I needed to find the Steemit Cover Image Size, to create a Steemit Cover Photo with the best size for my new Steemit account. I found the best size to be: 1900 (width) x 265 (height). You should go to: Settings, Public Profile Settings, to specify your Cover Image URL to use for Steemit. While other people recommended 1354 x 155 for the Steemit Cover Image size, I found this smaller cover image caused blurry text on higher resolution screens.

As an example, on my iMac Pro, which has a 5K screen with 5120 x 2880 pixels, the smaller 1354 x 155 size would display text on the Steemit Cover Image blurred when viewed full screen in a web browser. I tried doubling both the width and height to: 2708 x 310 size for the Steemit Cover Photo, but that was way too big, and caused more problems displaying on smaller size screens. If you are just using a background .JPG Steemit Cover Photo, the smaller 1354 x 155 size should be OK. If you have text you want crisp on higher resolution screens, I highly recommend using 1900 x 265 .PNG files.
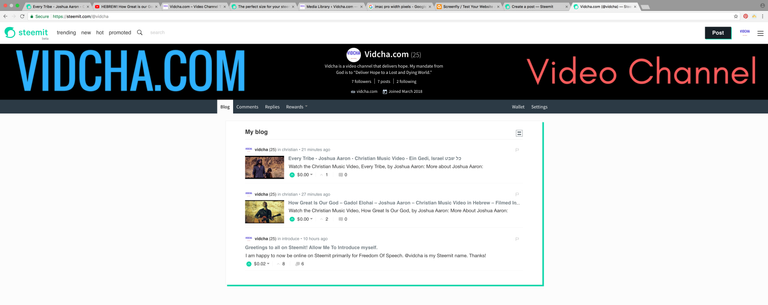
Due to the nature of resizing on phones, tablets, and smaller size devices, my design will be clipped and trimmed on smaller screens on each side, but using a 1900 x 265 Cover Image Size for Steemit works well for me.
I highly recommend that you shrink down the file size of your JPEG or PNG Steemit Cover Image by using a tool online at: https://tinypng.com/ before uploading your Steemit Cover Image or Photo file to a file server, that Steemit can link to and display on your Steemit pages. This smaller Steemit Cover Image or Photo file should help Steemit pages load faster.
While a Steemit Cover Image or Photo, is entirely optional, it sure helps to make your Steemit Blog really stand out. You may also update your Profile Picture URL, using a square shaped image, with at least 200 x 200 pixels.
While other people...???? Really, dude, without even a link 🙈💩
Fixed: Link included in my above post for the "While other people" text . Thanks!
Thank you, I'm going to try this and I'll let you know.
Thanks for great information.
thank you! I just went with your recommendation and can confirm it looks nice and SHARP!
Hi there! I am pretty new here. Was trying to set up my cover photo and bumped into this post. Since you tried this and your cover photo looks perfect, just wanted to know what tool you use to make dimension changes and pixel changes to your photo. Photoshop?
Thank you, this really fixed our blurred banner.
Thanks for sharing this information about the image size. I followed your instructions. Now it looks great in my wallet but doesn't show at all in my blog! Will it appear in a while? Does that take time? Or am I doing something wrong?