昨天突然发现有很多steem的工具网站,实现了很多有意思的功能,自己试了一下感觉还不错,就写一篇文章介绍一下,希望能给大家带来便利。
先说一下这些工具网站都是由热心开发人士开发的,感谢他们为steem的付出。掌声,鲜花。

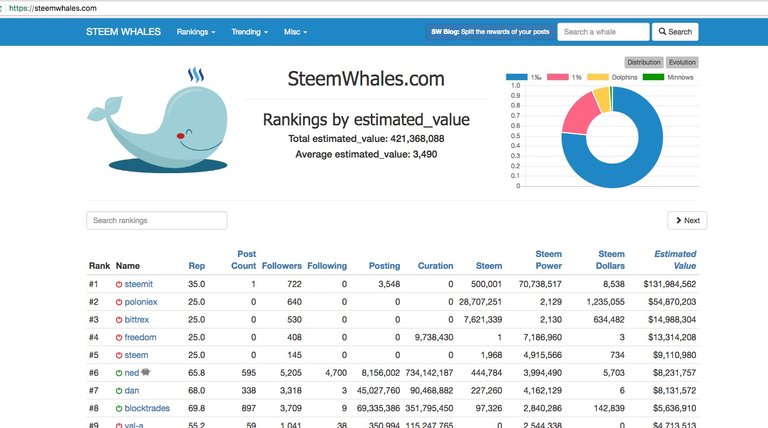
这个网站是由 @heimindanger创建,可以在网站上查看steem上的大鳄,有多种排名的方式:根据账号的估计价值,账号拥有的steem power数量,steem dollar数量,等等。我们可以看到@abit的排名都非常靠前。无愧大鳄称号。
2 steemvp

这个网站由@roelandp创建,在steem username 那里输入你要查询的用户名,然后点击回车,就可以分析出这个账号的mvp—我把这个称之为“贵人”,就是给你回报最多的。
我试了一下我的账号,发现@abit是给我回报最多的人,叩谢大佬:

我就有点好奇,我的“贵人”是@abit, @abit的“贵人”是谁呢?我查了一下,大吃一惊!!!感兴趣的人也可以去查一下。^_^

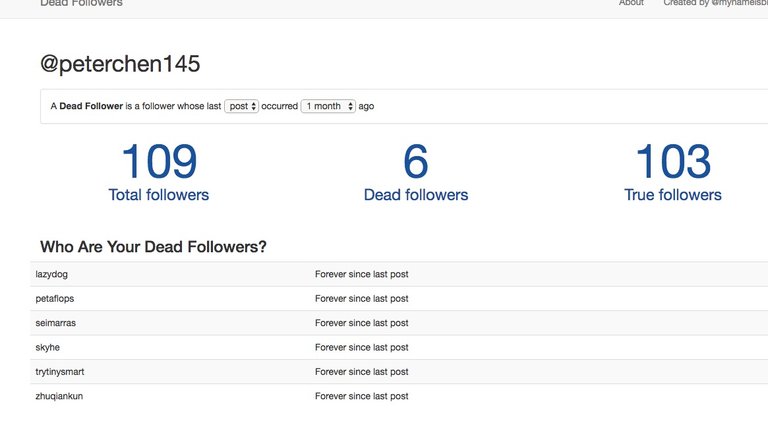
这是由@mynameisbrian创建的,可以查看一个账号中有多少个僵尸粉,这个有意思,查了一下我的,发现有六个僵尸粉,

在上面你可以改变僵尸粉的定义,默认的僵尸粉定义是一个月内没有发文章的用户。
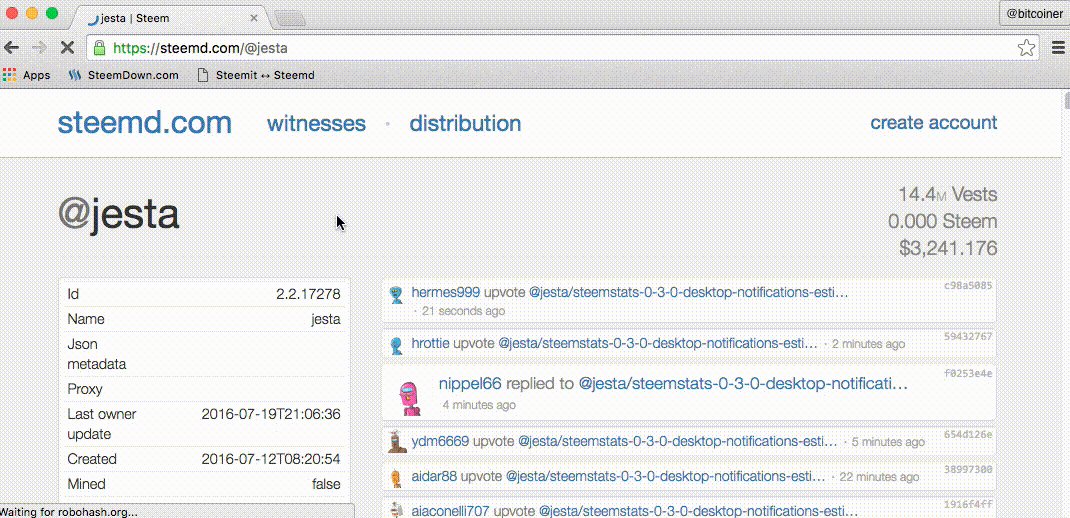
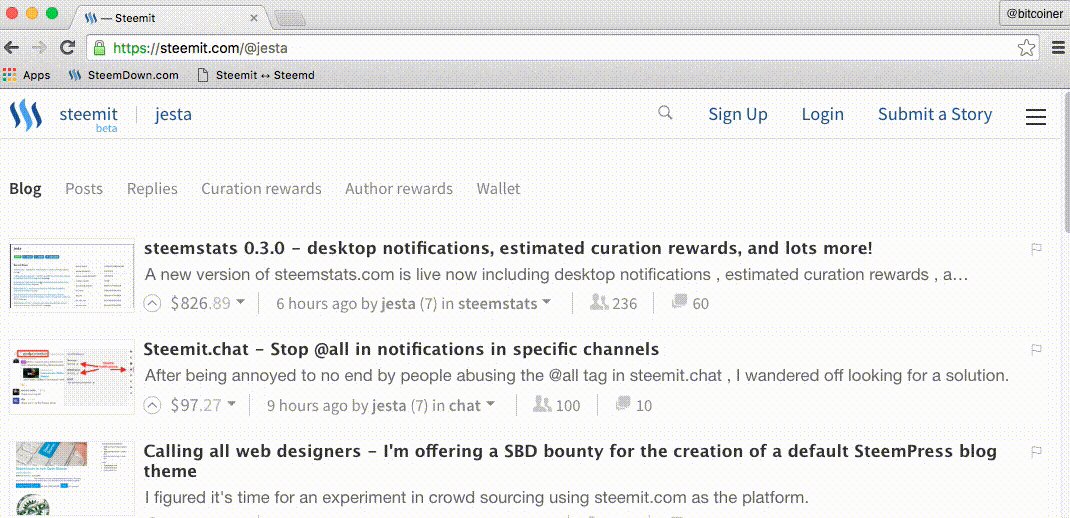
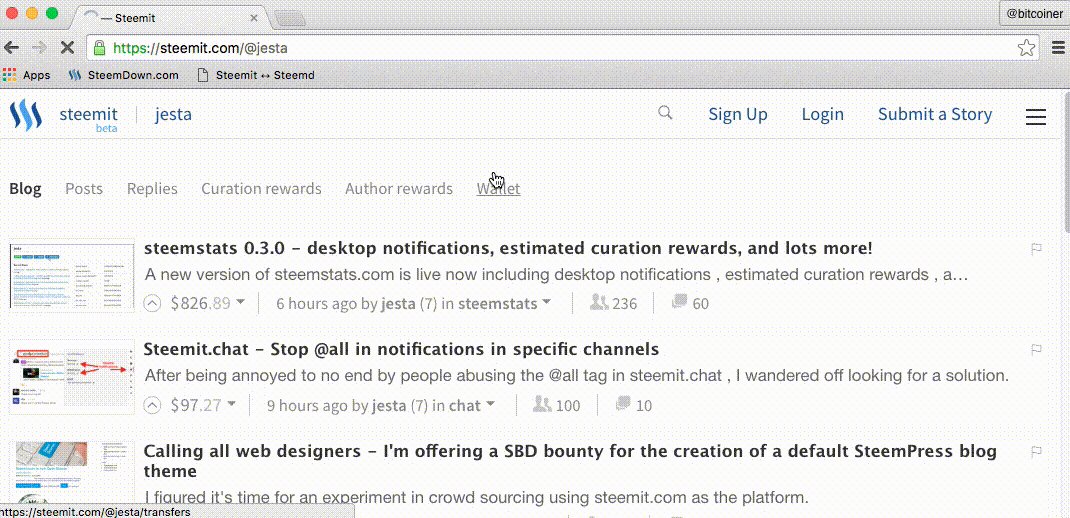
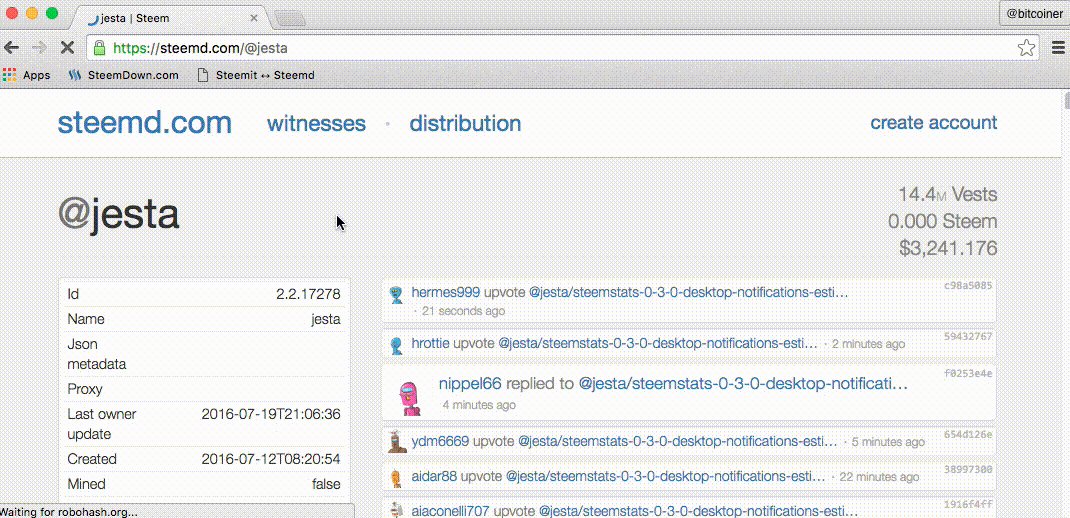
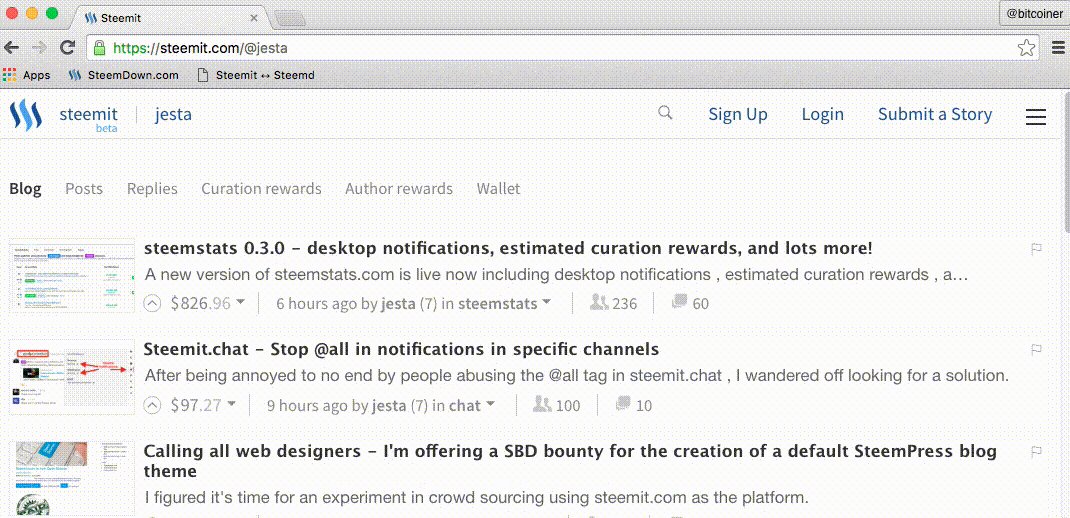
4 Steemit ↔ Steemd快速转换工具
这个是@bitcoiner 开发的工具,可以快速在steemit和steemd之间切换。

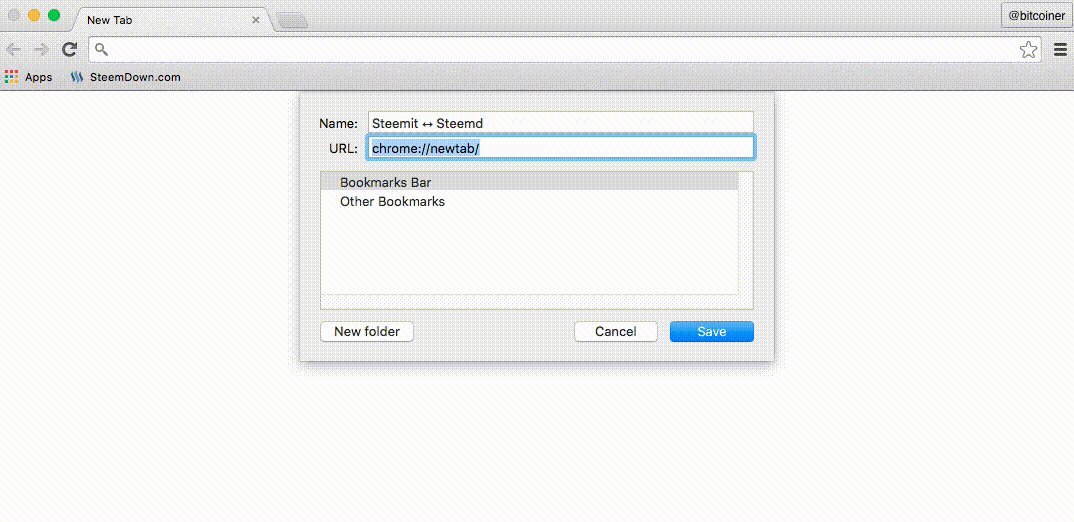
要使用这个工具先要安装:我已chrome为例,打开一个新页面,在书签栏右键->添加网页,弹出一个对话框,
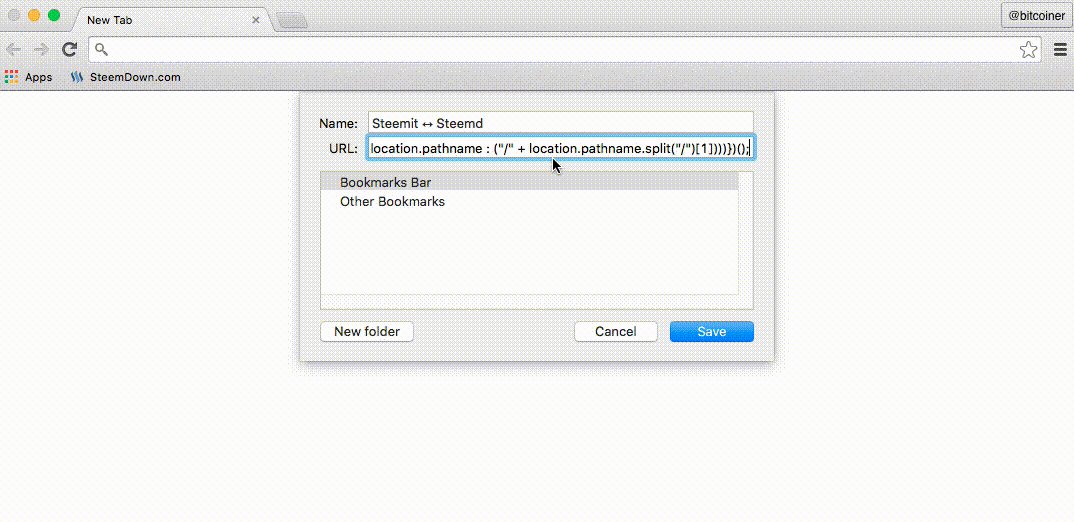
在名字栏输入一个名字,我写的是steem-steemd,在网址栏粘贴以下代码:
javascript:(function(){location.assign("//" + ((location.hostname == "steemd.com") ? "steemit.com" : "steemd.com") + ((location.pathname.split("/")[1].indexOf("@") == -1) ? location.pathname : ("/" + location.pathname.split("/")[1])))})();
点击保存。

当你想在steemd上查看某人的信息时,只要在steem上访问他的个人主页,然后点击刚才建好的书签就行了。

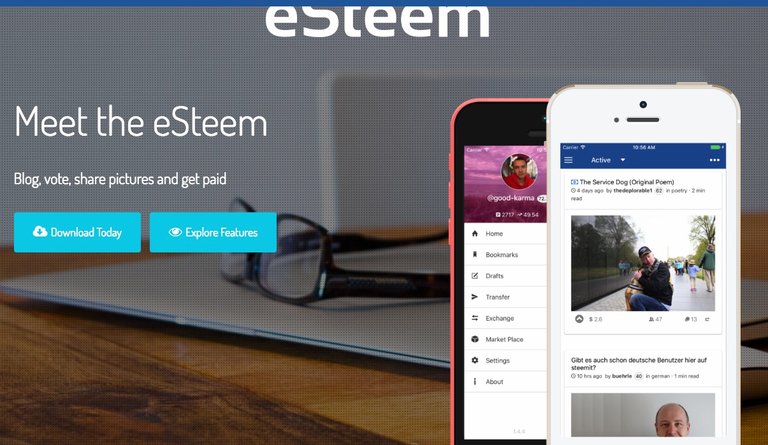
4 esteem

steem的手机客户端。这个就不多说了,有兴趣的可以下载来玩玩。

又是 @roelandp的作品,在steem username 输入steem账号,按下回车,等几秒钟,这个网址就会以动画的形式显示一些steem的状态,包括此账号的状态,比如steem现在有多少用户,你的这个账号什么时候创建,写了多少篇文章,获得多少个赞,得了多少回报,等等,动画挺不错的,可以看看。^_^

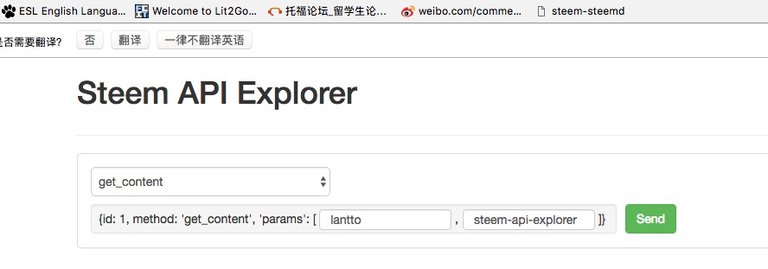
这个工具可能对开发人员更有吸引力,用来浏览steem的api。

这是一个steem用户的一个社区,
点击accept invite, 接受邀请就能进入社区里,跟大家互动。

好,今天就先介绍这些,以后有机会再继续介绍。
欢迎大家upvote和resteem。^_^
谢谢介绍这么多工具,Steem的app越来越多,越来越丰富了。希望它的生态链不断完善壮大!
Nice tutorial
Follow me i will back :)
Very useful tool collection ! Have you try RandoWhale ? I wonder how that works.....
不错,有两个之前没听过的新网站
谢谢支持
很棒的工具,APP那个不错,不用每次再打开PC了,希望有越来越多的人使用steem
真心不错,介绍了好多好玩的技巧,真是透明的区块链,聪明的开发人员!!!感谢。
谢谢支持
牛B , STEEM越来越有意思了
请收下小弟 渺小的一票 :P
谢谢,国外的生活真好
他的寂寞你不懂。
你又懂?-----______-----
nice
@abit 也是给我回报最多的人,感谢。
写的非常详细的教程,我们希望能够把你的文章收录进正在编撰的《steem指南》一书中,希望能够得到你的授权。
你可以在github了解我们的项目:
https://github.com/pzhaonet/steem-guides