With Steemit being down a lot lately I figured I'd share my offline writing workflow with you. This will hopefully help you in having more structure, backup and preview in your process of writing amazing content. I will not go into how you write a good post, that is up to your own creativity, however, I would like to give you some tips, tricks and tools to help you get that creativity out there!
Write Posts Offline With Atom

So here is what I do. I've seen a lot of people complain about losing their posts because Steemit was unstable and couldn't properly save their publication, or because their internet connection would go down, etc. I've also heard of people writing their content in Google Docs or Word or Notepad beforehand, which is good practice as well.
I would like to introduce you to Atom. This is a simple texteditor which originally has been developed for programming. It was created by the good folks at GitHub. It is very much comparable to Notepad (Windows) or Texteditor (Mac). But with one awesome extra; plugins! Because of this, you can actually preview your post almost exactly like it will appear on Steemit!
👉 Download Atom here 👈
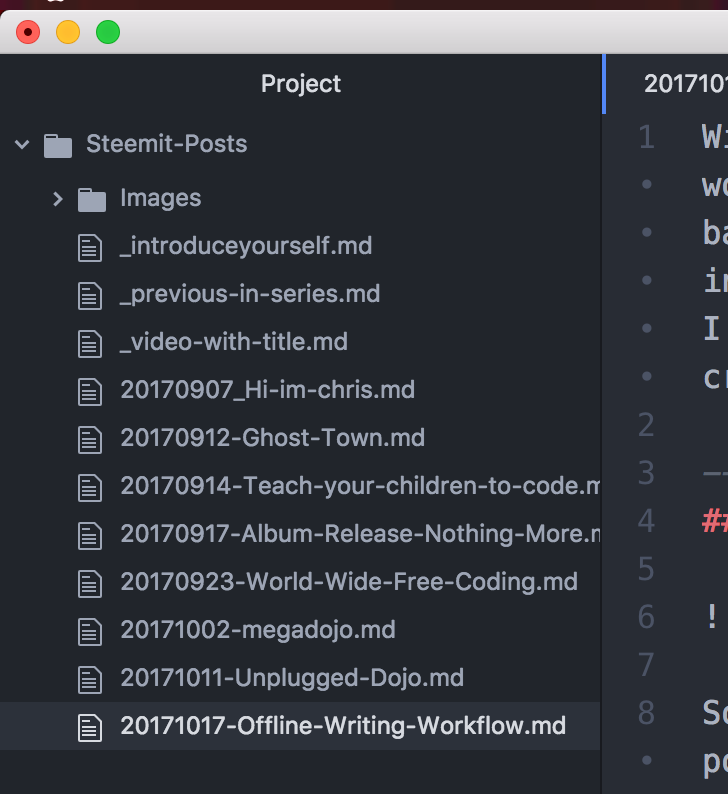
Structure

👉 Images
👉 Snippers (_-prefix)
👉 Articles (date-prefix)
The image folder holds all custom made images for my posts. Mostly covers, but sometimes cropped images or grids, etc. Personally I have experienced a resolution of 1200x702 to work best for full width and as cover.
The snippets are short pieces of markdown like a signature or particular markup for videos, which I use more often so I can easily copy paste them into my posts.
Markdown preview

Now here is the true power of Atom, it has a Markdown preview pane! First make sure you save your textfiles with the .md extension. Next, you can open the preview pane through the Packages-menu. This will open up your file in a preview pane on the right side. Another tip I can give you is to enable Soft Wrap which you'll find under the View-menu.
⚠️ Fair warning: Steemit has slight changes to Mardown and a few extra's. So after writing up everything I will do the final finishing touches in Steemit itself.
Let me know in the comments!
Feel free to follow me and stay up to date on activities by CoderDojo
to get children into programming and technology.
feel free to give my #introduceyourself a read :).
Thanks @seersalomon always looking out for ways to work more efficiently.
Much appreciated, hope it can help you! :-).
Nice! I have been looking for something like this with a clean UI , Just started downloading :D
You're very welcome :) You could also try Sublime Text, but it doesn't have the markdown plugin by default so you would need to install it yourself.
nice tips :) very handy for some people around here... like me :) we may add things like tips in the channel as a room too.. good one :D
Glad I could help!
img credz: pixabay.com
Nice, you got a 74.0% @flipstar upgoat, thanks to @seersalomon
Want a boost? Minnowbooster's got your back!
The @OriginalWorks bot has determined this post by @seersalomon to be original material and upvoted it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
For more information, Click Here!
Special thanks to @reggaemuffin for being a supporter! Vote him as a witness to help make Steemit a better place!
Congratulations @seersalomon! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPThanks so much for introducing me to this! I'll definitely be giving it a try!