A lot of new people are joining Steemit daily so I feel this post is necessary. I will try to show you in the easiest way possible how to arrange texts when you're making a post and how to use multiple sizes on your texts.

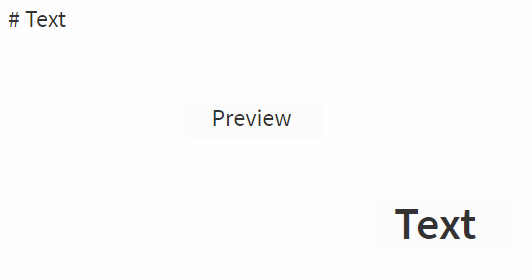
The biggest text possible
Use '#', space and your text.

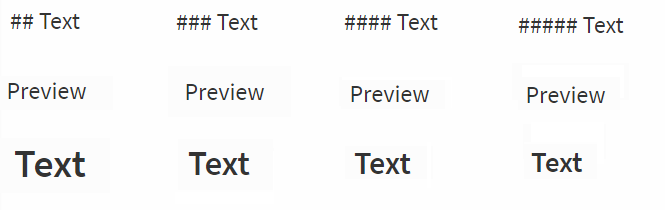
You can use now more '#' to make the text smaller

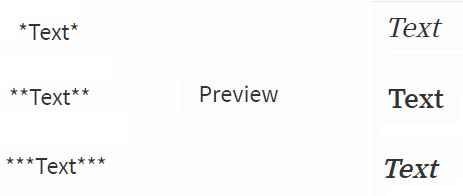
Italic, Bold, Both

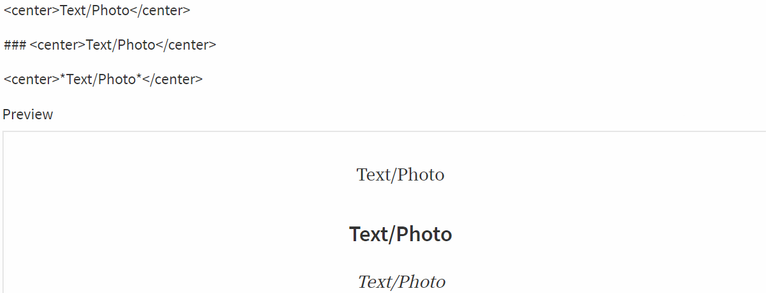
How to centrate a text or a photo
Of course, after learning how to do it you can mix all these features.

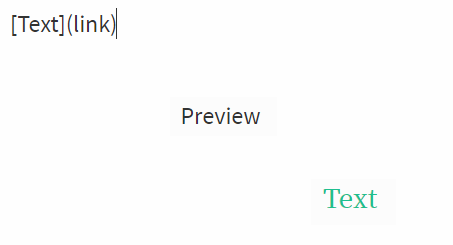
How to make a clickable text

Using 3 hyphens "---" will give you a horizontal line:
Please resteem this post with your friends, I am sure someone will need it!

Very helpful, thanks a lot.. helps steemit to become a little less sterile :)
For those of you who don't know, this is called markdown. Here is a full implementation guide: https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet
I know it, but it is a bit hard for these newbies to understand it. Thanks for completing my post!
Good stuff man!
i didn't knew till now how to use them but thanks a lot man i appreciate your post
thanks for this very useful post, this post can help many steemians especially the newbies.
Wow idea nice cool.
that is so much helpful man, thanks for this information, you are great.
I already replied with this text in this thread, sorry if you guys think its spam but to make sure you also read it:
Steemit supports HTML code in your post. So basically u can use any code from here. In my opinion its much better to use this instead of markdown or something like a combination from both of them because it is so easy to look HTML code up. Alternatively, this post is just some tips from the Markdown Styling Guide which is also linked above the preview window.
Hope this was useful for you. If something is not clear please make sure u ask me no worries :)
OMG man I've literally been looking for ways to do this for a while now. I know there is GitHub etc to check it out but this truly makes it simple to understand. Can actually put some quality editing into some of my post now to make them look half decent.
Cheers @ jwolf
Thx just applied 1 thing I didn't know yet.. great.
Wow, this awesome, its almost like coding
man i really needed this kind of stuffs .thnks man
You gotta make another post like this man with more fonts etc.. I keep coming back to this, you truly made it easier to make solid posts!
Thanks for the important info..
@Resteem
Learn some new from your post. Love to read it ...wish you best of luck keep posting becuse we waiting for your post @Resteemed ...... :)
nice post creative also writing is very unic wish you best of luck & keep posting becuse we waiting for your post.....
Learn some new from your post. Love to read it.
Thank you @jwolf for very nice and brief guide. I am having difficulties in aligning images to the left or right? Do you have any guide on it?
Steemit supports html code in your post. So basically u can use any code from here. In your case this is what you are looking for: align text. Its much easier than markdown (at least for me) because its easier to look something up. Alternativly, this post is just some tips from the Markdown Styling Guide which is also linked above the preview window.
Hope this was useful for you. If something is not clear please make sure u ask me no worries :)
wow this blog really awesome
good job @jwolf. I like your post and following.
wonderfull ideas its specially for me bcz i didnot know how all of u make the big text and all of other types thank you @jwolf for this help
but one thing more in these day i mostly see a type of text with a side line and the light texts how they create?
Hey jwolf your girlfriend give iphone today
thanks for educating new babies on steemit
Thanks sir@jwolf . Your blog very helpful for us
Its great thaought appreciated . We are proud your blog always help new steemians
Happy stteming
Stay blessed..
well man good job and a awsome posts for all newbies hope it will more helpfull all of them
This is a very useful writing techniques for all the new comers and they can learn a lot from it
@jwolf Thanks A lot ;)
Steem, On!
Some features i already know and some are new for me. that are amazing stylish informations
thanks @jwolf
thank you for notifying.secure work and I will follow your next notice @jwolf
wonderfull ideas @jwolf for this assist
I already replied with this text in this thread but to make sure you also read it:
Steemit supports HTML code in your post. So basically u can use any code from here. In my opinion its much better to use this instead of markdown or something like a combination from both of them because it is so easy to look HTML code up. Alternatively, this post is just some tips from the Markdown Styling Guide which is also linked above the preview window.
Hope this was useful for you. If something is not clear please make sure u ask me no worries :)
Thank you. That was quite helpful!
Thanks for informing the newbies. What about for pictures(uploading/editing/sources)?
I was looking for something like this, thank you very much
Thank you @jwolf. Let me resteem for newbies.
How to insert beautiful text delimiter? So he stood in the middle, not on one side?
wow that's quite wonderful and handy to use them in post's thanks for sharing
thanks for sharing the preview along with it got the idea how to use them
This post has received a 2.80 % upvote from @booster thanks to: @jwolf.
@jwolf thanks, good job
Awesome thing to know i never used this brilliant post :)
I didn't know the process of centrate text or photo and was searching it. Thanks for pointing out that