
En mi experiencia como educador he aprendido que la mejor manera de enseñarles fotografía a los niños es haciendo cosas que requieran mucha actividad, los niños ven los términos fotográficos y la teoría como algo muy aburrido, así que para despertar su interés y su creatividad diseñé una serie de actividades en las cuales pueden entender el funcionamiento de la cámara; podemos incentivarlos a incluir la fotografía en sus juegos mediante simple asociación, por ejemplo utilizar el lanzamiento de una pelota y disparar con una velocidad de obturación intermedia para capturar la estela de movimiento y luego en otra fotografía detener la pelota en el aire utilizando una velocidad de obturación más elevada, estamos siendo científicos, magos, profesores y además estamos jugando con ellos.
Esta vez les enseñaré el proceso para realizar un stop motion, con esto podrán enseñarle a un pequeño cómo darle vida a sus juguetes, con esto también podrán explicarles como funcionan las técnicas de animación de muchas de sus caricaturas favoritas; El principio es simple, es como grabar un video pero capturando un cuadro a la vez, esto nos da la oportunidad de modificar la escena brindando movimiento a objetos inanimados.
Animación para la pelicula Kubo, Fuente
No nos vamos a complicar demasiado, buscaremos algún juguete que no necesite de demasiado para sostenerse, yo usé un carro y un par de partes plasticas de un set de construcción, una buena idea para improvisar es hacer muñecos con plastilina, estos pueden ser articulados y mantenerse adheridos a una superficie sin mucho problema, si son osados pueden utilizar juguetes más articulados para un resultado más sorprendente pero si el niño es muy pequeño podría aburrirse por lo complicado del proceso.

Stop motion simple con plastilina, Fuente
Luego de elegir a nuestro protagonista prepararemos el escenario, pueden usar parte de los mismos juguetes para crear un ambiente de juegos o acorde a la temática del muñeco, por ejemplo yo utilicé las partes plásticas de un set de construcción de Angry Birds para simular el tramo de la pista para el Rayo McQueen; el uso de un trípode sería ideal para conseguir un resultado más preciso en nuestra animación pero de no tenerlo no te preocupes, tendremos la oportunidad de alinear las fotografías en post producción.

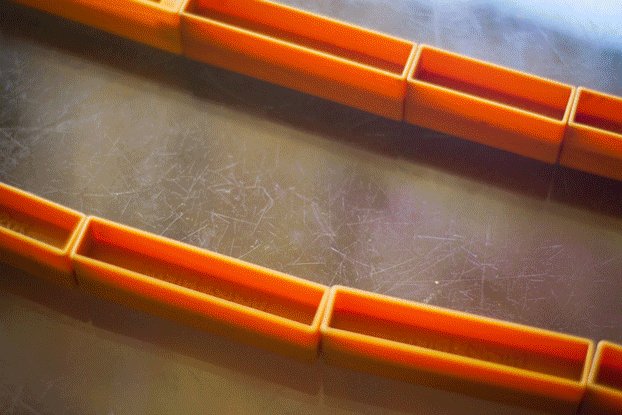
Protagonista y objetos utilizados en nuestra animación Stop Motion.
Ahora planifiquemos que movimiento realizará nuesrto personaje, si es articulado podemos centrarnos en crear movimientos humanizados hasta donde sus articulaciones nos lo permitan, en mi opinión la manera más sencilla es animar a nuestro personaje basándonos en desplazamiento, como es el caso de el Rayo McQueen rodando por la pista.

Composición, montaje y escena de nuestra primera escena del stop motion.
Este proceso puede realizarse fácilmente con un smartphone o una cámara sencilla, lo importante es ser creativos en la animación, otro consejo para hacerlo más divertido es planificar más de una escena, incluso puede ser en el mismo escenario pero cambiando el ángulo de la cámara y creando una escena completamente nueva. La participación del niño dependerá de que tan experimentado sea con el uso de la cámara, si cuentas con un disparador remoto puedes utilizarlo para evitar que el niño mueva el trípode o la cámara de su posición, lo recomendado si trabajas con una cámara de este tipo es que el niño se encargue de mover cuidadosamente el personaje dentro de la escena, en caso de permitirle tomar las fotografías con el smartphone pueden sostener el celular mientras que el niño se encarga de tocar la pantalla para disparar la fotografía y así sentirse parte importante de la producción. Si tienen el tiempo y los recursos necesarios para crear una historia pueden incluso escribir un guión de las acciones o posibles diálogos de su personaje, podrán grabar estos diálogos en post producción y renderizarlo en formato de video.

Secuencia de uno de los ángulos de la animación.

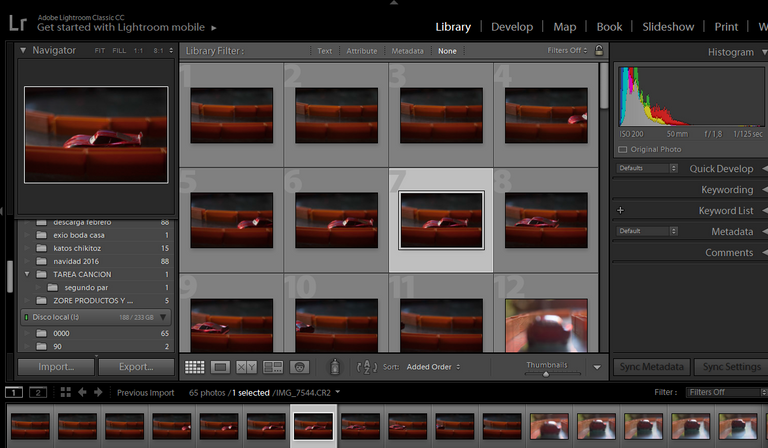
Revelado de las fotografías en Adobe Lightroom
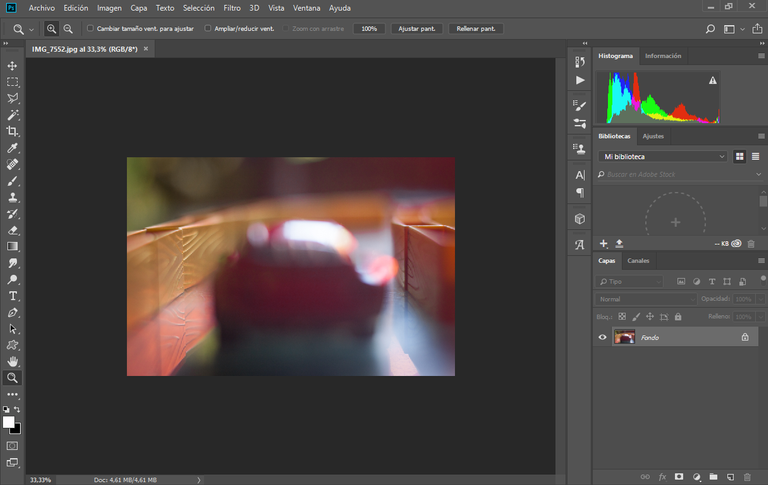
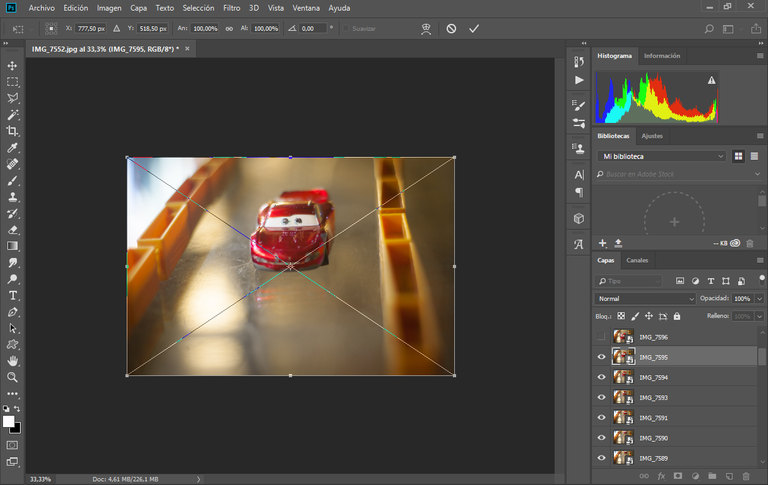
luego de realizar todas las fotografías para las escenas de la secuencia llevaremos las imágenes a nuestro software de edición, si van a realizar un video pueden arrastrarlas en su orden de disparo al programa de edición de su preferencia, en este caso haremos una animacion .GIF en Adobe Photoshop; Utilizaremos la primera fotografía de la secuencia como plantilla de alineamiento de las fotografías posteriores, esto lo haremos arrastrando una por una cada fotografía y bajando la opacidad de esta capa y moviéndola hasta coincidir con la primera y así sucesivamente con el resto de las fotografías.

Primera fotografía de la secuencia, base de nuestra animación

Proceso de alineación de fotografías en Adobe Photoshop
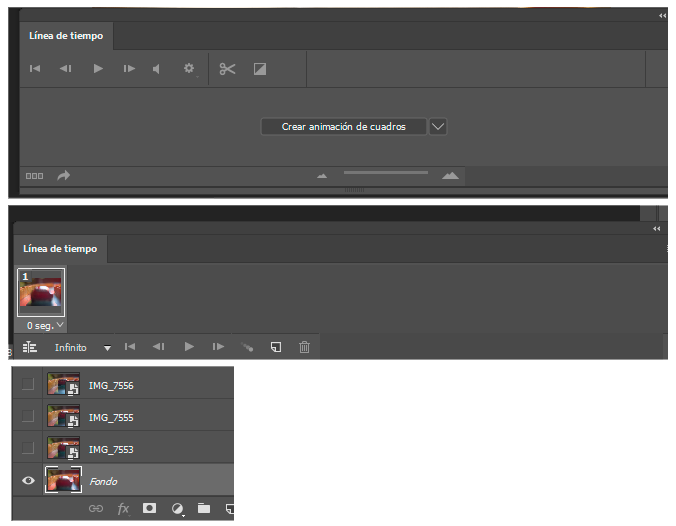
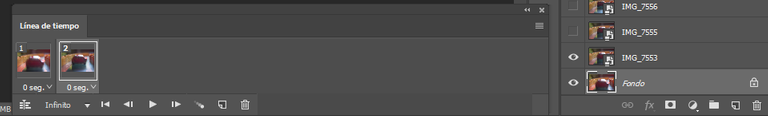
Luego de alinear todas las imágenes en el orden correcto vamos a abrir la línea de tiempo (ventana/linea de tiempo) que nos permita elegir el orden de las fotografías y asignarles un valor de duración según la velocidad del movimiento de nuestro personaje; En el caso del Rayo McQueen lo colocaremos con un tiempo de cero segundos, esto lo conseguiremos asignando en la duración la opción "sin retardo".

Al crear las capas en la línea de tiempo colocaremos visible únicamente la primera fotografía de la secuencia, esto lo haremos dando click al icono con forma de ojo a las demás fotografías para que desaparezcan.

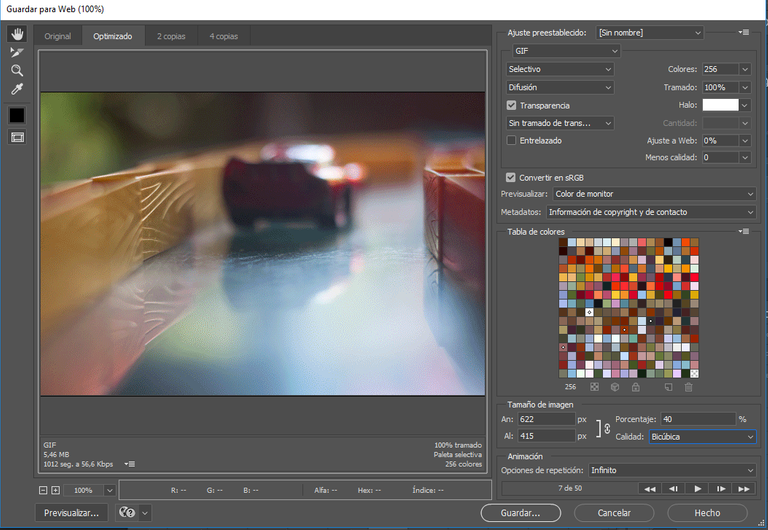
Seguimos creando nuevos cuadros en la línea de tiempo y a su vez una nueva capa, el tercer cuadro de animación corresponderá a la tercera fotografía y así sucesivamente; completaremos la secuencia al terminar con todas las imágenes, en el caso de la animación aquí realizada colocaremos la repetición en "infiníto" para que al terminar la secuencia vuelva a comenzar repitiéndose infinitamente. Para la renderización del archivo en formato .GIF en Adobe Photoshop nos ubicaremos en Archivo/Exportar/Guardar para Web. Aquí nos permitirá redimensionar el archivo para llevarlo a un tamaño más acorde a donde pretendan publicarlo.Posteriormente crearemos un segundo cuadro en la línea de tiempo y colocamos en visualizar la segunda capa utilizando el antes mencionado icono de ojo.

En el menú de "guardar para web" podremos redimensionar y elegir la profundidad de color entre otras opciones, además lo podremos previsualizar.Finalmente nuestra animación está lista, no se requiere mucho conocimiento de manejo de Photoshop para animar nuestra secuencia por lo que es algo fácil de hacer por cualquier aficionado, por otra parte la finalidad de este ejercicio es despertar la creatividad y convertir el aprendizaje fotográfico en algo divertido, además de esto o al menos en mi caso me ayudó a compartir un rato increíble junto a mi sobrino y lo enseñé a manejar la cámara.

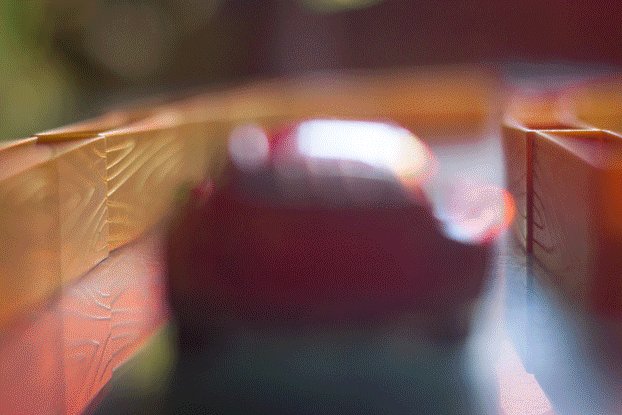
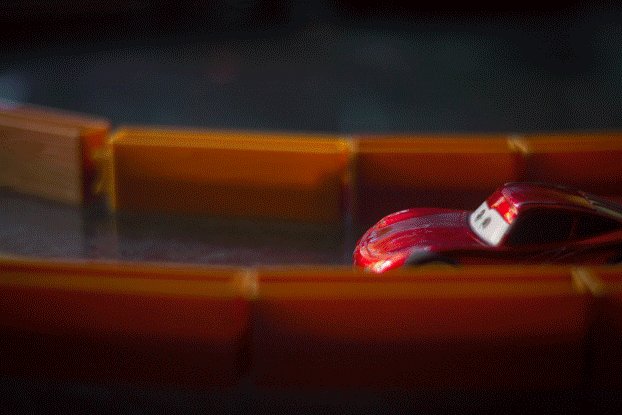
Animación Stop Motion creada por Joseph S. Latiegue y Exzor Latiegue.
De aquí en adelante será decisión de él si se interesa en la fotografía, es muy importante dar a los niños la libertad de elegir si les gusta un arte o una actividad en específico, nunca los presionen a algo a lo que no muestran interés porque esto podría crear un desagrado por el arte, el deporte o cualquier actividad a la que se le obligue en contra de su voluntad.
Los invito a intentarlo y compartir los resultados en los comentarios, usen plastilina, muñecos, incluso dibujos para realizar sus animaciones; pronto les compartiré otro ejercicio fotográfico para realizar con niños, pasaré un par de semanas con mi sobrino y se que fluirán más fotos divertidas con juguetes.
Posted from my blog with SteemPress : http://exzorltg.vornix.blog/2018/08/20/fotografia-para-ninos-como-hacer-stop-motion/
Congratulations @exzorltg! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
SteemitBoard and the Veterans on Steemit - The First Community Badge.
¡Felicidades! Este post obtuvo upvote y fue compartido por @la-colmena, un proyecto de Curación Manual para la comunidad hispana de steemit. Si quieres saber mas sobre nuestro proyecto acompáñanos en #la-colmena, nuestro canal de discord dentro de Curation Collective
Este post fue compartido en el canal hispano #la-colmena de la comunidad de curación Curation Collective y obtuvo upvote y resteem por la cuenta de la comunidad @c-squared después de su curación manual.
This post was shared in the #la-comena channel in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
Tu artículo ha sido votado por el proyecto CELF, curaduría de artes visuales, plasticas y escénicas, música y literatura y será elegible para recibir votos de mayor peso. Te invitamos a nuestro servidor de discord: https://discord.gg/fC5jcDF