I have decided to challenge myself to code in React Native for a while, and due to lack of focus and procrastination, it took me a while to follow through a course that I have paid on Code4Startups.
After downloading Android Studio, setting up my Android Virtual Devices (AVD), I have encountered a frustrating issue where I can’t seem to get to run my app on my AVD.

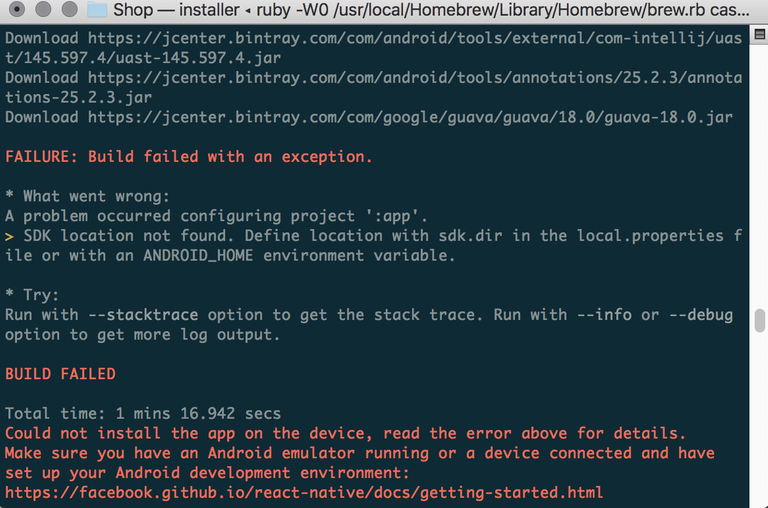
BUILD FAILED
Total time: 1 mins 16.942 secs
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have set up your Android development environment: https://facebook.github.io/react-native/docs/getting-started.html
After Googling for solutions, most of the solutions on StackOverflow problems have remedies only for Windows, where I need to change the permission for my android/gradlew to 755.
chmod 755 android/gradlew
Apparently, this only works on Windows and not on Macs.
Troubleshooting the problem
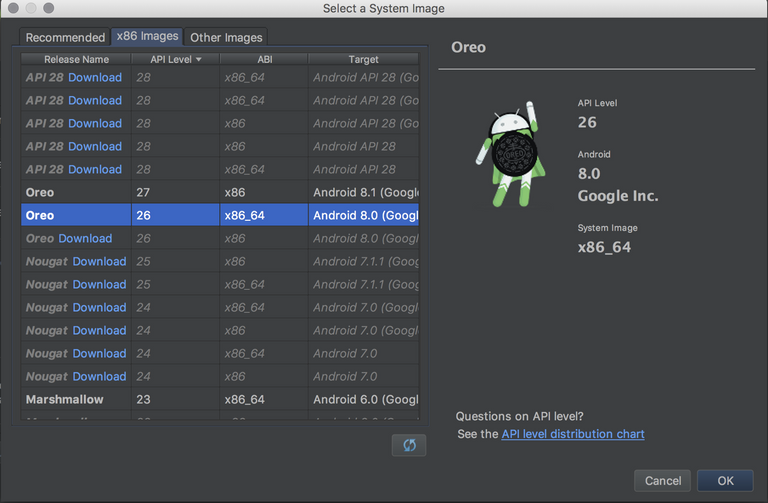
At first, I thought it might be caused by the x86 image that I have selected. Code4Startups promoted using the Marshmellow x86_64 (Google API) while I have selected kind of the latest version I can find which is the Oreo x86_64.

Verdict: Same error.
I stumble upon Luke Scott’s Cloudboost page and started to follow his tutorial and tried updating my Java.
brew cask install java
It reinstalled Java 10.0.0.1 on my Mac, crushing the current Java 8.
FAILURE: Build failed with an exception.
* What went wrong:
Could not determine java version from '10.0.1'.
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Could not install the app on the device, read the error above for details.Make sure you have an Android emulator running or a device connected and have set up your Android development environment:
https://facebook.github.io/react-native/docs/getting-started.html
I had to reinstall Java 8 to minimise the difference between the training material.
brew tap caskroom/versions
brew cask install java8
Taking further step back
Maybe I skipped some steps, so I decided to retrace back certain steps that I might have missed. Let’s get back to the source material:
https://facebook.github.io/react-native/docs/getting-started.html
As expected, I have skipped the following part:
3. Configuring the ANDROID_HOME environment variable
Add the following lines to your $HOME/.bash_profile config file:
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
.bash_profile is specific to bash. If you're using another shell, you will need to edit the appropriate shell-specific config file.
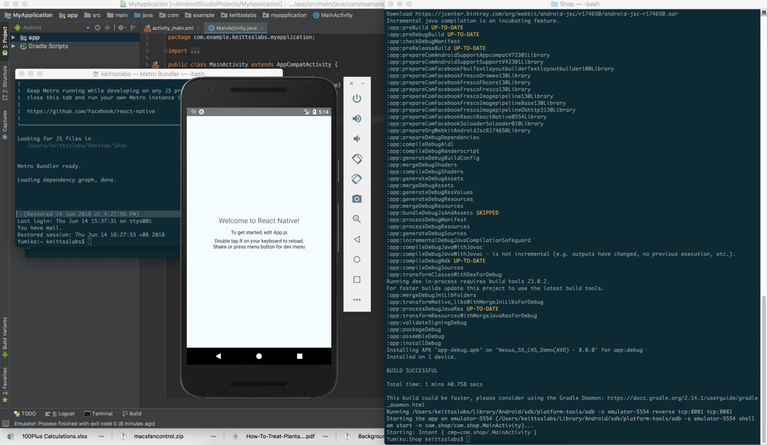
Finally, here’s the final outcome:

Conclusion for today’s lesson is:
Try to focus on following the instructions and read carefully. You will spend more time progressing, instead of debugging. (Well, debugging is also part of the learning process, but I think we can progress faster in the lesson by following procedures).
Congratulations @legrandkei! You received a personal award!
Click here to view your Board of Honor
Do not miss the last post from @steemitboard:
Congratulations @legrandkei! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!