

Hey Steemers!
There are only a few features (or lack there of) that bug on steemit.com and the two that I find really irksome are that the editors toolbar is not in a fixed position and that there is no way of guessing how many times your posts have been viewed and how much impact they have had.
I know it's a early release and the site is only a few hours old. I also know there will be bugs- even if we dont find them. I need your help to make it better and your ideas to make it great.
I will be extremely greatful if you can try out and give me meaningful feedback on where it fell short, or which features you think it needs to have to be a great utility.
I'm going to go all businesss upfront and summarise the what application is and where it's at before I go off on a tangent of things it could be and how it got here...
Name: SteemPixel
Url: https://steem-pixel.herokuapp.com (I bought steempixel.com but am waiting for the nameservers to be updated among other things before I can enable Https only)
Why / what does it do? : It returns a tracking pixel image and records the information about the request automatically so that it can be queried and mined. Currently if you embed a tracking pixel as an image into a post it will give you an accurate figure on how many times the post has been viewed. i.e https://steem-pixel.herokuapp.com/@kurtrohlandt
Speak Geek to me...
I built in using nodejs and express. Currently it is in a private repo on one of my company servers but I'll put it on GitHub for those who want to play with it or school me on my implementation soon. Since I wrote this while on leave I used it as an opportunity to play with new shiny toys.
It is currently hosted on a free Heroku account because I am lazy and it was way easier to get going than a scratch setup on one of my live servers (Currently we don't have anything dependant on nodejs as a company so a full setup of a new platform on a live server with a few hundred sites for a weekend project sounds mental)
It uses Googles firebase for data storage (another experiment) but so far I'm impressed. I am logging the public ip of each request aswell as the user agent but nothing that actually can actually use to directly identify a person as a user in anyway. I set open read permissions on the database so that the community can query it if they wish, you just dont have write permissions.
I bought steempixel.com and am busy waiting for the new nameserver records to reflect so that I can enable https only, until then its heroku's baby. I am going to keep an eye on its activity and if it needs more ooomph I'll put it the effort and give it a nice cozy home in a full blown data centre where it wont have to worry about restricitions, bandwidth or processing power.
If anyone shows interest I'll write a tutorial on how I built it, where I had difficulties and why. Keep in mind that this is the second time I've used nodejs for a project - the first was for an electron app, this is the first website. Heroku and firebase are also new friends so it was a fun build with alot of learning.
Now for the backgroud to this project
I took two days off from work to get some relaxation time in, authored a post on Steemit which resurfaced my desires and frustrations about the little things and last night I decided to stop grumbling and actually do something about helping add the functionality that I feel is terribly needed. I cloned steemit from Github thinking I would tackle the editor first and very quickly changed my mind (Simple is a relative term and it didn't apply here).
Then I started mulling over a way I could tell how many people had seen the content I posted, naturally first I tried 50 shades of XSS injection but they didn't stand a chance (Good job to the dev btw, get yourself a beer!) and then out of the blue I realised what a complete idoit I had been.
All I needed was a tracking pixel.
To those of you who are unfamilar with the term, it's probably because you've never actually seen one even though you more than likely load a few hundred everyday. They are almost as old as the internet itself and are still very effective.
Way back when Javascript was a pet project at Netscape and the only other major browser was IE 4/5 the internet had started becoming main stream and individuals as well as large companies wanted to start tracking when thier content was seen, how many times and know just how main stream the internet really was. As usual the internet responded with a pretty ingenious solution - the decision to create a 1px by 1px image and embed it into thier content and then monitor how many server side requests there were for the resource.
This was (and still is) a great solution for a number of reasons...
- The internet was hellishly slow at the time and this did not affect bandwidth.
- Browser companies were more interested trying to take eachother out of business than finding mutual ground working on a web standard - but they all supported images in some form.
- Images are generally the last resource a browser loads so It is reliable to say the user actually sees the content.
- It didn't need any hard core development done to get off the ground and start working - All the information was already in the servers http logs waiting to be queried.
- It works (almost) everywhere, everytime. It is still the most commonly used method to track how many people read marketing emails since the majority of email clients still don't load any other external resources barring images.
Anyway instead of just patching together a quick tracking pixel for myself I decided instead to make steempixel.com
I tried to keep it as simple as possible to both use and to query and this how I came up with its current form.
For the first time I noticed that Steemit has quite a nice url structure which I chose to maintain.
I like it not only because its easy to read and to work with but also because everyone already has it right in front of them.
https://steemit.com/@username/this-is-my-public-opinion
I do a regex match on the path to validate the username/article reference and then simply save it in Json a tree structure to firebase and return the pixel with the response to the client.
The current structure looks like this..
steempixel:[
@user1:[
linkToArticle : [
{requestIp, requestUserAgent, timeStamp},
{requestIp, requestUserAgent, timeStamp}
]
],
@user2:...
]
I realised I don't actually care whether or not the user exists or even if the link is valid, all I needed to do was record the requests in a way that was easy to report back on, easy to maintain and reliable. Currently if I want to "create" a tracking pixel for a new article using SteemPixel I dont have to login, sign up or navigate anywhere.
All I have to do is type a simple url
https://steempixel.com/@kurtrohlandt/what-ever-i-want-to-call-my-link
That link will return a 1px transparent gif image, and by inserting the into the editor as a normal image you can instantly track the views on all your posts automagically... and of course the image is so small you won't even see your cursor move.
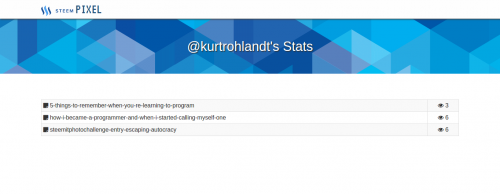
Naturally for reporting I decided to go with:
https://steempixel.com/@kurtrohlandt
This will return a simple stats view on the activity of all the pixels I've let loose on the world.

After that I added a simple landing page to help those who find urls intimating make use of it.

All in all not bad for a nights work and it seems to do the job quite nicely. If you want to see the tracking status on this post go to https://steem-pixel.herokuapp.com/@kurtrohlandt
There are still a few things I would like to clean up and add onto it like,
- Graph of activity over the last 30 days.
- A break down of the user agents making the requests. (It will likely detect alot of bots and spiders unless they deliberatley set thier user agent string to look like a major browser).
- An interactive world map marking the ip address origins of your readers and steemit as a whole.
- Send a weekly email to users showing the activity on thier posts for the week.
- Use the ip addresses to get some insight into how users are navigating and discovering content on the site.
That is the ToDo list for SteemPixel, but if I had to put down my dream& ambition list mostly I would say I want to create a "smart" tracking pixel link. A link that returns a fullblown banner in place of the tracking pixel for your dedicated readers who truley follow you. This could be as simple as a "Welcome Back" banner, or auto-generated bronze/silver/gold trophy to begin with.
Eventually I would like to engineer the links to allow you to interact wtih your reader base on an entirely new level. From a simple tracking pixel request it is possible to add the ability to give out targeted or random real rewards of Steem paid over to a lucky reader to thank them for thier continued support and it could still go alot further if we wanted it to.
I also love those ideas so much because while the functionality is more handy than spectacular - the mere fact that is came from something as simple and overlooked as a link makes it awesome in my books.
I was quite disapointed that it is currently impossible for me to get the Http_Referer for a client request...( as inaccurate as it can be ). It would have been awesome to see exactly where our traffic was coming from i.e (reddit, twitter, a large mail list) etc.
I also think it would be very interesting to get get the true ratio of Steamers vs TheWorld the site. Since before I joined Steemit it is not unlikley that at some point I clicked on a link in an email or message and read an article on Steemit I truley enjoyed before closing the tab and moving on with my life.
Anyway I hope you all enjoy using SteamPixel. If you have any feedback that is long/rudeor contains screenshot's please feel free to pop me a mail at kurtrohlandt@gmail.com
Could you also prepare a counter, like this?
Taken from http://www.reliablecounter.com/
Actually, yes and that is a great idea! Much more useful to the community
@kurtrohlandt good tool and I love your comment @noisy! Thank you guys!
Good idea, but does it actually work?
Steemit seem to proxy all the images, so your tracking pixel becomes:
https://img1.steemit.com/0x0/https://steem-pixel.herokuapp.com/@kurtrohlandt/introducing-steem-pixel-track-your-views
and returns an error...
Just realised that my first attempts to fix the issue worked but img1.steemit.com caches heavily (including errors lol). Event If you load that link now you will get a 500 error. I added an extra 's' end and now it works crystal. *facepalm.
Yeah, I'd assume it would cache the result.
So what's the veredict? No go because of the cache?
Lol the verdict is It's fixed it but didnt know because I was looking at a cached response and expecting to see the changes from my code reflecting in it. I have put full level logging on the system so if something like this happens again i'll know in 10 minutes unless I am sleeping. The only time it will be come tricky is in this exact case - where steemit is now caching the error but even that can be worked around by adding a query string parameter to the end of the url i.e. http://steempixel.com/@user/broken-link-address?revised. The revised will drop off into a different object.
I noticed that an hour ago and have been working on fixing it. The proxy just doesn't like data being return - the image is written out with a header - and probably rightly so too since it is a common method to attack servers... I am still working an a patch which involves switching it out with static content. It does still work though, the data is saved when I receive the request and the error is return when its parses my response. I think we have just found a potential minor vulnerability - when I wrote the code I tested in the editor, just checked again to be sure. The editor does not proxy the image.
This is a genius idea congrats on jumping on it first. I'm going to play around with the idea for my own posts.. Great domain too - you have a new follower :)
This is good, I was hoping to see some of these tools created.
I will never use something like this unless I know how the operator makes money. If it's given away free, I get suspicious. (I learned not to trust huge corporations that give things away for free, because there is always a catch somewhere in their terms and conditions)
Have you thought of a way for the system to pay for its operating costs when it gets busy later?
Thanks intelliguy. I build things for the sake of creating something worth having. A service as small as this really doesn't take much to keep up, I have 5 heavy duty webservers which still have much more capacity. I could easily handle over a million requests a day without too much strain but if it ever even came close to approaching that type of traffic I would most likely hand it back to the community to maintain. Alot of large companies are also willing to support major services even at a loss because the it worth more as a business card
Did this work?
currently for me not as it seems ..
There are a few article that have been added, if you are having issue let me know so that they can be ironed out
Caching resulted in it being unreliable see https://steemit.com/steemit/@kurtrohlandt/steempixel-tracking-is-a-fail