
This tutorial will guide you on how to get started creating bots for Steemit. The bot will be written in HTML & JavaScript so you DO NOT need a complex web server or development environment. All of this can be done from a typical desktop or laptop computer with a web browser, text editor and the internet. This guide should be easy to follow for a novice web developer. I am using Windows 10, NotePad & Google Chrome, but any operating system (Mac/Linux) should work just fine if you can translate. Here is a more advanced tutorial that involves NodeJS & GitHub https://steemit.com/javascript/@money-dreamer/nodejs-steemit-bot-tutorial for intermediate developers.
Let's start by creating a folder on your desktop:

Open this folder and create a file called “index.html” without the quotes.
Make sure you turn off the option “Hide extensions for known file types “ by following the directions at http://kb.winzip.com/kb/entry/26/ otherwise your “index.html” file will actually be “index.html.txt” but the “.txt” will be hidden! This will prevent your bot from executing.
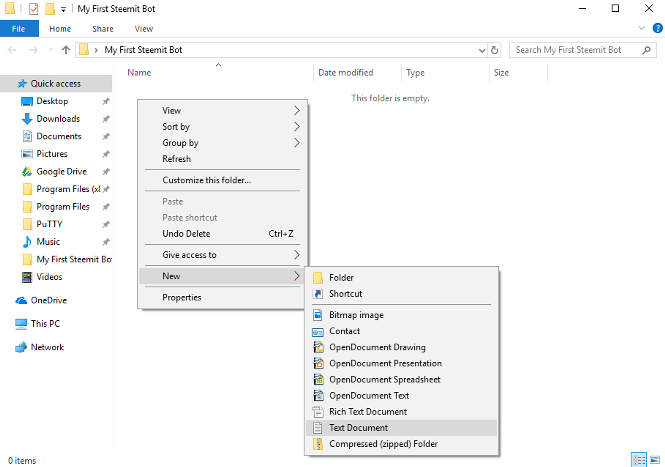
You can create this file by right clicking then “New → Text Document” in the pop-up windows:

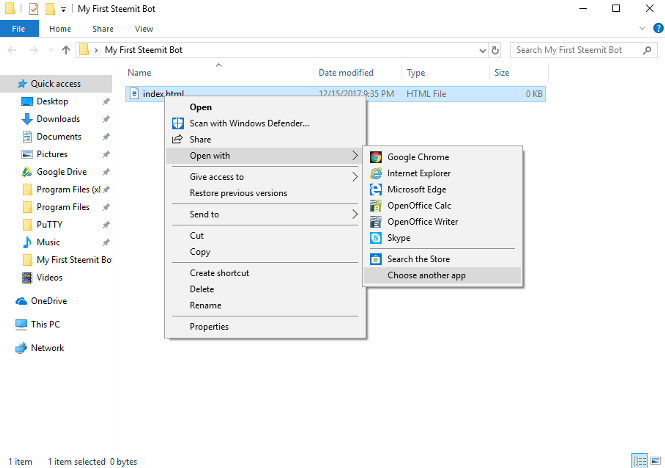
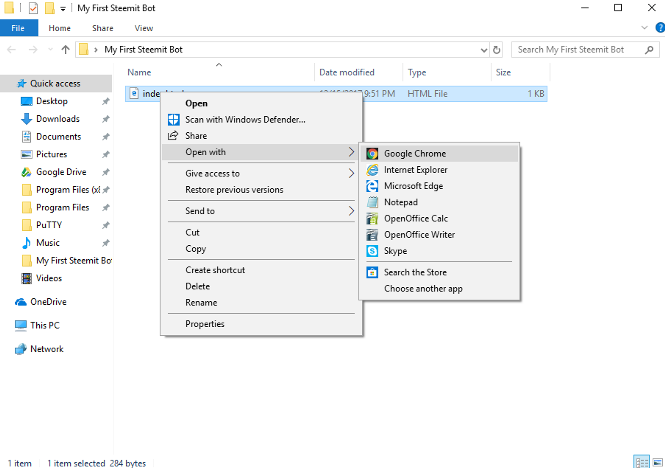
The “index.html” file will contain code for your first steemit bot. You will need to open this file with Notepad by right clicking then “Open with → Choose another app” like in the following image:

Now scroll down and select “Notepad” and then click OK.

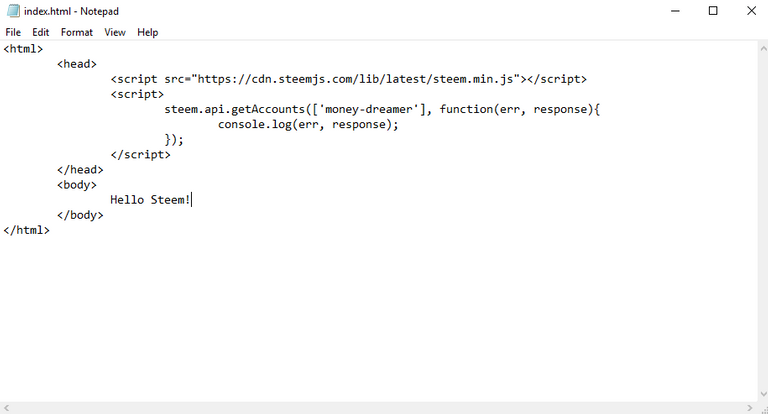
This is the code for your sample bot:
<html>
<head>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
<script>
steem.api.getAccounts(['money-dreamer'], function(err, response){
console.log(err, response);
});
</script>
</head>
<body>
Hello Steem!
</body>
</html>
Highlight, copy, then paste this code into NotePad and then save it.

You can click it and it should open in your default browser. If not, right click then “Open with → Google Chrome” and then click your favorite browser such as Google Chrome.

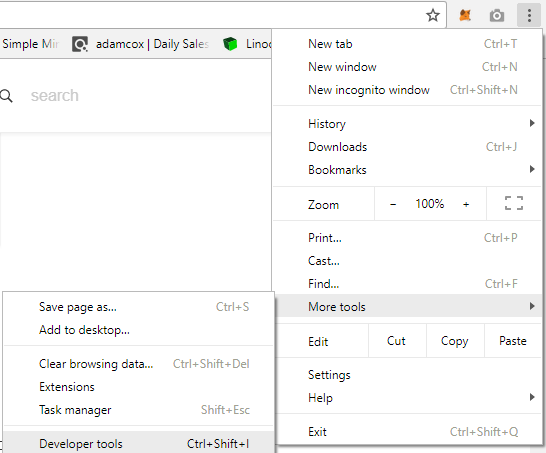
Now that you have your bot opened in your web browser, you will need to open the developer tools by clicking the 3 circles on the top right of the page then clicking “More Tools → Developer Tools”. This will split the browser window into two panels.

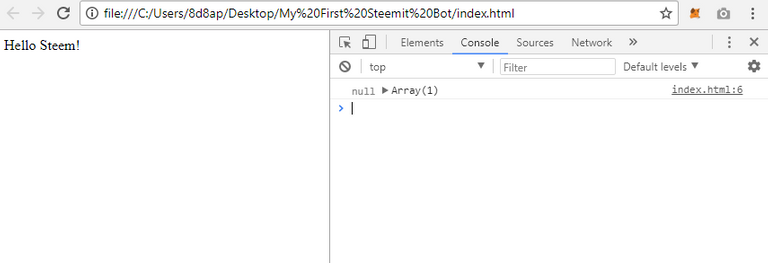
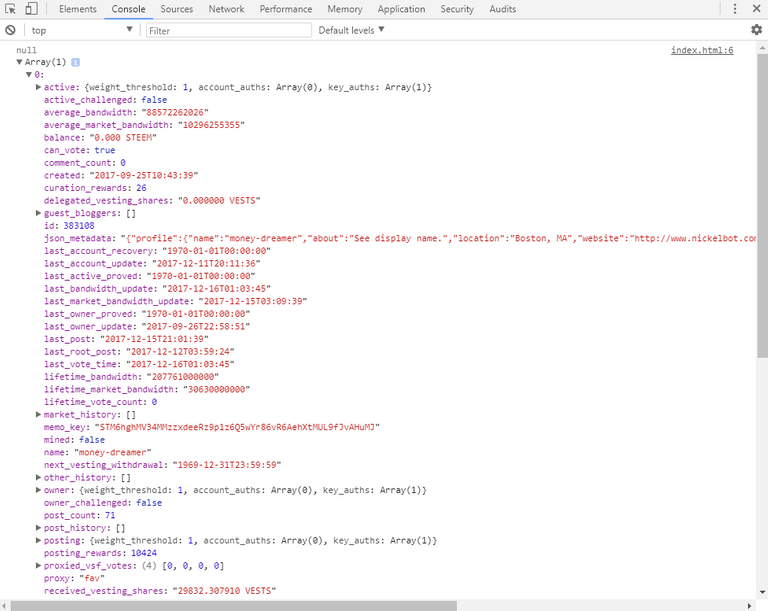
Click the “Console” tab in the “Developer Tools” panel like here:

You will see the null → Array(1) text in the window. If not, refresh the page and it should be there. You can scroll through it to see all the data that is returned from the JavaScript call. Click the arrows on the left to open down a tree with all of the data returned. The code copied above contains my username “money-dreamer”, but you can replace it with you or anyone's screen name.

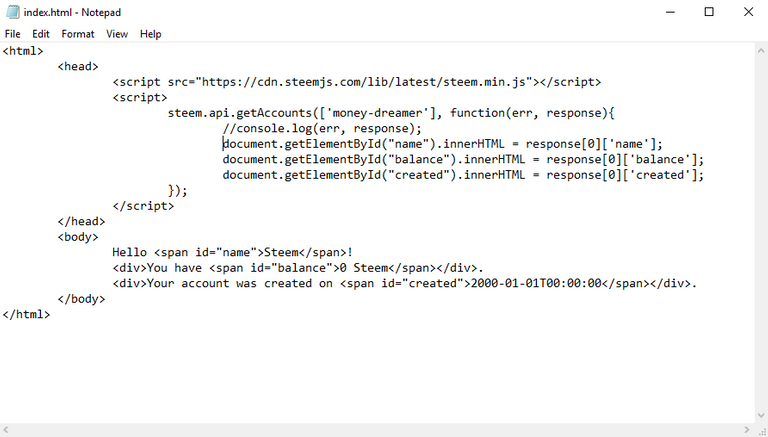
Now that we have the basics down, let's get the data to display on the web page. Copy and paste this code into the NotePad window for the “index.html” file, save it and then refresh your browser.
<html>
<head>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
<script>
steem.api.getAccounts(['money-dreamer'], function(err, response){
//console.log(err, response);
document.getElementById("name").innerHTML = response[0]['name'];
document.getElementById("balance").innerHTML = response[0]['balance'];
document.getElementById("created").innerHTML = response[0]['created'];
});
</script>
</head>
<body>
Hello <span id="name">Steem</span>!
<div>You have <span id="balance">0 Steem</span>.</div>
<div>Your account was created on <span id="created">2000-01-01T00:00:00</span>.</div>
</body>
</html>

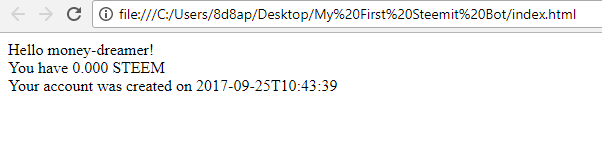
The webpage in your browser should look like this:

This bot is very simple and this guide is just to get you started. Follow Me for more tutorials on building bots for steemit. I am working on a more advanced tutorial using Node.js.
Find the documentation for more function calls here: https://steemit.github.io/steemit-docs/
Here is the steemit GitHub: https://github.com/steemit/steem
Here is the steemit Node Package: https://www.npmjs.com/package/steem
You can use this sample to get started on building your more complex bot. I hope you found this tutorial helpful. Follow me for more tutorials on building bots for steemit!
Here is a more advanced tutorial that involves NodeJS & GitHub https://steemit.com/javascript/@money-dreamer/nodejs-steemit-bot-tutorial
there is easier/better ways of creating a specific bot . A bot that does exactly what you want it to do. I'm not sure about this method
Absolutely! This is a very primitive example using tools that should be readily available to everyone. I published a more advanced tutorial that uses NodeJS/GitHub/Sublime: https://steemit.com/javascript/@money-dreamer/nodejs-steemit-bot-tutorial
@jfollas created an excellent series using some of the more advanced technologies: https://steemit.com/steemdev/@jfollas/write-a-steemit-web-app-part-14-recap
can it be setup to auto-vote
I made some better ways listed here: https://steemit.com/steem/@money-dreamer/summary-of-technical-articles
can this be used to auto-upvote our dtube releases?
No, but I am working on an upvote bot now. If you have some specific requirements for a bot, let me know
Hy can you make a bot that upvotes at last 12 hr ? :) Just like curx
Yes, I can do that. I should be back working on my Steem bot's soon.
You got a 0.36% upvote from @postpromoter courtesy of @money-dreamer!
Very nice tutorial, thanks for sharing :)
No problem! Thanks for checking it out.
Steem JavaScript Development Links
Here is a list of my new technical articles:
https://steemit.com/steem/@money-dreamer/summary-of-technical-articles
I want to add multiple users in tabular form, I have added the first entry in row one but don't know how to add the rest as the script is not fetching. I tried to add two users like this, but didn't work.
steem.api.getAccounts(['aamirijaz','money-dreamer'], function(err, response){ //console.log(err, response);This is one way to do it:
<html> <head> <script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script> <script> steem.api.getAccounts(['aamirijaz','money-dreamer'], function(err, response){ console.log(err, response); for (var i = response.length - 1; i >= 0; i--) { let newAccount = "<div>Hello " + response[i]['name'] + "<br>You have " + response[i]['balance'] + ".<br>Account birthday is " + response[i]['created'] + "</div><hr>"; document.getElementById("name").innerHTML += newAccount; } }); </script> </head> <body> <div id="name"></div> </body> </html>I am so grateful to you! Thanks a lot.
Hello,
Your post has been copied here: https://steemit.com/steemiteducation/@showboybeezy/how-to-create-steem-bots-with-javascript-development
I resteemed it by mistake, thinking it was an original content. My bad ...
He probably should have linked back here at least.
Thanks!
Interesting method for creating steemit bot...
Absolutely!
I am no developer by any means...bu I want to start a bot for a community I am trying to build on steemit...any links for beginners?
friend! a question. Could a BOT be created to only do REESTEM to accounts listed in a database?
I would like a project like that and follow one of your tutorials to help me learn how to do this BOT, it would be very entertaining, what do you say? contact me at DISCORD: https://discord.gg/GtCYKqX
No. A Resteem goes to all the followers accounts. Check out my other tutorials: https://steemit.com/steem/@money-dreamer/summary-of-technical-articles
This is right up my alley. I love stuff like this. Going to play with it later on. I have been running some bots on a unbuntu and love learning more. I am going to bookmark this post
Thanks. This is very simple, but it is a good place to get started and the some useful links at the bottom. I'm working on a tutorial now that focuses on Node.js/NPM so that the bot don't need a web browser to run. I have some great ideas for bots that I am going to start working on.
Me too same thing
Here is a more advanced tutorial that involves NodeJS & GitHub https://steemit.com/javascript/@money-dreamer/nodejs-steemit-bot-tutorial
What if I want you to write it for me? @money-dreamer
Send me an e-mail at adam.cox9@gmail.com with your specifications and I'll give you a quote.
is this tutorial already outdated?

I get this after loading up console:
Try this URL: wss://steemd-int.steemit.com
that one to replace "https://cdn.steemjs.com/lib/latest/steem.min.js" ?
I managed to bypass the error using this:
steem.api.setOptions({ url: 'https://api.steemit.com' });
if either works that is good, kinda cool to make a simple bot in an html like this :)
nice. that is how I do it but using the URL I posted. Check out my new posts: https://steemit.com/steem/@money-dreamer/summary-of-technical-articles
This post has received a 50.00 % upvote from @steemthat thanks to: @money-dreamer. Thank you for your support.SteemThat.com
@OriginalWorks #technology
The @OriginalWorks bot has determined this post by @money-dreamer to be original material and upvoted(1.5%) it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
I’m trying to build a bot , what address do I need to use ? Or do I even need one? Can they just use my username ?
Thanks bro!
Hello I found your tutorial very helpful. Please I want to create a steemit bot that can notify my followers about contest that I want to organized and some other necessary updates. How can I go about it? And how can i get it to be working on steemit?
Hey are you in Discord :) I want to discuss with you regarding delegation tool
Do you know how to create delegation tool ?
How interesting, is there a way to transfer steem or steemdollars using JavaScript?