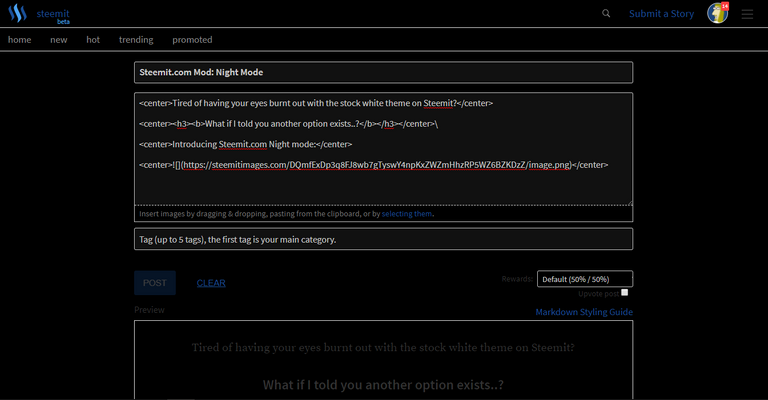
What if I told you another option exists..?



Installation
Chrome or Firefox (possibly other browsers) users should install Tampermonkey and create a new script, then copy the code below. For further installation help check out this post from earlier this week with in-depth instruction..!
// ==UserScript==
// @name Steemit.com Night Mode
// @namespace http://userstyles.org
// @description Easier CSS on the eyes for Steemit.
// @author KLYE
// @include http://steemit.com/*
// @include https://steemit.com/*
// @include http://*.steemit.com/*
// @include https://*.steemit.com/*
// @run-at document-start
// @version 0.0.3
// ==/UserScript==
(function() {var css = [
".VerticalMenu>li>a:hover {",
"background-color: #040404;",
"}",
".UserProfile__top-nav .menu>li>a:hover {",
"background-color: transparent;",
"border-radius: 15px;",
"}",
".UserProfile__top-nav .menu>li>a.active {",
"background-color: #000;",
"z-index: 2;",
"color: #4ba2f2;",
"font-weight: 700;",
"}",
"table tbody td, table tbody th {",
"background: #000 !important;",
"}",
".UserWallet__balance.UserWallet__balance.zebra {",
"background: #000 !important;",
"}",
".App__content, div.Header__top.header, .UserProfile__top, .drag-and-drop, .App, .index-page, .PostSummary__content, .PostSummary, .Header, .menu, div.Header__sub-nav.expanded.show-for-medium.row, .Reputation, .PostsList__post_container {",
"background-color: none !important;",
"background: #000 !important;",
"}",
" .Header__sub-nav li>a {",
"border: none !important;",
"}",
" #body {",
"color: #000 !important;",
"min-height: 100%",
"}",
".PostsList__post_container .PostFull, .ReplyEditor__options select {",
"background-color: #000 !important;",
"color: #ccc !important;",
"}",
"[type=text], textarea[rows], code, .ReplyEditor__title, .dropzone, .upload-enabled, .category, .Markdown blockquote>p {",
"background-color: #111 !important;",
"color: #ccc !important;",
"}",
".SubmitPost {",
"min-height: 1000px !important;",
"}",
".UserProfile__top-nav {",
"background-color: #000;",
"padding: 0;",
"}",
".UserProfile__banner>div.column, .UserProfile__banner>div.columns {",
" background: #23579d;",
"background: linear-gradient(180deg,#1a4072 0,#000);",
" min-height: 155px;",
"}",
".callout {",
"background-color: #000;",
"color: #ccc;",
"}",
"div.Header__top.header {",
"border-bottom: #000 !important;",
"}"
].join("\n");
if (typeof GM_addStyle != "undefined") {
GM_addStyle(css);
} else if (typeof PRO_addStyle != "undefined") {
PRO_addStyle(css);
} else if (typeof addStyle != "undefined") {
addStyle(css);
} else {
var node = document.createElement("style");
node.type = "text/css";
node.appendChild(document.createTextNode(css));
var heads = document.getElementsByTagName("head");
if (heads.length > 0) {
heads[0].appendChild(node);
} else {
// no head yet, stick it whereever
document.documentElement.appendChild(node);
}
}
})();
 | VOTE @KLYE FOR WITNESSsteemit.com/~witnesses |  |
|---|
Nice idea, ive thought about it but im not good with coding.
Now you've provide it to us. So thank you so much. I wish you would make more about how to customise steemit.
Im gonna wait for more of your works.
Thank you again.
Steemit can be tiring for the eyes late at night. Makes me feel more awake. I will try this. Thank you!
This is awesome. Works like a dream, thanks for the instructions. I'll send a donation.
Thank you sir! I'm updating the code a little bit to fix a few things I missed and get cross browser support working better as an ongoing thing. Will let ya know when a new version is up! (although I updated the above code ~5 mins ago).
@klye can you add an update url for the code? Like a github gist f.e. so we can be up to date with your changes? Awesome theme btw! Send you a donation :)
#github raw script url added to autoupdate in Night Mode v0.0.2
@reggaemuffin got you a 100.0% @minnowbooster upvote, nice!
Updating this post as it sits
Yeah I mean we have to copy past it every time and tampermonkey has a built in update feature :)
@reggaemuffin got you a 100.0% @minnowbooster upvote, nice!
YESSS! I'm diggin the night mode, reminds me of poloniex night mode...STEEMIT just a tad bit sweeter!
I'll be polishing it up and making it sexier here in a bit.. Updated the code a wee bit to include code tags and a few other text inputs I missed.
Can I have one with purple dinosaurs and pink unicorns?Maybe a theme with "Will Click for F$$D" as a background imageHow about a background boilerplate that explains to people looking over my shoulder that I am making money doing this?
lmao. I'm sure I could hack something up.
Cool, I use the Dark Background And Light Text FireFox extension to get this kind of effect with most sites, except for the ones it doesn't really work well on.
Ah neat didn't know about that!
Yeah, like you, I don't need retinas full of white pixels if I can avoid them! They have similar extensions for Chrome as well. I use FireFox primarily because it has special extensions I need.
On my blog looks kinda buggy (firefox 54 on manjaro )
this bug an much more are fixed in the ver 0.0.2:
https://steemit.com/steemit/@eaposztrof/steemit-com-mod-night-mode-v0-0-2
I'll have a look at it in a bit. I didn't cross browser check the code sadly.
Hmmm... That look nice, the night mode. Thanks for sharing.
You are very welcome. Enjoy!
Whats the easiest way to copy the code in the gray box? @kyle
Click before the first "//" at the top, hold shift and click after "})();" at the bottom, Hit ctrl+c and you are good to paste it!
worked a little differently on the mac, but I figured it out. I had to click and hit the down arrow keys on my keyboard. For some reason it wasn't catching the code that was wrapped all the way to the far right, but this step worked.
wow thanks for the info. This will help when i'm surfing the web late night
Most of my nights are spent staring at the screen.. Need to do things to relieve the eye stress. This will hopefully help others as much as it's helped me for them long late night long hauls.
You just unleashed steemit to owl mode !!
I agree, good point
My eyes were getting burnt out watching the white all the time so decided to build myself a night mode for steemit and share it with my fellow user. :)
Thank you for sharing that with us ! Steem on
Cool thanks for sharing!
You are most welcome.
Omg sexy steemit has arrived. Less sleep for me once I figure out how to to do this. Does the night mode go off if I restart steemit? Meaning I need to run this script every time I want it (sorry, tech-idiot here).
If you install the tampermonkey plugin it will automatically run the script any time you visit steemit.com
Nice! Thanks klye, I'm gonna try this now
WoW! Something useful!
Unlike all my other work which is completely useless..? XD
Your words.
:p
lol. I'm my own worst critic.
https://steemit.com/steemit/@ausbitbank/dark-theme-for-steemit
I knew I remembered someone creating this some time ago, and apparently there have been others doing it too.
That is beautiful bro!! If only I had the ability to put that script into action
Any browser that has a plugin that allows javascript to be run.. "Tampermonkey" or "Greasemonkey" are the 2 I know off the top of my head.
A night mode indeed! An orange or green perhaps?
Perhaps in a future version I'll let folks pick their own colors. :)
Thanks kyle... !
HELL YA! when you go black you DON'T go backkkkk!!!!!!!!
It's not a perfect conversion to night mode but pretty decent in reducing eye strain.
It's helping me just looking at your screenshots :)
speak for yourself...
?
nvm
He said
Great change for Steemit! It reminds me of the night mode on Poloniex lol
It's still pretty crude. Eventually I'll get around to doing a full GUI redesign. :)
well this is awesome!
CHeers sir!
I look at my charts like this, so I may be making the switch, thanks!
Aye, Dark is easier on the eyes for sure!
This cool, will be nice at night...it's so bright.
Yep. Nothing like sitting in front of a monitor glowing white to get a tan... :D
I may end up with a tan seeing how addictive I've become to Steem lol
I really hate the blank white pages and think this will give new life to my eyes from reading so much. Thanks for adding some new features that allow us to increase efficiency when we are spending hours a day reading and skimming content. @klye your work is much appreciated
I too spend a ton of time starting at Steemit.com and the white was starting to mess with me.. This little CSS tweak certainly helps. I'll likely release more in the future!
I look forward to it. I think i will tweak the coloring on the night mode though to fit my needs and so i can see some of the titles better. Thanks for the good work and I am looking forward to more.
It's quite cool ☺️ I hope it's safe to do so
I wouldn't release anything unsafe or malicious. Not my style captain!
😎 following you buddy 👍
Excellent @klye .
Love it. :)
I'll release a better version later seeing as how the community seems to dig it!
I just love how you've kept up with everything and progressed with time.
I remember when I first met you on Just-Dice. :)
How far you've come klye!
This information will really help a lot, there is need to protect once self. Weldon
Goes perfect with my other settings. Have pimped my steem with almost all your mods, thank you for sharing all this, its awesome!
Upvoted, Resteemed & new follower :)
Excellent post friend thanks for the information, I am new to steemit if you can pass by my blog there I am telling you what happens in my country, I hope your support God bless you
Its like steem...only night time... "I call it Knight-steem!!!"
Il take a Led Zeppelin theme, and a real time bittrex market tracker background thanks...
You are taking requests right?
I love this! This is exactly the style of color-scheme that I already prefer to use on my Chrome browser. Thanks for the work and instructions! I'll have to go and try it out...
I like it as it is hahaa...however a bit of pink for some pink lovers, a big of red for some blood lovers and a bit of brown for some ...you know what I mean...and a bit of Kyle for some @klye lovers...haha
The just-dice king :) Good blog and I will try this out now Thanks. aww I expected to see at least one dick in the code. lol
What about for users of the Brave Browser?
Great thank you
I just need to learn to set it
Best Regards Andrei
I am your new follower
Could you please change all text to white color. It's difficult to read with current color. Thanks
Thank you for this great mod, i created the v0.0.2 version with a lot of fixes ;)
Steemit.com Mod: Night Mode v0.0.2 and a new tag (category) for it: mod-nightmode
auto-update url-s are added to the code:
https://raw.githubusercontent.com/eapo/Steemit.com-Night-Mode/master/mod-nightmode-script
Wow!!! This is awesome. Am going to practice this and teach my other steem friends. Thanks for your idea
Yes, please.
nice! I have just uploaded the 3rd of my full colour themes for steemit - this one is green and the previous ones were blue and UNICORN! (lol): https://steemit.com/steemtool/@ura-soul/new-free-steemit-theme-avocado-express-change-how-steemit-com-appears-in-your-browser
Great work Klye. It's great to have native night mode.
I also use a Chrome extension called "Dark Reader" which convert websites into night mode. It works for all websites.
Why not just use https://busy.org?
It is slightly less white.