
Hallo alle zusammen,
seit ich bei Steemit die neusten Blog Posts auf meinem Smartphone lese ist mein mobiles Datenvolumen explodiert (mehr als 1 GB diesen Monat). Dabei schaue ich bewusst keine Videos. Warum ist das so, und was können wir Autoren machen um das zu verhindern?
Die Ursache des Problems

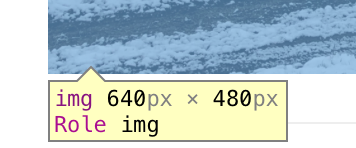
Viele Autoren bauen selbst geschossene Bilder in ihre Blogs ein. Das sieht gut aus und ist ja auch oft der Sinn der Sache. Macht man mit einem aktuellen Smartphone ein Foto, kann dieses locker an die 5 MB groß sein. Zieht man solche Bilder in den Steemit Editor werden sie in der Vorschau und auch später im Blog entsprechend verkleinert angezeigt. Ein Bild im Querformat wird bei mir im Blog mit maximal 640px X 480px angezeigt. Im Hintergrund wird allerdings das komplette Bild geladen. Solch ein Bild kann z. B. 4032px X 3024px groß sein. Es werden also viele Megabyte an Daten geladen obwohl das angezeigte Bild nur in einer niedrigen Auflösung angezeigt wird.
So werden viele Megabyte an Traffic erzeugt, die für die Lesbarkeit und Schönheit des Blogs nicht nötig wären. Wer keine Flatrate hat oder - so wie ich - viel mobil mit begrenztem Datenvolumen surft schaut dabei schnell in die Röhre.
Als praktische Beispiele könnte man sich folgende Blog Posts von @theaustrianguy anschauen. Bitte nicht falsch verstehen, dies sind nur zwei Beispiele eines allgemeinen Problems. Ich schätze die Arbeit von @theaustrianguy sehr. Ich habe außerdem denselben "Fehler" in meinen bisherigen Posts gemacht.
Early Bird
Öffne ich den Post werden Minimum 14 MB heruntergeladen.Winter Wonderland
Öffne ich den Post werden Minimum 23,9 MB heruntergeladen.
Interessanter Weise, kann die Menge der heruntergeladenen Megabyte sogar noch deutlich größer sein. Ich kann noch nicht genau sagen woran es liegt, aber manchmal werden die Daten im Hintergrund sogar mehrfach geladen. So hatte ich beispielsweise auch vereinzelt Download Volumina von 40 MB bis 80 MB für das laden des "Winter Wonderland" Posts. Möglicherweise hängt es mit der Verteilung der Dateien (ich schätze IPFS) oder dem Bildproxy bei Steemit zusammen...
So oder so wundert es mich nicht, dass mein mobiles Datenvolumen so schnell aufgefressen wird.
Was kann / sollte man als Autor tun?
Natürlich könnte man die Bilder - bevor man sie hochlädt - mit einem online- oder offline-tool verkleinern. Qualitativ erreicht man damit das beste Ergebnis! Allerdings bedeutet das natürlich auch einen zusätzlichen Arbeitsschritt. Will man die Bilder auch hochauflösend anbieten müsste man zwei Versionen hochladen und entsprechend verlinken.
Es gibt noch eine andere Methode, die den Vorteil hat, dass man sich den Aufwand des verkleinerns spart UND die Bilder für interessierte zusätzlich im Großformat anbieten kann. Dafür hat man keine Kontrolle über die Qualität der verkleinerten Bilder.
1. Hochladen
Zieht man ein Bild in den Steemit Editor erscheint folgender Markdown Code:

2. Link bearbeiten
Zwischen der geöffneten runden Klammer ( und dem https fügt man folgenden Code ein:
https://steemitimages.com/BREITExHÖHE/
wobei BREITE und HÖHE durch die Auflösung ersetzt werden, die man haben möchte. Man kann auch einfach nur einen Wert für die BREITE festlegen und die HÖHE auf "0" festlegen. Damit wird das Bild automatisch richtig skaliert. Die ideale Breite für ein Bild - dass in der Vorschau in der vollen Breite angezeigt wird - ist "840". Braucht man nur die halbe Breite reichen entsprechend "420".
Der geänderte Code - mit dem Einschub für ein Bild in voller Breite - sieht nun also so aus:

3. Das Vollbild zum Download anbieten
Wenn man mag, kann man bei dieser Methode auch das hochgeladene Vollbild zum anschauen / Download anbieten. Am einfachsten geht es über einen Link:
[Bild in hoher Auflösung](https://steemitimages.com/DQmNrn3saWV3MneNF1mU47kd2HguADaXrS5Cd5m9KgTP6pC/app%20gesperrt.png)
Das sieht dann so aus: Bild in hoher Auflösung
Ihr lasst diesmal einfach den Einschub https://steemitimages.com/840x0/ weg. Auf diesem Weg können eure Leser die Bilder auch in ihrer ganzen Pracht genießen oder sich entscheiden dies lieber später im heimischen WLAN zu tun ;-). Den Link kann man entweder direkt unter dem Bild einsetzen oder am Ende des Artikels.
Zusammenfassung
Es ist also leichter als man denkt ansprechende Posts zu kreieren, die trotzdem die Bandbreite schonen und die Ladezeit verringern. Am Ende sind so alle glücklich...
Ich freue mich auf viele weitere schöne Posts von euch...
Diese Artikel von mir könnten dich vielleicht auch interessieren:

Vielen Dank für diesen Tipp. Mich nervt es auch immer, wenn ich mobil steemit blogs lade und die Bilder dauern ewig bis sie auf dem Bildschirm sind. Deswegen hab ich schon von Anbeginn an meine Bilder zuerst dementsprechend verkleinert. Bei meinen Foto-Contests hab ich dann zusätzlich das hochaufgelöste Bild per Link zur Verfügung gestellt.
Man kann auch das Bild klickbar machen und so direkt zu dem Bild in voller Größe verlinken. Das sollte dann so aussehen:
Das schaut dann so aus:

Sehr gute Idee. Vielen Dank! Da könnte man ggf. auch unter dem Bild darauf hinweisen...
Danke für den Tip, für den, wie man Traqffic spart und für den, wie maqn Bilder verkleinert, was ja auch ab und an nötig ist.
Moin, gefällt mir sehr gut. War mir auch schon aufgefallen, hatte daher die Bilder vor dem Upload meist deutlich verkleinert.
War bisher aber zu faul mich um den Code zu kümmern. Muss mir das als Biologe halt alles immer erst erarbeiten. Insofern echt klasse das du das hier anbietest! Danke. Wird in Zukunft eingebaut!
danke für den Tipp, tolle Beschreibung!
Klasse Hinweis! Da fällt mir gerade ein, dass es vermutlich auch Steemer gibt, die ihre Beiträge ausschließlich mit dem Smartphone oder Tablet schreiben. Kennst du auch Möglichkeiten für jene, ihre Bilder im Vorhinein zu verkleinern im Bezug auf die Dateigröße?
Hi Cuby,
für IOs habe ich hier ein paar Ideen gefunden: http://www.giga.de/apps/ios-9/tipps/tipp-fotos-auf-dem-iphone-verkleinern-fuer-mail-whatsapp-facebook-co/ Oder hier eine App: https://itunes.apple.com/de/app/bildgröße/id670766542?mt=8
Für Android sieht diese app ganz gut aus: https://play.google.com/store/apps/details?id=com.simplemobilephotoresizer&hl=de
Vielen Dank! Ich schau sie mir zeitnah mal an 😉
danke dir! Nach genau so etwas habe ich noch gesucht, bin es aber noch nicht aktiv angegangen
deshalb auch danke an @dauerossi fürs resteemen