
Haltet euch fest, denn was ihr jetzt seht, wird uns alle auf's nächste Level bringen! Ich freue mich sehr, euch heute die neue Version 1.0.2 der SteemChillerTools präsentieren zu können!
Für alle, die noch mit der alten, flachen Steemit-Oberfläche arbeiten und noch nichts von SCT gehört haben, empfehle ich, die Einführung zu diesem Thema zu lesen:
Einführung in meine Steemit UI Tools (SCT)
Einleitung
Ich bin jetzt endlich dazu gekommen, das Skript so zu überarbeiten, wie ich es mir gewünscht habe. Alles schön aufgeräumt und sauber strukturiert, damit die Erweiterung und Wartung der Tools in Zukunft möglichst einfach gehandhabt werden kann. Da ich bald an die 4000 (optimierte) Zeilen Code stoße, war das ein wichtiger Schritt für mich, um euch weiterhin ein stabiles und performantes Erlebnis auf Steemit bieten zu können. Die Entwickler unter euch werden wissen, was ich damit meine...
Die neue Sidebar
Eines der wichtigsten neuen Features ist wahrscheinlich die Sidebar, eine “Seitenleiste”, die uns einen super bequemen und schnellen Zugriff auf die häufig verwendeten Funktionen der SCT bietet. Man braucht jetzt also nicht mehr über den SCT-Button das Menü zu öffnen, um z.B. die Autoren-Liste zu verwenden, sondern kann diese mit einem Klick direkt aufrufen.
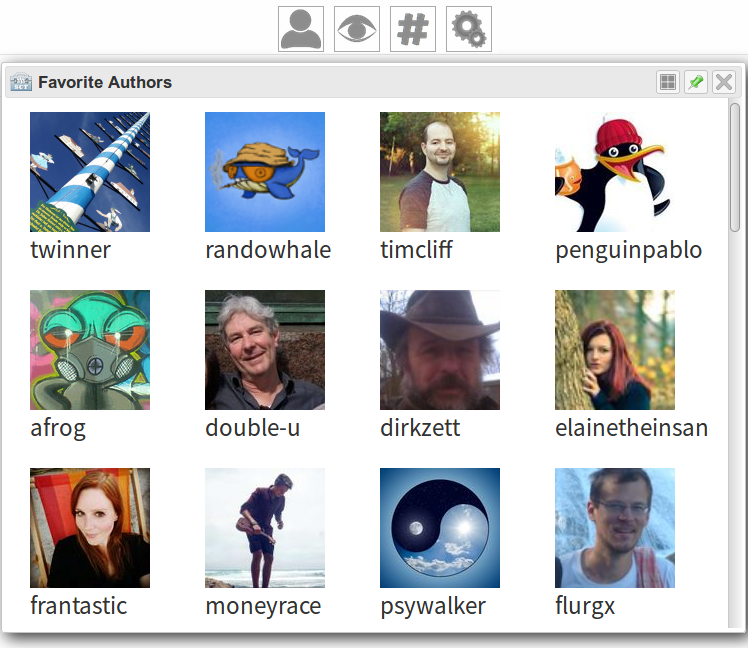
Die Leiste kann entweder oben oder links angezeigt werden. In diesem Screenshot habe ich sie nach oben gesetzt und darunter die Autoren-Liste geöffnet. Die Bedeutung der Symbole von links nach rechts -> Autoren, Watchlist, Tags, Einstellungen:

Wie Einige von euch wahrscheinlich schon bemerkt haben, sind ein paar neue Buttons oben rechts im Fenster “Favorite Authors” hinzugekommen. Der grüne Pin-Button dient dazu, einen Dialog anzupinnen, also festzusetzen, so dass dieser automatisch beim Aufruf einer Seite auf Steemit erscheint. Die Position und Größe der Fenster werden unter anderem hierfür jetzt gespeichert, aber dazu komme ich noch später.
Der Button mit den vier Kacheln ist dafür da, um die Ansicht umzuschalten. Bisher gab es nur die Miniatur-Ansicht, wie sie auch auf dem Bild oben zu sehen ist. Durch einen Klick auf den Button schaltet man auf die Listen-Ansicht um, die mir inzwischen sogar besser gefällt als die Große. Hier habe ich jetzt die Sidebar auf die Linke Seite gesetzt, was auch der Standardeinstellung entspricht:

Neu ist jetzt außerdem, dass man die Einträge durch Ziehen mit der Maus in die gewünschte Reihenfolge bringen kann. Tipp: Man kann jetzt einen Autor auch direkt in der Post-Übersicht hinzufügen, indem man ihn per Drag & Drop auf den SCT-Button oder in dieses Fenster zieht. Das Profilbild wird in diesem Fall nicht sofort erscheinen, da ich von dort aus keinen Zugriff darauf habe, aber beim nächsten Besuch des Profils wird es automatisch nachgelesen.
Das neue Modul “Favorite Tags”
Wenn etwas auf Steemit bisher fehlte, dann war es mit Sicherheit die Möglichkeit, beliebige Tags (Topics) aufzurufen, ohne dafür die URL manuell oben in der Adressleiste ändern zu müssen. Ich kann euch hiermit endlich erlösen und eine sehr schöne Lösung dafür zeigen:

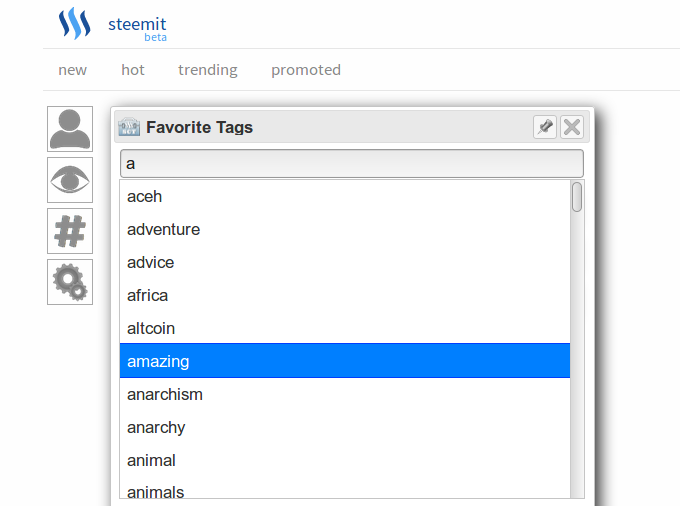
Mit einem Klick auf das Hashtag-Symbol in der Sidebar öffnet sich dieses Fenster. Wie man sieht, habe ich dort einige meiner Lieblings-Kategorien hinterlegt, die ich jetzt bequem per Klick besuchen kann. Über den “X-Button” lassen sich die Tags entfernen. Per Drag & Drop kann man auch hier die Reihenfolge ändern. Das Eingabe-Feld oben dient dazu, neue Tags hinzuzufügen:

Natürlich durfte ein “Auto-Complete”-Feature nicht fehlen, daher habe ich die Trending-Tags von Steemit hier eingelesen. In diesem Beispiel habe ich nur “a” eingegeben und man sieht darunter eine Liste aller Tags, die ein “a” enthalten. Es zeigt also nicht nur Tags, die mit dem eingegebenen Wort beginnen. Würde man z.B. “zing” eingeben, wäre ebenfalls das Tag “amazing” mit aufgeführt. Zum Hinzufügen braucht man nur einmal mit “Enter” zu bestätigen.
Backup

Eigentlich war dieses Feature für später geplant, aber da mir vor ein paar Tagen meine kompletten SCT-Daten verloren gegangen sind, weil ich das Skript von meiner Website neu installiert habe (Greasemonkey-Eigenheit wegen geänderter Skript-Quelle?), musste eine Lösung her, damit ich beim nächsten Mal gerüstet bin. Das Schöne daran ist, dass man jetzt seine gespeicherten Vorlagen, Favoriten, Einstellungen usw. auf einfache Weise auf ein anderes Gerät (z.B. Laptop) übertragen kann.
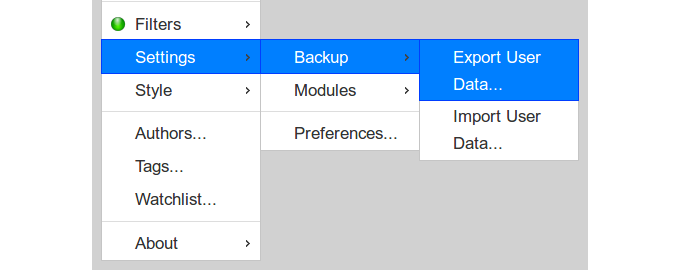
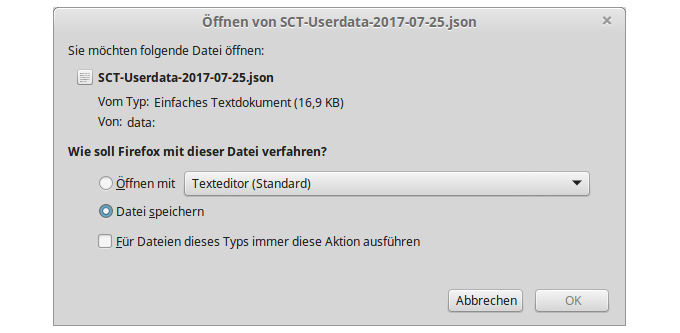
Ein Klick auf “Export User Data...” erstellt eine JSON-Datei (Text) mit allen gespeicherten SCT-Daten und startet den Download. Im Prinzip ist es kein wirklicher Download, da die Daten lokal in deinem Browser aufbereitet werden und mit einem Trick ein Download ausgelöst wird (daher steht dort als Quelle auch “data”):

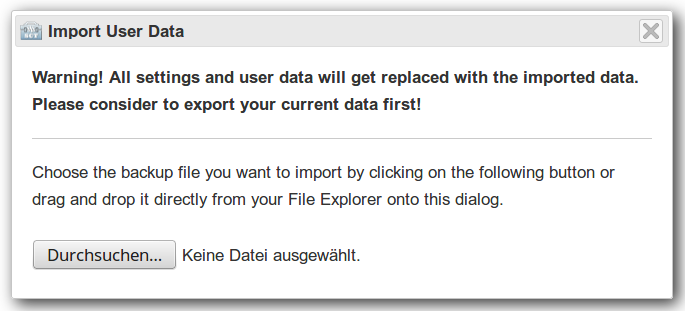
Der Import gestaltet sich ähnlich simpel. Man wählt eine früher mal exportierte Backup-Datei aus oder zieht sie direkt aus dem Explorer auf den Dialog:

Die Daten sind wie gesagt im JSON-Format als Textdatei gespeichert und können daher mit jedem beliebigen Texteditor geöffnet werden. Bitte bearbeitet sie nicht manuell, wenn ihr nicht versteht, was ihr tut, da dies Probleme mit eurer SCT-Konfiguration mit sich bringen könnte!
Einstellungen

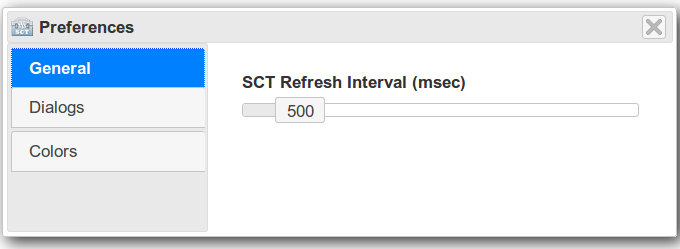
Es gibt jetzt ein neues Fenster “Preferences”, in dem man weitere Einstellungen vornehmen kann. Im Tab “General” ist bisher noch nicht viel enthalten, aber das wird sich in einer der kommenden Versionen ändern.
Hier kann man jetzt den Aktualisierungs-Intervall in Millisekunden für die SCT einstellen. Die Standard-Einstellung (500) sollte für die Meisten gut funktionieren. Je kleiner der Wert ist, desto häufiger wird nach zu optimierenden HTML-Elementen auf der Seite gesucht. Wer mit einem Laptop arbeitet, der nicht am Stromnetz angeschlossen ist, könnte etwas Energie sparen, wenn er den Wert hier erhöht.

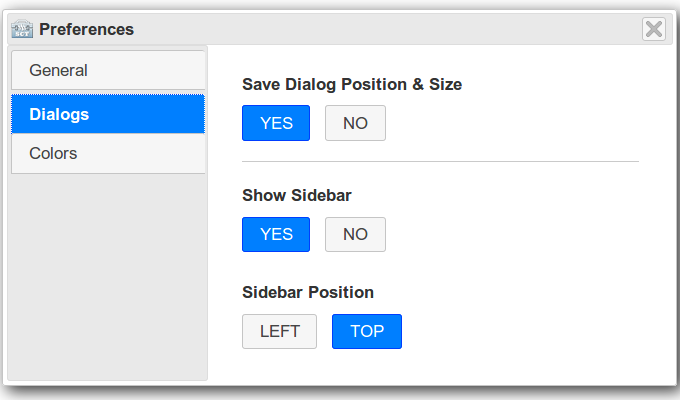
Der Punkt “Dialogs” bietet einige Dialog-Einstellungen. Wie bereits erwähnt, wird die Position und Größe der Fenster jetzt standardmäßig gespeichert, damit man sich alles so hinschieben kann, wie es einem gefällt und es beim erneuten Öffnen noch genauso aussieht. Es werden keine Pixel-Werte gespeichert, sondern Faktoren (%), damit bei geänderter Auflösung (z.B. nach Übertragung der Einstellungen auf einen Laptop) das Layout beibehalten wird.
Hier kann man die Sidebar auch komplett abschalten oder dessen Position ändern. Die Änderungen werden beim Schließen des Fensters übernommen. Der Tab “Colors” ist noch nicht belegt, da ich noch nicht dazu gekommen bin. Hier wird man in Zukunft z.B. die Farbe der Beschriftung für den Autor ändern können.
Sonstige Änderungen
Ich habe noch weitere Optimierungen vorgenommen, die ich jetzt nicht alle hier erwähnen werde. Am Besten probiert ihr es einfach aus und sagt mir, ob es euch gefällt :) Das war wieder eine mehr als arbeitsintensive Woche für mich (so gut wie nichts anderes gemacht und Augenränder bis zum Boden), aber ich denke das Ergebnis kann sich sehen lassen. Ich freue mich über euer Feedback!
Installation
Das Einzige was man braucht, um SCT nutzen zu können, ist das Greasemonkey (Firefox) oder das Tampermonkey (Chrome, Safari, Opera) Addon für den eigenen Browser. Eines dieser Beiden wird mit Sicherheit auf deinem System laufen, da sie die meistverwendeten und bewährtesten Userscript-Addons seit vielen Jahren sind.
Ich nutze Greasemonkey (Open Source) für Firefox, aber Tampermonkey sollte dort auch funktionieren. Da Tampermonkey die Nummer 1 für Chromium-basierte Browser ist und sich das FF-Addon immer noch in einer Art Beta-Phase befindet, ist es möglicherweise besser, Greasemonkey für Firefox zu verwenden.
Download Greasemonkey Addon für Firefox
addons.mozilla.org/en-US/firefox/addon/greasemonkey
Download Tampermonkey Addon für andere Browser
tampermonkey.net
Nachdem du das Userscript-Addon für deinen Browser installiert hast, kannst du SCT über den folgenden Link starten:
Geplante Funktionen
- Filterfunktion für die Autoren-Liste
- Erstellte Posts editieren mit dem SCT Post-Editor
- Dialog-Refresh überarbeiten (aktuell wird immer neu geöffnet)
- Gallerie-Modul (Direktes Speichern von „schönen“ Bildern beim Lesen von Posts :)
- Watchlist-Eintrag direkt im Post hinzufügen/entfernen
- Farben einstellbar
- Draggable Tags
Träumst du noch oder chillst du schon mit den SteemChillerTools? :)
Danke fürs Lesen!

Tolle Arbeit, vielen Dank dafür!
Vielen Dank für deine Unterstützung! Dein starker Upvote und Resteem bedeutet mir sehr viel ;)
Das Tool ist inzwischen unverzichtbar und wird immer besser. Gute Arbeit.
Upvoted & Resteemed
Dankeschön für die netten Worte und den Resteem!
Respekt @steemchiller. Ich bin noch nicht ansatzweise durch mit deinem Stoff. Was ich aber bis jetzt gesehen habe, ist beeindruckend brauchbar und sogar schön. Danke für die Einführung, wofür welche Datei heruntergeladen werden muss. Das ist eine Art von Transparenz, die ich sehr schätze.
Vielen Dank @afrog! Das hast du wirklich schön gesagt und ich freue mich sehr, dass dir mein Stoff gefällt ;) Danke auch für den Resteem!
@steemchiller, ich habe es jetzt installiert. Das war schon mal der Hammer. Kein Problem, die Chose läuft. Bin total heiß drauf, wie das funktioniert…
Perfekt! Ich habe es doch noch geschafft... ^^ Super, dass du mit an Bord bist! Ein weiterer Kreativer, der das Tool benutzt und mit Sicherheit demnächst mit neuen Ideen oder Änderungswünschen bei mir klingeln wird :)
Danksagung und Verbesserungsvorschlag
Danke, dass du mich als Kreativen wahrnimmst, @steemchiller. Einer, der das Tool vorerst nur empfehlen kann. Es ist einfach zu installieren, zu bedienen und spart mir eine Menge Drag 'n Drop-Arbeit, die sich im Laufe meines Steemit–Lebens bereits enorm summiert hat. Danke für die Idee. Es ist genau das, was ich mir vor Kurzem in einer Privatnachricht im Chat von @jesta gewünscht habe.
Meine erste Exkursion mit dem SCT galt natürlich dem Ziel zu schauen, ob ich in die Favoriten meiner Kollegen Einsicht erhalte. Natürlich hast du das nicht möglich gemacht. Aber du selbst kannst die Listen von allen anderen sicher lesen und gäbe ich mir Mühe mit Programmierung, könnte ich das sicher auch. Also denke ich, das sollte ebenso offen und demokratisch gehandhabt werden so, wie eben die komplette Blockchain bei Steemit angedacht ist.
Wir erleben mit deinem Tool, an dieser Stelle einen Bruch der tradierten Steem- bzw Blockchain–Transparenz mit einem Zusatzwerkzeug, das sich dadurch anschickt die Steemit–Kultur grundlegend zu verändern. Weg von der gebotenen Öffentlichkeit, hin zum Privaten.
Das bedeutet, für dein Werkzeug, dass es sich in die Kultur der Blockchain so einfügen sollte, wie sie von Ned Scott angedacht und auch bewusst umgesetzt wurde. Das hat sich bis heute sehr gut bewährt. Also, lasse uns gegenseitig in unsere Listen schauen, Steemchiller! Was ein paar Programmierer tun könnten, wenn sie wollten, das sollten alle Steemians können und so ging der Deal mit der Blockchain. eben bis heute, bis zu deinem Tool.
Vielen Dank für dein großes Feedback @afrog! Damit kann ich jetzt mehr Vertrauen schaffen, indem ich die Funktionsweise des Tools näher erläutere :)
Der wichtigste Punkt ist, erstmal zu erklären, dass mein Tool nicht weiß, wer du bist. Es speichert lokal im Ordner deines Browsers zu deinem User die Daten wie Favoriten, Templates, Einstellungen usw. aber alles ohne Bezug zu einem Steem-Account. Wenn du ein Backup exportierst, wird eine Datei mit Daten im JSON-Format erstellt (kann man im Texteditor öffnen). Die dort enthaltenen Daten sind alles, was das Tool speichert und das war mir auch wichtig, damit alles möglichst transparent bleibt.
Das Tool beinhaltet keine Befehle, die mit Internetverbindungen zu tun haben. Diesbezüglich hatten einige User am Anfang bedenken, weil ich ja die Account-Keys ins Internet übertragen könnte. Das habe ich in meinem englischen Post, aber sofort geklärt und über die "grants" berichtet. Wenn man sich mein Skript anschaut, sieht man oben im Kopfbereich (Manifest) einige Zeilen, die mit "@grant" beginnen. Das sind alle Berechtigungen, die das Tool von dem Browser erhält (aktuell: GM_getValue, GM_setValue, GM_listValues, GM_getResourceText).
Wie gesagt kennt das Tool nicht mal deinen Profilnamen ;) Damit kann es auch nicht wissen, was ein anderer in seinem Browser gespeichert hat. Ich habe auch keinen Zugriff auf deine Daten und das soll auch so bleiben. Um so etwas zu ermöglichen, bräuchte man eine öffentlich verteilte Datenbank, die dann die SCT-Daten aller User enthält, was ich nicht für sinnvoll halte, da dann diverse Sicherheitsaspekte beachtet werden müssten.
Es bewegt sich alles in einer geschlossenen JavaScript-Umgebung, die vom Addon nur die Berechtigungen erteilt bekommt, welche ich mit den "grants" definiert habe. Wer mal mit JS gearbeitet hat, wird wissen, wie wenig Zugriff ein Skript auf die Maschine tatsächlich hat. Das muss auch so sein, sonst könnte ein Besuch auf einer Website deinen Rechner angreifen, da so gut wie auf jeder Website JS verwendet wird.
Alles, was nicht Open Source ist und Benutzer ihre Steem-Keys in einem Textfeld eingeben lässt, wird von mir nie genutzt werden, da es ein enormes Sicherheitsproblem darstellt und auf reinem Vertrauen in den Dienst oder seinen Erschaffer basiert. Ich weiß nicht, wie das mit den Webseiten von @jesta aussieht , also ob das alles Open Source ist oder nicht, sollte es auf jeden Fall, sonst werde ich es nie nutzen.
Ich hoffe, ich konnte den einen oder anderen hiermit etwas erleuchten :)
Oh, dass sieht gut aus! Werde ich mir nochmal in Ruhe durchlesen, aber eine einfachere und pretty-ere Steemit Oberfläche hab ich mir schon lange gewünscht. Danke!
Danke! Schön, dass dir die neue Oberfläche gefällt ;)
Mega klasse. Ich hatte ja keine Ahnung das so etwas existiert. Sehr sehr gute Arbeit @steemchiller. Diesen Post setzte ich bei meinen Anfängerlinks in meinen Artikeln ein. Suuuper... 😘
Danke dir @angel76! Freut mich, dass es dir gefällt und du es in deinen Links aufnimmst :)
hey @angel76, schön dich hier zu sehen :)
danke für deinen support hier und anderswo und ganz im besonderen auch bei mir @flurgx
Lieber @steemchiller, wow, was eine Arbeit!
Vielen Dank!
Ich werde mir alles noch in Ruhe anschauen, wollte aber vorab schon 'mal eine Reaktion zeigen.
Danke dir @double-u für deine Reaktion :) Sie hat mich auf jeden Fall sehr erfreut! Ich finde es so genial, hier so nette Leute wie dich zu treffen. Falls ich mal in Hanau sein sollte, weiß ich auf jeden Fall schon mit wem ich mal ne Runde chillen werde ;)
Schön!
Da sind wir dann zu Dritt, denn unser Frosch wohnt hier um die Ecke; natürlich im Feuchtgebiet an der Kinzig (das ist ein Fluss in Hanau). ;-)
Perfekt! Der Frosch auch mit dabei :) Danke für die Info, dass es sich um einen Fluss handelt, sonst hätte ich jetzt mit Sicherheit meine Suchmaschine dafür gebraucht (um nicht zu sagen "googeln müssen", da ich es mir gerade abgewöhne und aktuell DuckDuckGo für die Internetsuche verwende)...
Du bist echt der Hammer! Habs grad installiert und erfreue mich der neuen Funktionen! Möge dein Tool möglichst viele Steemianer berreichern und dich auch :)
@steemchiller, wie gesagt, falls ich dir mit einer übersetzung uter die arme greifen kann, mach ich das gerne - dann hast mal zeit zum chillen :) oder steemen
Vielen Dank für deine netten Worte und den Resteem! Ja, das hoffe ich auch :) Bzgl. der Übersetzung komme ich nochmal auf dich zurück, wenn es mit meinen Einnahmen besser läuft. Ich würde dir dann natürlich auch einen Teil meiner Post-Einnahmen abgeben. Da ich aktuell noch zu 100% auf das Geld angewiesen bin, kann ich das leider jetzt noch nicht machen.
Hm Geld steht bei mir nie im Vordergrund. Und wenn jemand so wie du seinen Dienst in die Gemeinschaft stellt und selbst dafür nicht viel bekommt, dann helf ich da gerne.
Also ich kann gerne loslegen wenn du magst, und halte es dann mit den Worten des welcome bot "remember me when you are rich" 😀
Super!
Du bist wirklich ein netter Mensch :) Dann kannst du das natürlich gerne machen. Sollte ich eines Tages abheben, werde ich dich mitnehmen ;)Ist jetzt nur die Frage, wie wir das mit der Übertragung machen. Ich könnte dir den Post komplett per E-Mail schicken und du antwortest dann einfach darauf, wenn du fertig bist?
Ich nehm eh den Quelltext von hier vom deutschen Post. Ich schicks dir dann per E-Mail, ja.. Also schreib du mir mal.. Ich werd sehen, dass ich es morgen Nachmittag fertig habe
uuuiiii, ist das geil, und ich habs jetzt erst entdeckt! Danke!!!!
Danke fürs Teilen! Freut mich, dass es dir gefällt :) Steem On!
Unfassbar was du da leistest. Vielen Dank! Mit deinem Tool wird steemit erst richtig professionell!
Danke Roland! Schön mal was von dir zu hören ;)
WOOT! I love the tag module and the menu on the side. GREAT WORK! Cheers!
Thanks man! The tag module was your idea and now it's finally there ;)
It works way better than I expected. That floating menu is brilliant! I can get to everything so quickly now! I'll be spreading the word!
Das speicher ich mir doch ab und werde die Tage mal genauer lesen :)
Bin total neu hier und muss mich erst mal so orientieren wie das hier läuft.
Liebe Grüsse
Ja dann mal herzlich Willkommen! Freut mich, dass ich dein Interesse geweckt habe. Falls du mal Fragen bzgl. Steemit oder so haben solltest, kannst du mir gerne schreiben ;) LG
Upvoted & RESTEEMED!
Vielen Dank!
Wow wirklich toll!
Danke!
sehr nice! habe das SCT direkt mal installiert, spielt sich schon gut. bin gespannt was da noch kommen wird und werde es weiter verfolgen! upvoted und resteemed.
Vielen Dank für die Arbeit, die du auch in unserem Interesse in die Entwicklung des Toolkits steckst.
An der Schönheit kann man noch einiges machen ;-) aber ich find's super das einige Entwickler versuchen Steemit funktionaler zu machen.
Bitte weiter so.
Ich hätte ne Frage, wieso hast du das als Greasemonkey Addon gebaut und nicht als normale WebExtension? Dann braucht man Tampermonkey / Greasemonkey nicht.
Danke für dein Feedback! Wahre Schönheit kommt von Innen :) Der Feinschliff was das angeht kommt auf jeden Fall noch. War schon so ein Haufen Arbeit und ich bin froh, dass es den Leuten schon jetzt gefällt.
Web Extension wäre mehr Aufwand und mit mehr Anpassungen für Chrome und andere Browser verbunden. Hat seine Vor- und Nachteile, aber in Bezug auf Wartbarkeit und spätere Übernahme seitens der Entwickler von Steemit Inc. ist ein Userscript für mich der bessere Weg.
Wieso mehr Aufwand? Ist auch alles in JavaScript. WebExtension ist auch standardisiert. Sind meistens nur kleinere Unterschiede. Vor paar Wochen hab ich auch ein Plugin geschrieben um zu schauen wie viel Aufwand das ist. War dann doch sehr überrascht das ich kaum Anpassungen machen musste.
Bekommst du die Sachen in die Stores? Geht das mit den Abhängigkeiten?
Die Extensions sind auf jeden Fall interessant und werden in Zukunft wahrscheinlich vorrangig für solche Sachen verwendet werden, aber solange ich Anpassungen für verschiedene Browser machen muss, bleibe ich bei den Userscripts. Bisher liest man noch von Lösungen für verschiedene Probleme, was die verschiedenen Namespaces bei Mozilla, Chrome und Edge betrifft, habe sogar von unterschiedlich unterstützten Icon-Formaten gehört... ^^ Ich werde dem Ganzen auf jeden Fall noch etwas Zeit geben. In die Stores bekomme ich das so wahrscheinlich nicht, aber brauche ich aktuell auch nicht.
Ich mache für mein Tool auch keine automatischen Updates, damit die User (die sich auskennen) vor der Installation den Code prüfen können. Kann man ein automatisches Update bei Extensions als Entwickler verhindern?
Die Extensions werden aufjedenfall geprüft. Bei Mozilla sogar mehr als bei Google. Mein Plugin hat bei Mozilla zb mehr als 2 Wochen Freischaltung benötigt. Bei Google dauerts paar Stunden, Updates sind da auch von betroffen. D.h. deine Plugins werden von Personen geprüft die aufjedenfall dein Code lesen und verstehen. Bei den Benutzern ist das ja nicht immer der Fall :-)
Mozilla ist sogar richtig richtig pingelich. Wenn dein Plugin nicht verständlich ist, der Code nicht leserlich (minimized, verschlüsselt etc) dann wird das schlichtweg nicht anerkannt und geblockt.
Das mit den Namespaces ist richtig, aber meistens kannst da schnell nen eigenen Polyfill für machen.
Also sowas wie
var mywantedFunction = chrome.wantedFunction || moz.wantedFunction || window.wantedFunction;Diesbezüglich hatte ich jetzt nicht wirklich Probleme. Ich bin gerade im Urlaub, daher kann ich dir kein richtiges Beispiel geben ^^
Ok, ich muss also bei den Extensions 2 Wochen warten, um ein Update (was ich in etwa jede Woche mache) bestätigt zu bekommen. Wo war jetzt noch der Vorteil der Extensions? ^^
Schönen Urlaub!
Für das einreichen solltest du zwei Wochen einrechnen. Updates sollten schneller gehen. Ich kann bei Mozilla auch nur eine schlechte Zeit erwischt haben.
Vorteile sind:
Wegen Update Versionen. Chrome braucht max 2Std ... Meist ist es in 30 min erreichbar. Mozilla muss ich noch schauen, da hab ich wenig Erfahrung, ich geb da gern bescheid wenn ich hier mehr weiß.
@steemchiller got you a $2.04 @minnowbooster upgoat, nice! (Image: pixabay.com)
Want a boost? Click here to read more!
This post received a 3.5% upvote from @randowhale thanks to @steemchiller! For more information, click here!
Weniger ist mehr! Ich brauche leichte UI.
Hey. Alles klar bei dir?
Hast dich ja wieder ganz schön ins Zeug gelegt.. Respekt.
Ich muss aber ehrlich zugeben, das ich das Tool bis dato noch nich verwendet habe.. aber ich werd es in Zukunft sicher bald testen..
Ich wünsch dir was :)