Hey Guys, I just wanted to get some feedback on the cover image I just added to my profile; you can view it on my cover page, but it looks like this:

While looking for cool articles to upvote, I found one regarding the fact that you can now upload cover images and got really excited. Steemit is evolving and will continue to evolve; I hope we continually add awesome new features that people can experiment with, as it will drive user interaction, user satisfaction, and will make the site more attractive!
You can upload an image as your cover image by following these steps:
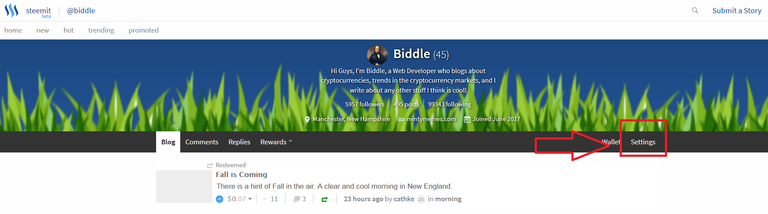
- Navigate to 'Settings' from your 'Blog' page

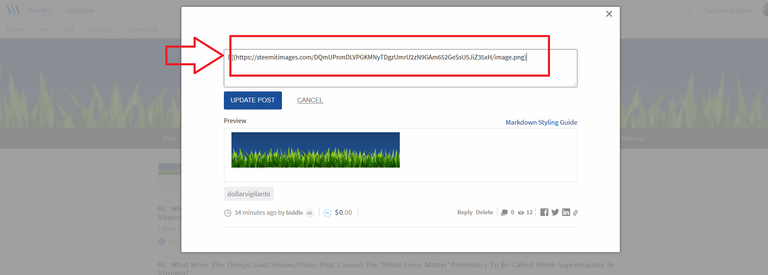
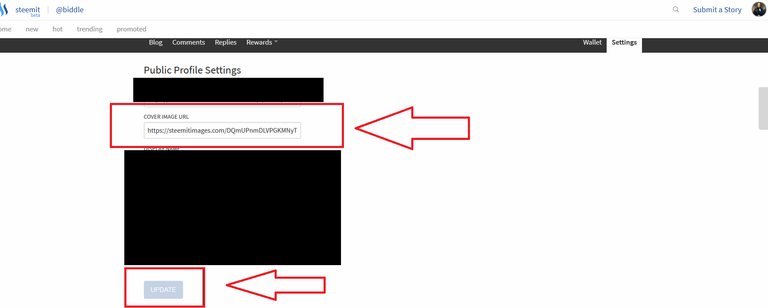
- In the 'Cover Image URL' field, enter the URL of the image you'd like to upload. NOTE: I don't believe you can currently upload local files (although that would be preferable, so you will have to host the image somehow and paste the URL; that being said, what I did was 'comment' on an old article in Steemit, which creates and image URL, then I used that image URL to put it up).

- Click 'Upload'

If you have any questions for me regarding these steps, I'll be happy to clarify. But yeah, this is my first cover image and I think it is pretty cool. I put the grass so it is kind of like you coming to my house when you enter my blog. My cover image is the front lawn and each of the articles are my many many rooms haha.
Ola, Here are 10 Free Steemit covers. Feel free to use them.
https://steemit.com/cover/@antoniokarteli/10-free-steemit-cover-images-customized-steemit-cover
New 10 free cover soon !
Awesome contribution! I'll check those out for sure! Thanks for sharing! :)
Well maybe you can explain how to get a url better... i been trying to figure out how to get a profile pic.. camera and gallery are useless.. i tried posting what i wanted as a profile pic here as instructions above... there's no spot for me to attach a image..
Hi @davedickeyyall , yeah, absolutely! It is definitely the challenging part. So, the way that uploads work on steemit is a little different than some other sites. Normally, you would see an option to choose a file from your computer but the only option available on Steemit currently is the 'Cover image url' field. In that field, you want to put the URL for an image, an example being something like https://steemitimages.com/DQmUm652GeSsU5JiZ35xH/image.png .
The image has to already exist on another site in order to have a URL, so you won't be able to just pick an image file directly from your computer.
However, you can use an image from your computer if you upload it to Steemit first by pasting it into an article or a comment.
So, for example, if you paste an image in a reply to me (choose 'copy' on the image and then choose 'paste' in the comment field), you will see a URL appear, which will be something like https://steemitimages.com/DQmUm652GeSsU5JiZ35xH/image.png .
You can then put that URL that has been created in the 'Cover image URL' field, which will make that your cover image. The same goes for your 'profile picture url' field.
To see exactly how it works, put the url https://www.w3schools.com/w3css/img_lights.jpg in the 'profile picture url' or the 'cover image url' field and click the 'update' button. This will illustrate what I mean.
Thanks.. I got it ☺
Awesome! Glad to hear it! Cool pic! :D
nice thx
You're very welcome!
That's awesome, well done it looks good!
I followed your instructions and I have now changed mine as well.
Let me know if it looks okay!
One suggestion for anyone about to try it is to make the height a max of 200px and the width as long as possible unless you want it to repeat!
Thanks! Yours is AWESOME! :) I recommend everyone who reads this comment to take a look at yours to get an idea of how cool these cover images can look! :)
That is helpful, thanks a lot!
You're very welcome! :)
http://fubar.com/gypsydave/photo-12188884-0-114808969
Nice info man! If you can find my fourth post it can help me a lot as well. Upvoted this.
Thanks! :) and yeah, I'll absolutely look at it!