
I will learn HTML language and in this tutorial we will take " The Attributes and The Heading " with examples.
Requirements
- An editor for example notepad ++ .
Tutorial
1 - What's the HTML language ?
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications. With Cascading Style Sheets (CSS) and JavaScript, it forms a triad of cornerstone technologies for the World Wide Web.[4]Web browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
2 - The Attributes
The attribute in HTML like a sign with a description, the sign only not enough and the elements only in HTML not enough.In HTML almost all the elements accept at least one attribute, we need the attributes to control the appearance of elements, let's take an example of attribute.
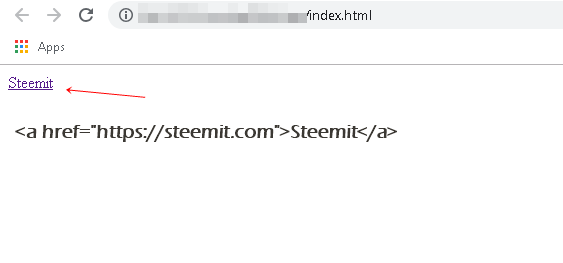
<a href="https://steemit.com/">Steemit</a>
The element <a></a> has many attributes but an attribute is necessary and without it the element has no effect which is the " href " attribute.
The value of this attribute always is a link URL, " https://steemit.com, https://google.com, www.youtube.com " ...etc, when you click on the word " Steemit " for example you will get " Steemit Site ", The attribute "href" will then open the link in the value.

The link is from my computer when we click on Steemit in the same page we will get Steemit site and this is the result

If you want to get Steemit in other page and keep the current page we need to use another attribute " target " attribute in the same element.
<a href="https://steemit.com" target="_blank">Steemit</a>
Using the target attribute and when you click on Steemit, the system will open new tab and open the site in this new tab it will keep your current page and open the new site in new tab.
There is other many attributes for example in the " img " element , the " src " attribute defines the source of image
<img src="source image" />
The attribute always come with this format " attribute='value' ", we have many attributes like we can't list them , we can also use the CSS inside HTML using the " style="css" " attribute.
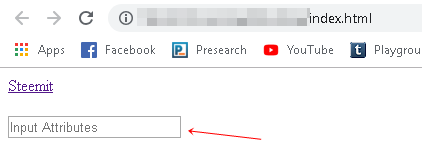
The input element is the most element we can use attributes in it , we will use the attributes " placeholder, name, maxlength ..etc " to control the input element.
<input type="text" maxlength="10" placeholder="Input Attributes" class="inputA" />
I have an input with 4 attributes , the placeholder which is the content that will appear in the input , the maxlength is the max length of letters that you can write , the type of input we have many types " text , email , search , tel , password ..etc " and the class to be modified in CSS or JavaScript.

3 - Heading :
The heading or the title is important in anything " pages , books , stories ..etc " The title who defines the content of anything.
We use the heading from " h1 to h6 " in HTML to form page with heading and paragraphs, the heading is always bigger than the other elements and the size decreases from the larger size to the smallest size depends to the number " h " " 1/2/3/4/5/6 ".
The title function is not limited to only the format and ranking also helps in search engines, so the title of the largest search engine is based on the engines.
<h1>Heading 1 </h1>
<h2>Heading 2 </h2>
<h3>Heading 3 </h3>
<h4>Heading 4 </h4>
<h5>Heading 5 </h5>
<h6>Heading 6 </h6>
You can use the attributes with heading like " class or id " to modify it or to get it using jQuery for exmaple
<h1 class="heading1">Heading 1 </h1>
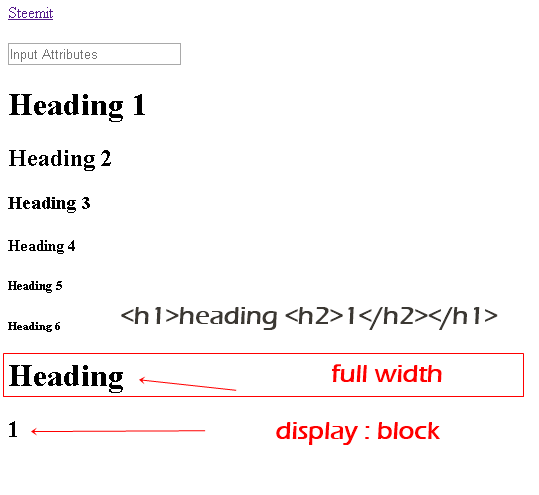
I will use all the headings to see the difference between the size from " h1 to h6" and this is the result

The display of the headings is " block " it has the full width in the screen and for that if you use " <h1>heading1</h1> and inside you will use the number one with other size "<h1>heading <h2>1</h2></h1>" and this is the result

I hope you have understood all that has been presented in this tutorial, if you like the tutorial " upvote, comment and follow " .
Thank you for your reading.
Posted from my blog with SteemPress :
WARNING! A link in this post by @aymenz leads to a known phishing site that could steal your account.
Do not open links from users you do not trust. Do not provide your private keys to any third party websites.