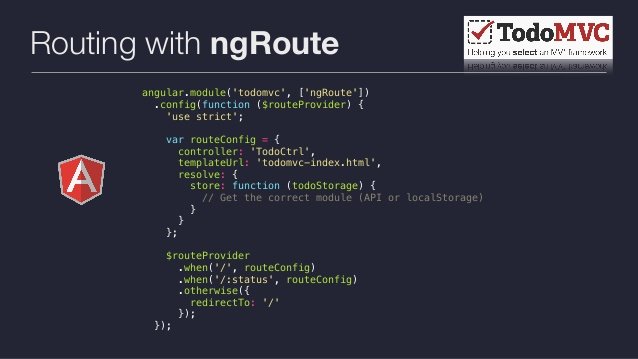
Angular templates
Like you can imagine. This saves you a lot of time. Using this we can pick some component made for someone and build a project at the speed of light.

Simple implementation of two-way data binding.
This means Angular allows simple two-way data binding, which is beneficial for simple applications. More complex apps will work faster with one-way data binding, which works only in one direction (view-to-model or model-to-view), depending on the needs of the software. This enables resources to be saved.
Big community
The framework has had over 1 million downloads
Disadvantages of Angular

Doesn’t use shadow DOM as a default
You can learn more here: https://developer.mozilla.org/en-US/docs/Web/Web_Components/Shadow_DOM
Doesn’t use virtual DOM.
Virtual DOM is the trend among modern web development frameworks, but, unfortunately, it isn’t supported by any Angular version yet. Instead, Angular 2 uses unidirectional data flow to detect changes to the model and updates only the parts of the DOM that are affected by changes to the model.
Usage of TypeScript
Yes, Angular is a JS framework. It supports the usage of pure JS. But anyone will tell you to do it. The reason is this framework was created to be used with TypeScript, a superset of JavaScript created by Microsoft. Following what the master of the thing say: TypeScript allows releasing the true power of Angular.
But with this, we get a disadvantage. We need spend some time learning the new syntax. More about the topic here.
React.JS
![]()
Maybe you don't know but Facebook made this tech and React become a core technology in the endless feed of the application.
So, React is actually a JavaScript library created to build user interfaces. Think in this tech like a Lego. If you want to build something, for exemple a castle you need to put more legos together to create the castle. It's the same thing here. eact has quite a limited sphere of usage, but when bundled with other libraries it becomes a powerful solution.
Advantages of React

Component model
React doesn't use any type of templates. You need to write what you need/want. And guess what. component logic is written in JavaScript, which gives more flexibility, enables rich data to easily pass through your app, and keep the state out of the DOM.
An interesting thing is that React was the first one to introduce a component model.
React use Virtual DOM
Disadvantages of React

Need to use third-party technologies
Like you know at this stage. React is a JavaScript library, not a framework. So we have some kind of limitations here. But like you know, if this is a library you can add one more, two more, as many as you need. But yhap, for this you need a third-party modules and libraries. So you need some time to read all this stuff.
Using JSX
Well, the creators claim that JSX is faster, safer and easier than JS. JSX is JS but extended with XML syntax. So yah, one more thing to check.
Complex app structure
Like I said, React doesn’t have any predefined structure. This can be a great advantage but (we have always a but...) this means that structuring the app is fully the responsibility of the developer, and depends a lot on his knowledge and experience. If you know a lot of this, you are ready to go. But, If you are more like me... Well, maybe let this for later xb
Steep learning curve
Again, "maybe let this for later". Besides React itself, you will need to get to know several other libraries and modules as well.
Which one should you use
I gave some tips about this question. But to help you in the better way I can let's break down some points.
When to use React?
Like I said earlier. You can build nearly anything with it. But this tech is better for some cases.
Like Polina Polukhina said in her answer in Quora:
Dynamic application
Building an app that needs to re-render quickly? React is a good choice due to the ability to quickly reflect the data changes in the view.
Single page apps
Since React can display content changes without reloading the current page, it is a great solution for single page apps.
Native mobile apps
React Native enables building mobile apps that are indistinguishable from native apps built with Java or Objective-C.
When to use Angular 2+
I will share with you what Polina Polukhina said:
Cross-platform mobile development
Angular 2 (and newer) was created with mobile usage in mind. All the limitations mobile devices have (like navigation via touch, small screen size, mobile hardware) are considered in the newer versions. That’s why, when thinking of a mobile-first approach, think Angular.
Enterprise software
Angular is good for applications with a complex architecture, for example, enterprise software.
Progressive web apps and hybrid mobile apps development
Angular 2 and Ionic 2 are a perfect match for building hybrid apps, which work on various mobile platforms. The same technology stack can be used for progressive web app development. Angular 2 (and up) is generally extremely mobile friendly due to the Angular Mobile Toolkit, which enables quick and simple development of PWAs, hybrid apps, and mobile websites.
My personal opinion

Remember, I'm not a professional programmer. I'm a marketer student in the last year and Co-Funder of Eddisrupt. I'm just a VERY curious guy that love learn new stuff.
So, my opinion:
- if you are a Start-Up, go with React. You need something small and easy to adapt. Maybe Angular would be a better choice for companies with big teams.
- if you like our need to use templates, go for angular. Another reason to chose this one is easier to learn. Maybe could be better for a first approach.
If you something new and possibly better in some cases check VueJS. Looks promising.
So it's this for today. I hope you enjoy. I would love to know you opinion a start a good conversation with you about this. Just let a commnet on comment section and let's go! :)
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://clockwise.software/blog/angular-vs-react-vs-vue/
Ups?
Hey man, cool post... too bad cheetah didn't like it.
yeah... you right. like you know I not a technical person so I copied the definitions like you can check 😆
So its normal the "hello" from cheetah 😃