Hey guys !

HTML is the first language you will begin your career in this world, to design a complete website that you should learn with some other languages according to the specialization you want.
First we will talk about all the language and everything you will need to design an integrated site and know all the tags.
This language has many versions of the first version was in 1991 and many of the issues after and then the issuance of XHTML and finally release HTML5 the latest version of language versions.
The latest release contains new tags and items that do not have the old language that we will talk about in the next lessons.
HTML Is a shortcut to = Hypertext Markup Language , Is a language of description languages that describe your site as a web page , Markup has tags are the language codes those tags start by < element> here what you want have the start and the end tag and we have some tags don't have end tag .
The web page contains tags and text we have some tags < element> .... like < p> we have normal paragraph
or like this tag has not start and end tag , we will not see < p>paragraph just we will find ' paragraph ' in browser this tag 'p' will define new paragraph on browser .The letters in this language are not sensitive means if we write 'div' it's the same with 'DIV' not sensitive , but language designers and developers have wanted to unify writing in the language, which is a small character.
Is a language that enables you to build your site without it. You will not be able to create your own site. It is an easy and simple language, but it is very important because it is the basis of the site.
Firstly we need editor text for me I am using 'brackets' and if you want to download it this is the link :
Now open this editor and click on ' File ' then ' New ' we will find this window :

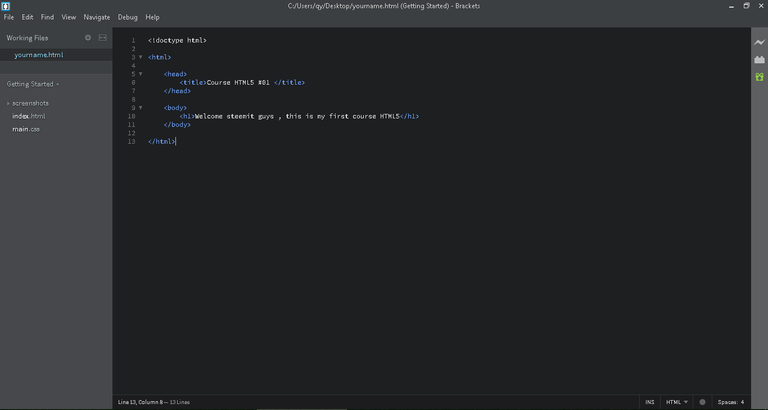
We will write the syntax of HTML5 ..
< !doctype html> : declaration defines this document to be HTML5 .
The < html> element is the root element of an HTML page.
The < head> element contains meta information about the document.
The < body> element contains the visible page content.
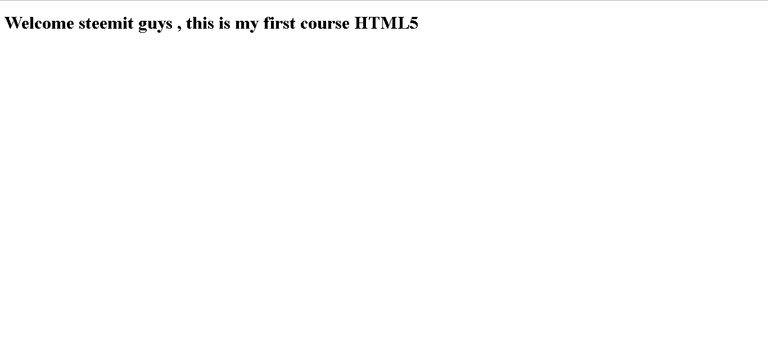
So what we will find on the browser are in the body , the head has the title or some informations will not appear on browser , after write the syntax click on 'File' then 'Save as ' type the name of your document like ' yourName.html ' and the page will save as an HTML document , when you click on this file it will open on your browser , example :

I wrote the syntax , I ve added ' title ' to be the title of my website like 'steemit' will not appear on the body of page just above , and I wrote < h1> .... it's heading strong and bold to appear clear ..

This is what I wrote in body and this is the title :

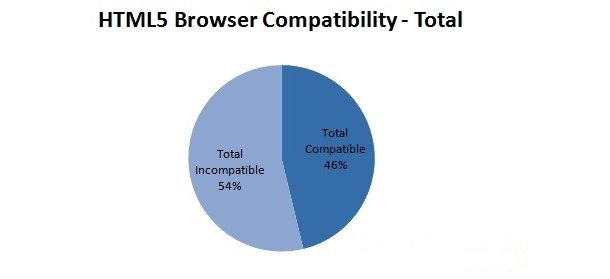
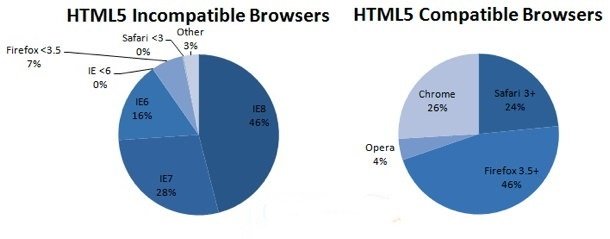
Language support rate for browsers :

Proportion of supported browsers and non-supporting browsers :

We have also many of editor like notepad , sublime , brackets and comodo and many other editors .
Finally we have create our first page in HTML5 that's just an introduction the second course will increase the level ..
If you like my course just follow the next lessons don't forget upvote and follow me .
Thanks for your attentions !

good work bro
You'are welcome bro ^_^ I will give you all what you need .. just follow my courses !
Wonderfull
thank's ^_^