In this article I want to show you, how to add a robots list at the end of your posts, to support other authors.
[German] In diesem Artikel möchte ich euch zeigen, wie man die Robots-Liste am Ende eurer Artikel einfügen kann, um andere Autoren zu unterstützen.
[German] Man muss nur den folgenden Code kopieren und ihn anschließend in den HTML-Editor in dem Text-Bereich bei "Submit a Story", rein kopieren:
<> <<a href="https://steemit.com/@lukeofkondor"><img src=" "/></a> <br> @lukeofkondor </center>| <center> <> | <center> <a href="https://steemit.com/@soulsistashakti"><img src="
"/></a> <br> @lukeofkondor </center>| <center> <> | <center> <a href="https://steemit.com/@soulsistashakti"><img src=" "/></a> <br> @soulsistashakti </center> | <center> <> | <center> <> | <center> <a href="https://steemit.com/@mindover"><img src="
"/></a> <br> @soulsistashakti </center> | <center> <> | <center> <> | <center> <a href="https://steemit.com/@mindover"><img src=" "/></a> <br> @mindover </center> | < <a href="https://steemit.com/@mars-eve"><img src="
"/></a> <br> @mindover </center> | < <a href="https://steemit.com/@mars-eve"><img src=" "/>br> @mars-eve </center> | <center> <a href="https://steemit.com/@patrick-g"><img src="
"/>br> @mars-eve </center> | <center> <a href="https://steemit.com/@patrick-g"><img src=" "/>br> @patrick-g </center>
"/>br> @patrick-g </center>
<center> <a href="https://steemit.com/@kaylinart"><img src=" "/></a> <br> @kaylinart </center> | <center> <> | <center> <a href="https://steemit.com/@romanskv"><img src="
"/></a> <br> @kaylinart </center> | <center> <> | <center> <a href="https://steemit.com/@romanskv"><img src=" "></a> <br> @romanskv </center> | <center> <t;a href="https://steemit.com/@the-alien"><img src="
"></a> <br> @romanskv </center> | <center> <t;a href="https://steemit.com/@the-alien"><img src=" "/></a> <br> @the-alien </center> href="https://steemit.com/@razvanelulmarin"><img src="
"/></a> <br> @the-alien </center> href="https://steemit.com/@razvanelulmarin"><img src=" "/></a> <br> @razvanelulmarin </center>t;a href="https://steemit.com/@strangerarray"><img src="
"/></a> <br> @razvanelulmarin </center>t;a href="https://steemit.com/@strangerarray"><img src=" "/></a> <br> @strangenter> <a href="https://steemit.com/@lat-nayar"><img src="
"/></a> <br> @strangenter> <a href="https://steemit.com/@lat-nayar"><img src=" "/></a> <br> @lat-nayar | <c <a href="https://steemit.com/@ann-hoy"><img src="
"/></a> <br> @lat-nayar | <c <a href="https://steemit.com/@ann-hoy"><img src=" "/> @ann-hoy </centert;a href="https://steemit.com/@future24"><img src="
"/> @ann-hoy </centert;a href="https://steemit.com/@future24"><img src=" "/></a> <br> @future24 </center> <a href="https://steemit.com/@julia26"><img src="
"/></a> <br> @future24 </center> <a href="https://steemit.com/@julia26"><img src=" "/>></abr> @julia26 </center> <a href="https://steemit.com/@papa-pepper"><img src="https://img1.steemit.com/0x0/https://robohash.org/rainman?size=48x48"/></a> <br> @papa-pepper </center> <>/pre>
"/>></abr> @julia26 </center> <a href="https://steemit.com/@papa-pepper"><img src="https://img1.steemit.com/0x0/https://robohash.org/rainman?size=48x48"/></a> <br> @papa-pepper </center> <>/pre>
If you want to display more or other authors, you just have to customize the code at the appropriate places, or expand it according to the same scheme.
[German] Möchte man andere, oder mehr Autoren anzeigen lassen, muss man den Code einfach an den entsprechenden Stellen anpassen, oder nach dem selben Schema erweitern.
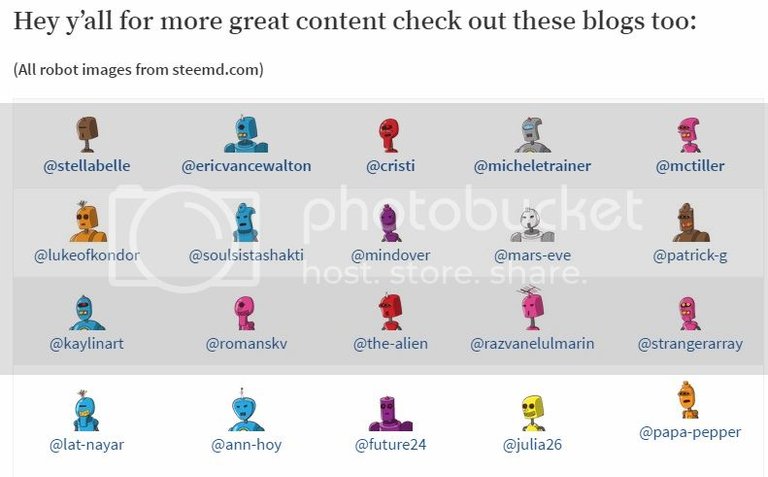
This is how it looks after adding to the HTML-Editor:
[German] So sieht das dann aus, wenn man den Code in den HTML-Editor eingefügt hat:
Kind regards
[German] Beste Grüße
Jonas Ahrens
Hey y’all for more great content check out these blogs too:
(All robot images from steemd.com)







Test:
@acidyo
Looks great! Thanks for this! Bookmarked!
@papa-pepper
Ok great
Sorry Im editing the post in the moment, something went wrong with showing the HTML-Code as text...
Update: Editing is not working at this article (it´s weird) , even if I delete the whole text, it appears the un-edited version. That´s why I made an Re-Upload.
Danke, future24!
Da erkenne ich endlich gleich auf dem ersten Blick, wer von Euch Marketing-Leuten auf meine Blacklist kommt :-)
Lol, was für Marketing-Leute lieber Holzmichl? Das mit dem HelloFresh Artikel war alles ok, ich habe das jetzt sogar schriftlich und auch YT-Videos einbinden ist ganz normal und macht jeder, stört auch niemanden, denn das ist eine Werbung für den Youtube-Kanal. Also alles cool.
I will use it right now
useful!
@derekareith
Love it! :)
Excellent. I had no idea!
Can you see the code? I can´t edit the post, it´s really weird... If not, you can download the text at google docs here: https://docs.google.com/document/d/1VSzOtIpUr2UsSdgN0ZVnRmsLgvpFK9wtGeqe-KLmYWI/edit?usp=sharing
Thanks again to Michael @strangerarray for helping me code this originally after my failed blurry attempt at graphics. Thanks Jonas @future24 for the update and this tutorial--well and the updated not buggy tutorial!
Thank you for the great idea @micheletrainer!
So, are these robots just randomly generated? Or can you choose a specific one?
You can choose them too.
Next post, can you tell me how to create my own bot for upvoting???
No sorry, I don´t know and I don´t think that Steemit allows vote-bots. ^^
Sorry for my ignorance, What would this be for?
It´s social, to help other autors and maybe they will add it with your link too. Help for Help.
Hey mate your images broke with that edit :)
Something is very weird here in the moment, after I edited the post, it went to the unedited wrong version again... Maybe this is one of the beta bugs. :(
I have made a new article with a download link to the HTML-Code @krystle.
Because there is an bug with editing articles apparently, I made a new one with a link to download the HTML-Code as a text: https://steemit.com/steemit/@future24/download-how-to-add-html-code-for-the-robots-from-steemd-com-english-german
This post has been linked to from another place on Steem.
Learn more about linkback bot v0.4. Upvote if you want the bot to continue posting linkbacks for your posts. Flag if otherwise.
Built by @ontofractal