
Here's a quick tutorial on how to add "Pay with STEEM / SBD" options to your Shopify store!
Within your store's admin control panel, navigate to Settings > Payments and choose "Create custom payment method" from the dropdown in the "Manual payments" section.
Enter name:
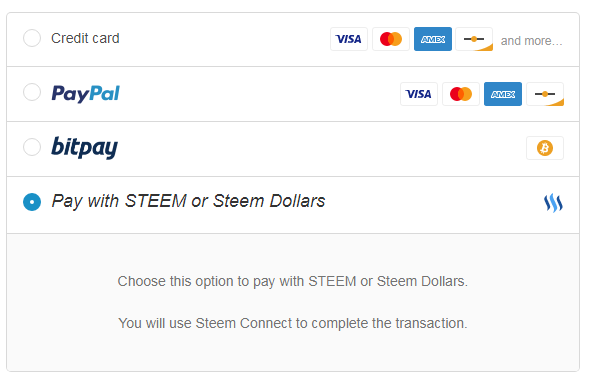
Pay with STEEM or Steem Dollars
Enter additional Details:
Choose this option to pay with STEEM or Steem Dollars. You will use Steem Connect to complete the transaction.
Enter payment instructions:
Please choose a payment method below.Under Sales Channels on the side panel, navigate to Online Store > Preferences. Make sure you have Google Analytics enabled and under "Additional Google Analytics Javascript" enter:
try{document.getElementsByClassName('radio__label__accessory')[3].innerHTML = '<span class="Icon steem Icon_2x" style="display: inline-block; width: 1.2rem; height: 1.2rem;"><svg viewBox="0 0 28 29" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g id="steem"><path d="M4.22924444,3.23195745 C3.94488889,3.09004255 0.337866667,6.07148936 0.337866667,8.265 C0.332888889,11.2631064 4.54533333,18.0552766 5.25466667,20.6825532 C5.86506667,22.9359149 4.21928889,25.6403191 4.67164444,25.7631064 C5.0848,26.0284255 9.01475556,22.0486383 9.16782222,20.3518298 C9.36506667,17.6498936 4.57893333,9.77114894 4.19751111,7.73682979 C3.75511111,5.36253191 4.54782222,3.28502128 4.22924444,3.23195745 L4.22924444,3.23195745 L4.22924444,3.23195745 Z" id="Fill-1" fill="#1A5099"></path><path d="M13.2321778,0.130191489 C12.8700444,-0.0505957447 8.26871111,3.74778723 8.26871111,6.54844681 C8.26373333,10.3715106 13.6353778,19.0338723 14.5394667,22.3812128 C15.3172444,25.2546809 13.2197333,28.7038298 13.7934222,28.8580851 C14.3235556,29.1949787 19.3324444,24.1242979 19.5296889,21.9573191 C19.7823111,18.5131064 13.6764444,8.46738298 13.1904889,5.86910638 C12.6267556,2.84878723 13.6353778,0.197446809 13.2321778,0.130191489 L13.2321778,0.130191489 L13.2321778,0.130191489 Z" id="Fill-2" fill="#4BA2F2"></path><path d="M22.5238222,3.23195745 C22.2419556,3.09004255 18.6324444,6.07148936 18.6324444,8.265 C18.6280889,11.2631064 22.8399111,18.0552766 23.5498667,20.6825532 C24.1596444,22.9359149 22.5144889,25.6403191 22.9662222,25.7631064 C23.3818667,26.0284255 27.3124444,22.0486383 27.4630222,20.3518298 C27.6596444,17.6498936 22.8741333,9.77114894 22.4920889,7.73682979 C22.0503111,5.36253191 22.8424,3.28502128 22.5238222,3.23195745 L22.5238222,3.23195745 Z" id="Fill-3" fill="#1A5099"></path></g></g></svg></span>';}catch(e){};

Doing this will allow you to insert the STEEM logo during payment selection.
- In the admin control panel, navigate to Settings > Checkout and place the following code under "Additional scripts"
<script>
var steem = new XMLHttpRequest();
steem.open("GET", "https://api.coinmarketcap.com/v1/ticker/steem/", false);
steem.send();
steem = parseFloat(JSON.parse(steem.response)[0].price_usd);
window.onload = function () {
total = parseFloat(document.getElementsByClassName('payment-method-list__item__amount')[0].innerHTML.replace("$",""));
order = document.getElementsByClassName('os-order-number')[0].innerHTML.replace("Order #", "").replace(/\s/g, '');
steemTotal = total / steem;
sbdTotal = total;
steemitAccount = "thesteemitshop" //Change this to your Steemit account name where you would like to receive payments.
steemURL = "https://v2.steemconnect.com/sign/transfer?to=" + steemitAccount + "&memo=" + order + "&amount=" + steemTotal.toFixed(3).toString().split(".")[0] + "%2E" + steemTotal.toFixed(3).toString().split(".")[1] + "%20STEEM";
sbdURL = "https://v2.steemconnect.com/sign/transfer?to=" + steemitAccount + "&memo=" + order + "&amount=" + sbdTotal.toFixed(3).toString().split(".")[0] + "%2E" + sbdTotal.toFixed(3).toString().split(".")[1] + "%20SBD";
instructions = "<span><button class='btn btn-success' style='display: block;width: 100%;' onclick=\"window.open('" + steemURL + "','_blank')\">Pay " + steemTotal.toFixed(3) + " STEEM</button></span><br><br>";
instructions += "<span><button class='btn btn-success' style='display: block;width: 100%;' onclick=\"window.open('" + sbdURL + "','_blank')\">Pay " + sbdTotal.toFixed(3) + " SBD</button></span>";
if (document.getElementsByClassName('payment-method-list__item__info')[0].innerHTML === 'Pay with STEEM or Steem Dollars —') {
Shopify.Checkout.OrderStatus.addContentBox(
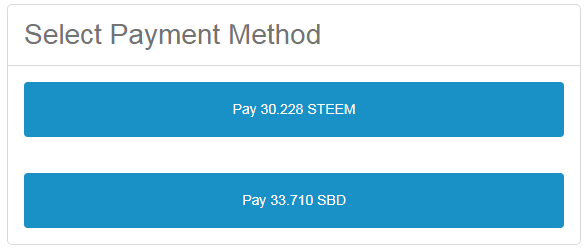
'<h1>Select Payment Method</h1>',
instructions
)};
};
</script>

This script does the following:
- Fetches the current STEEM price using the coinmarketcap.com API.
- Extracts the total final price and order number.
- Calculate how much STEEM or SBD is needed to pay for the order.
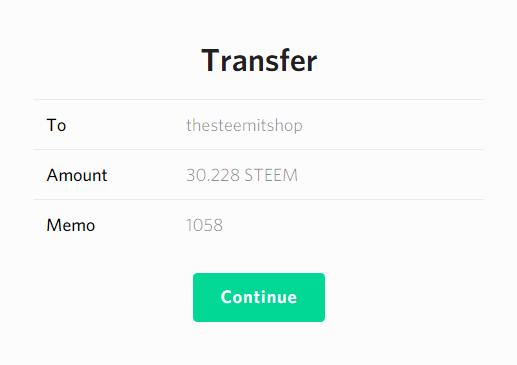
- Generate Steem Connect links for payment, placing the order number in the memo field of the transaction.
- Inject two buttons which when clicked open their respective Steem Connect transactions which look like this:

Now customers will be able to checkout using STEEM/SBD and it will be easy to track because the order numbers will match up with transaction memo fields!
Thanks for reading, hope it will be a help to some of you out there, and if you have any comments, concerns or suggestions please don't hesitate to mention them below!
nice work
Great work, thank you for this tutorial! I've just ordered my first shirt using Steem, it seem to working well :)
Thanks! We have to get busy.org shirts up there soon!
This is awesome, will be using this!
Let me know if you need any help.
Does the STEEM or SBD get converted to dollars or Bitcoin or will I be receiving STEEM/SBD directly? I am drop shipping and am concerned about how I will be paying my suppliers.
You will be receiving STEEM/SBD. It is still up to you to liquidate and get cash to pay your suppliers. We simply trade the STEEM/SBD for BTC and sell it coinbase.
Ok, thank you for the answer. Have you considered using BTC and Bitpay to run the store rather than selling the BTC? I would rather do that if at all possible.
We currently do have a bitpay option, although nobody has used it yet. STEEM seems to be the preferred payment method on @thesteemitshop.
After "Pay with STEEM or Steem Dollars" is selected does to customer have to proceed further to input information? Also if that is the case can someone back out before they input the information but order the item?
Hey sorry to bump this old post, does this still work? I tried to follow your instructions, but the payment option does not appear, only the new payment option and checkout text. no steem connect button tho during checkout. I moved the code to the header, etc, using xocode, and even tried properly quoting and concat echoing the button info to the dom, and so on - nada. any up to date advice?
nevermind I rolled up my own solution and made it work tonight.
Hey I just tried to put this into my store and it linked up with my coin base option over my new Steemit Option. Any idea how I can fix it?
We want fiat to steem please
Coinbase please add steem
Wow what a news ! Thank you to share it with us =) ! I will take a look right away
good
Resteem your post to 1800+ followers for only 0.5 SBD or Steem)
Just send 0.5 SBD or steem to @steemvote (URL as memo)
New Followers get 0.001 SBD$ and an upvote for free!!
Just follow @steemvote and...
Good day @adept I appreciate all the info and hard work thank you :) Followed
Now that's something really genius :D
@originalworks
The @OriginalWorks bot has determined this post by @adept to be original material and upvoted it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
To enter this post into the daily RESTEEM contest, upvote this comment! The user with the most upvotes on their @OriginalWorks comment will win!
For more information, Click Here! || Click here to participate in the @OriginalWorks sponsored writing contest(125 SBD in prizes)!
Special thanks to @reggaemuffin for being a supporter! Vote him as a witness to help make Steemit a better place!
love it ! thanks
Thank you very much! I'm trying to use Steem API for implementing solutions like this. You really gave me a great help with this.
this is bloody awesome.
Great news! Any numbers on how many shops are using this feature already?
Your Post Has Been Blasted on @SteemBlast.com!
Blast any Steemit post using SteemBlast.com
How Do I Blast My Post?
Go to your Steemit Post URL
2. Erase
itin the address3. Type
blastand GoGet Blasted Instantly – Blasted posts are 100% upvoted every 2.4hrs, Blast your post to Win.