Prettier
Open-source ppinionated code formatter for easier editing
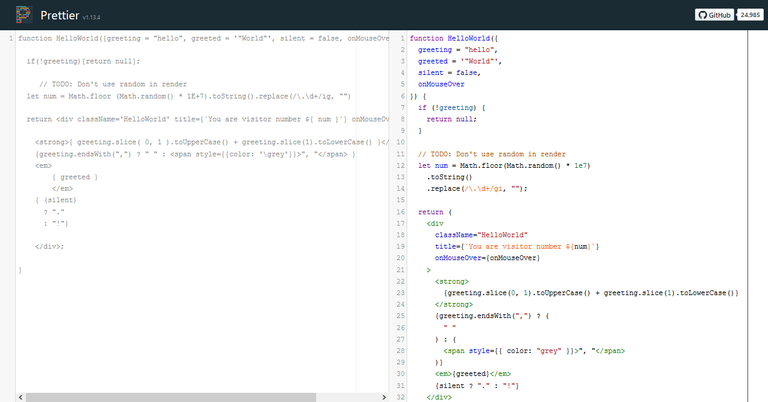
Screenshots


Hunter's comment
What is Prettier?
Prettier is a tool used by developers to streamline code formatting.
It removes all of the original styling from the native code and ensures that all of the outputted code conforms to a consistent style all throughout.
It enforces a consistent code styling across your whole database which does not affect AST. It basically takes the essence out of your original code, and rephrases it to conform to certain rules without affecting performance and greatly improving ability to recognize codes becuase they become simpler and prettier.
As of the moment, Prettier is helpful for developers who use the following set of tools:
- ES2017
- JSX
- Flow
- TypeScript
- Vue
- JSON
- CSS3+
- Less
- SCSS
- styled-components
- styled-jsx
- GraphQL
- GraphQL Schemas
- CommonMark
- GitHub Flavored Markdown
The team has also been working on the following tools to bring the Prettier essence onto them as well:
- Elm (via elm-format)
- Java
- PHP
- PostgreSQL
- Python
- Ruby
- Swift
To know more about the Open Source project Prettier, head over to their official website and explore!
https://prettier.io/
Their documentation section contains an in-depth explanation of what Prettier is and what it does with your codes.
Here's their github link:
Some quick reviews over the web:
- https://github.com/airbnb/javascript/issues/1548
- https://hackernoon.com/speed-up-your-code-reviews-using-eslint-and-prettier-b00859910a8c
That page also discusses this products usages, configuration and how-tos, technical details and other related projects.
Sample usage of Prettier in a YouTube video:
Link
https://prettier.io/?ref=steemhunt
Contributors
Hunter: @deveerei

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com

)
)
)









Pros:
Cons:
Hi @deveerei,
Thanks for your hunt. I’ve reviewed and approved it. The hunt is on!
Thanks a lot!
Prettier is the best thing I ever used in my development workflow!
Pros:
Cons:
Pros:
Cons:
Pros :
Cons :
Looks nothing for me
Pros:
Cons:
A very nice hunt, thanks for the info! :)
Pros:
Available in browser
very useful for developers especially for beginners
beautiful design
free and open source
Cons:
None
Pros:
Cons:
Pros
• Free to use
• Friendly App. You can open it in Browser
• UI is perfect
• Open Source
Cons
• None for me
Pros
• Free to use
• Friendly App. You can open it in Browser
• UI is perfect
• Open Source
Cons
• None for me
Pros:
Open Source (Hooray)
Perfect tool for developers
User friendly interface
Supports multiple tools
How- tos included
Cons:
None that I can think of
Pros:
Cons:
Congratulation! Your hunt was ranked in 12th place on 5 Jun 2018 on Steemhunt.
We have upvoted your post for your contribution within our community.
Thanks again and look forward to seeing your next hunt!
Want to chat? Join us on:
Hi @deveerei!
Your post was upvoted by utopian.io in cooperation with steemhunt - supporting knowledge, innovation and technological advancement on the Steem Blockchain.
Contribute to Open Source with utopian.io
Learn how to contribute on our website and join the new open source economy.
Want to chat? Join the Utopian Community on Discord https://discord.gg/h52nFrV