As you probably figured out long before this post, Steemit posts use markdown for formatting rather than traditional HTML. Markdown was developed by John Gruber at Daring Fireball, a very popular Apple advocate.
The advantage of using markdown is its ease of use and quick creation of formatted text for use on the web. I suspect most users learn the absolute minimum amount of markdown to post on Steemit. Markdown is really easy to learn and just as easy to master, there is no need to shy away from digging in.
This post is designed to walk you through the important features of markdown that every Steemian should know to produce awesome content on Steemit while creating quickly and efficiently. Knowing these by heart will make your posts look better but also save a lot of time. I will also talk about a few formatting suggestions I frequently use when producing content for Steem.
Headers
Almost every post will benefit from headers, this allows you to visually break down posts into sections and avoids the initial information overload most long-form posts create.
Headers correspond directly to HTML H tags, typically H1, H2, H3, H6 tags to create similar sections in HTML content. Header tags have always had some influence on Search Engine Optimization (SEO) but more importantly on readability.
You want to use header tags to highlight keys sections of your posts and engage your audience. The most common header tag is the H1 which is simply a # in markdown. If you want to highlight a section of your post you would use the # pound sign at the start of a line.
This is the most common header
There are six headers available, each one is smaller than the last. To create a smaller header, just add # to your header.
Header 1 #
Header 2 ##
Header 3 ###
Header 4 #####
Header 5 #####
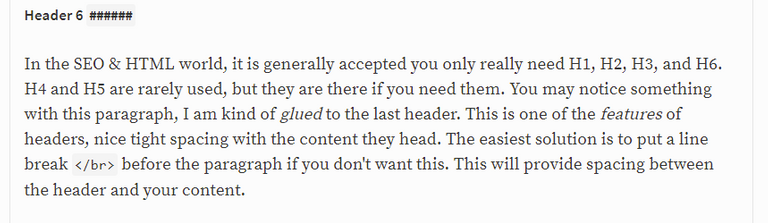
Header 6 ######
In the SEO & HTML world, it is generally accepted you only really need H1, H2, H3, and H6. H4 and H5 are rarely used, but they are there if you need them. You may notice something with this paragraph, I am kind of glued to the last header. This is one of the features of headers, nice tight spacing with the content they head. The easiest solution is to put a line break </br> before the paragraph if you don't want this. This will provide spacing between the header and your content.
As you can see here:

You can also center a header, which I will show you in the section Formatting.
Emphasis
Emphasis is the "air quotes" of markdown and HTML.

They are important for highlighting or "emphasizing" keywords. Think of when your mother and father would annunciate words when speaking to you.
Although there are two ways to do emphasis * and _ I suggest only using the * syntax as that is the most popular and clearest. There are two emphasis options, bold and italics.
Use **bold** syntax to turns something bold

Italics is the same format but instead of two * you use one. *this is italics*
There is also strikethrough which is done with:

You may be wondering at this point why some of these examples are not showing the formatting. This is a cool feature I'll cover later that allows you to inline code characters. It can also be used to avoid triggering formatting.
As a final note, you can embed italics inside of bold or vice versa. This isn't used much but good to know.
Lists
There are two types of lists; ordered list and unordered list. The most popular is the unordered list, which is typically referred to as bullet points.
To do an unordered list, you simply use * in front of your items.
Shopping List
- Eggs
- Thick Toast
- Cinnamon
- Powered Sugar
- Maple Syrup
This was created using the following syntax:

An ordered list is the same idea, just using numbers.
Creating French Toast
- beat eggs
- add cinnamon
- dip toast
- fry toast
- cover with powered cinnamon & drown in maple syrup

Like emphasis you can combine these with any combination
- Succeed on Steemit
- add value
- post regularly
- engage audiance

Quotes Aka blockquotes
This is really simple and most people probably already know this.
Life is 10% what happens to you and 90% how you react to it.
Charles R. Swindoll
To create a blockquote, just need to add > to the start of the line. If you have multiple paragraphs you will need to use a > for each line or you get a new line without the blockquote and may run into formatting issues. You may notice the name is a bit smaller, this is a subscript using <sub></sub> tags that work really nice for citation. You will notice I do it for source for my images. You can see them both in action here:

Linking
Linking is really easy and in most cases completely automatic. There is also a special link for usernames where you can just type in the username and Steemit will automatically hyperlink to their profile page. For example @themarkymark.
One thing I think confuses people with this feature is punctuation. You can use commas, periods, and any other punctuation immediately after the username, and it will still be hyperlinked.

If you want to hyperlink something, but have a customized anchor text then you would use syntax similar to images but without the leading !.

Images
If you found this post, you most likely already know how to do images on Steemit, but for the sake of completeness, I will cover them. There are also a few tricks you can do I will show you.

Alt text is primarily an SEO feature but also is used for text-only browsers. You can also center images by enclosing it with <center></center> tags.
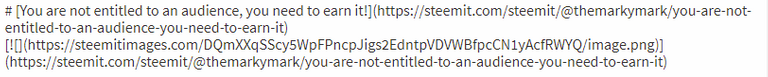
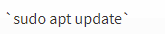
One trick you may or may not know is to hyperlink an image. For example, I made a post yesterday talking about something I think is a big issue here on Steemit, entitlement. Say I want to provide a link to that post, but I want to use the CC0 image I got from Pixabay and have the image direct you to the post. This is a bit confusing but is really easy to do. First, you want to upload the image to Steemit like you normally would do. Then you surround that image with [ ] to act similar to the alt text of an image and then use ( ) to surround the link.
You are not entitled to an audience, you need to earn it!
You can see how this came together here:

This uses a combination of the image linking and URL linking functionality.
Formatting
Markdown has some formatting but it lacks certain features. The most common are:
- Centering
<center> </center> - Line Break
</br> - Sub script
<sub></sub>
If you want to center a header, you need to use the header # symbol on both sides of the center.
This is a centred H1 header

You can also use <table> although for simple tables there is a special markdown syntax you can use instead.
Horizontal lines
Horizontal lines can be created using ***, ___, or --- but I suggest using --- syntax for consistency.
Horizontal lines are good for breaking up sections inside of a header tag. It doesn't always work and I find it works best for small sections using a horizontal line before and after like this section.
One thing you might notice when using horizontal lines, if you do not leave a new line you will get some wierd formatting, typically unexpected H1 type header. If you see headers where you don't expect them, check to see if you forgot to leave a new line on top/bottom of your horizontal rule.
Code Formatting
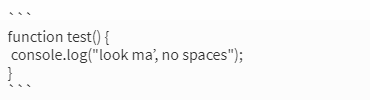
If you are a programmer and want to highlight some awesome code you want to share, you can use the standard github syntax for code. There are two ways to do this, lead a line with four spaces, or surround it with . Steemit doesn't support syntax highlighting like Github does.
function test() {
console.log("look ma’, no spaces");
}

This can also be used to highlight some preformatted text.
Tables
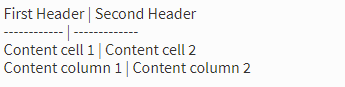
Creating simple tables is really easy with markdown and not a commonly seen feature. A simple table looks like this:
| First Header | Second Header |
|---|---|
| Content cell 1 | Content cell 2 |
| Content column 1 | Content column 2 |
To create this table is as simple as:

Inline Code Characters
A feature that came real handy in this article is the ability to show formatting syntax inline by using the ` character to avoid triggering the formatting.
This is not the standard apostrophe but the one under the ESC key that is shared with the tidle key ~. This will allow you to show special formatting sytnax without triggering formatting. I also use it to highly commands typically entered in terminal windows like on Linux. For example:
sudo apt update

Cool online markdown editors
I think that covers most everything you will need to make awesome posts on Steemit. There are many reasons you may want to use a third party markdown editor instead of Steemit's post window. One frustration I have personally is how Steemit will butcher Grammarly functionality, a popular plugin for spell checking/grammar checking when typing in fields. Due to unknown reasons, Steemit is the only site that it doesn't work properly on and will cause text to revert back to pre-correction state and show incorrect location of grammar errors.
I also like to share a post with friends or colleagues before posting and using a collaborative editor will help do this easily.
There are three online markdown editors I am familar with, I have used them all but prefer Hackmd.io as it has the best feature set and only one issue. They all have issues, but Hackmd.io only has one that frustrates me. It will not display images that are enclosed in <center> tags, a feature I use frequently. Hackmd also lacks the ability to sync with services like Google Drive & Dropbox but does save your markdown files via link to Github profile.
Hope this helps, if I left anything out, let me me know!
)



Thanks for the post I am working hard learning to use HTML and Markdown to create more quality posts. I have not learned how to change the font style or font color.
Tough luck, @blockgators. I have looked for days and I've been told on a good number of sites that font size and style doesn't change in markdown and the only way to change the color is by making the font a link. Those are codes I want to see too. If you do see those things change on someone's site check to see if it's really text that's been formatted or if it's an image of formatted text.
@re-engineer Thanks! Good to know these tricks!
I will keep my eye open for it now. I guess when I see it being done it was an image I was seeing. Thanks for the heads up.
I may have to incorporate the image of formatted test in some of my posts once I learn it. I also need to learn how to put the line with the logo in my posts. The page divider lines and I want to add a logo.
When you get a logo image just the way you like it, cut and paste the code into a text file and keep it handy so you will have it ready to go every time you make a post ;-)
Hey guys I am new to steemit but this is so weird. Is steemit going to be like reddit but with karma that is worth something? Oh man that is going to open up new doors. So awseome.
Any right now I have only created some shitposts but thank you for this guide. I am going to do my best to get comfortable on steemit like I am on reddit.
Loved the way you put these things up, mate.. Just adding two more 😉.
Code for pulling photos to left.
<div class="pull-left">[image url]</div>For pulling photos to right.
<div class="pull-right">[image url]</div>Have a great day ;)
While Gruber is often labeled writer, many forget that he also was a (web) designer. As such it is very regrettable that he never included floats or center options.
Especially considering that the whole reason why he created Markdown was to make it easrier for authors (writers) to include basic HTML. WIthout needing to type out all those < & > and other attributes.
Semantically pull is most often used for pull-quotes, thus something which serves to highlight. Left or right-aligning an image actually gives it less focus.
I use those so often and it took me forever to find somewhere that explained them! I simply adore being able to put text next to the pictures where the text relates to them!
Well, why do you think putting images to left or right would be less relatable to texts?
Sorry, Maybe I didn't say that very well. I meant that I believe the text and pictures each help explain the meaning of the other better when they are side. Sometimes if you have to scroll to see one or the other there's a bit of a disconnect between the two.
@themarkymark, possibly one of the most useful posts I have come across on stremit so far, thank you so much, following and voted!
Thank you for usful information. I'll try to use it
No matter how many times I read posts like this, there is so much to get out of it for a novice. The time that it took and the work you put into it, is deeply appreciated. I have been encouraged to start content creation, but am shy because of my lack of skill. I am surely not alone. Thank you sincerely for addressing this.
This was SUPER helpful!! Thanks for posting. :-)
As I just joined steemit today and was looking into creating my first post I was wondering about this.
Very interesting, Thanks!
Welcome to the community :)
OMG!! This is soooooo helpful! Thanks for sharing!
Thank You
Thanks, one of the more comprehensive and well written markdown overviews I have seen on Steemit.
As a programmer I am a bit peeved by the lack of syntax highlighting in code blocks. Hopefully that will be added at some point. (I have been forced to screenshot rendered code from Github to then post back to Steemit).
Nice! voteback!
nice post.
I made up one article like this when I was starting in this platform but you really have it perfect here, gonna send the link to my friends so our stories are getting even prettier :) thanks for sharing
:)
i feel so basic and have so much to learn -thanks mate - rock on
I'm with you: grateful for these helpful posts. Willing and eager to learn.
Thank you so much for this! It would help me a lot.
Wow! I'll be using everything in 3...2...1!
Just kidding. Tons of great information. I am new here, so I will be saving this post (somehow, somewhere) or I'll forget it. Thank you so much for sharing this.
Cool man! Love the post :D
Great info and easily explained. Thank you # @themarkymark
Great concise tutorial.
I wonder what your opinions are about underline, @themarkymark.
I was reading different opinions on that. Some stated that < u > and < /u > were done away with because of confusion with URLs while others were unhappy with the source of that statement.
Personally, I don't feel I got a conclusive understanding of that, but recall a time when < u > & < /u > could be used to create an underline.
Do you have an opinion on this?
Underline isn't in markdown as it wasn't designed for formatting text, just meaning. Underline is something each application would need to handle itself, like github has different additions to markdown as does Discord. Really isn't much of a choice here, got to use what's available, but I don't think there is an underline that works with Steemit as far as I know
Thanks for explaining that! It was bugging me why I couldn't figure it out.
This post is very good, useful for me as beginner at steemit
Everybody should learn this for our blog enhancements.
A great post to help begenners in MD. Given that it could be hard for a lot of people to learn markdown a tool like typora(https://typora.io/), a WYSIWYG editor, can be very useful.
Couple of great new markup tricks you’ve shown me.
Thank you.
Thank you for sharing. I have been on here for a couple months and still learning. It is nice to know and play with enhancing and highlighting a post.
Upvoted, following and resteemed.
Kenny.
Very informative post... learned a lot from it. So, thanks for that!!
Upvote and follow.
Cheers!
This is a big help for me. Thank you for sharing! Tried in my comment already. I am so happy. Hehe 🙂
How to write smaller font size than normal text ...like one written below an image to describe it?
Yes, it's called subscript, great for citations.
Thank you sir this will be useful for ma new recruits. They will see this. I will contact ya when I need more help with the markdown
Thanks for this marky!! Got it bookmarked now :)
You've got the best of the best here and some of them I had to work hard to find!
I have trouble with the horizontal line sometimes too. The HTML commands are sometimes a bit less flaky than the markup coding.
The code for the horizontal line is
<hr>(horizontal rule).<sup>text</sup>works to make text superscript which can be handy for making footnotes, eg. Footnote[Note 1]. The carrot (^) is supposed to work in markup but again... flaky!Great info that I have been having trouble finding about markdown language. Thank you so much. You answered several of my questions.
What i was looking for :) ! ,thanks it was useful information ,
Nice post. I'm surprised and glad that Steemit doesn't use WYSIWIG editors. Those things destroy semantic code.
Thank you for such a well-written explanation of markdown and it’s commands. I taught myself HTML in 1995 (damn I sound old!) and have hand coded ever since. As a Steemit newbie, this post will come in handy.
Very comprehensive guide. Don't see any love for typora.io though, I think it's a very cool little markdown editor.
I still do not understand how to post in steemi, I hope you can teach me how to succeed in steemit
Loved the meme references! LOL
Thanks for your post, it was necessary.
This is a very useful post!
Oh I love this!! I was busy using my oldschool HTML skills :P (which by the way I mastered by the age of ten in order to sell layouts on neopets!) ahahaa.
I was wondering why it was a bit glitchy!
I feel enlightened. And this is so much easier ! Wow !
Too bad im sour on apple at the moment after forgetting my apple password and having to wair 4 weeks for access to my account :( lol
wow this wonderful
This was very helpful and gives me even more tools to work with and new things to learn. Thank you and I hope you have an amazing day
Thanks so much! No amount of googling showed me the correct way to center. You just did!
Thank you so much to the legend
Wow, this article was SUPER helpful. I wish my vote was worth more!
Wow thank you for this , I'm new to steemit and my head is spinning still trying to figure this all out. I feel like I entered the twilight zone. Steemit has a steep learning curve I guess
I use a lot of HTML on my e-commerce websites,but there is a plenty of useful information here!
This coding 101.
Great tips! Joy