I have been developing and learning, exploring Steem blockchain for some time now and have implemented few mobile applications as well as web applications. The more I learn and develop the more I get excited about future and possibilities. There are a lot of resources and blog posts about Steem blockchain and how it works, it is easy to get overwhelmed in a sense that economics and technological advancements are complex and wide. In this article I attempt to explaining Steem from a web developer’s point of view.
If you are a web developer, you know how a web sites and apps with it’s client server architecture works at a very high level.

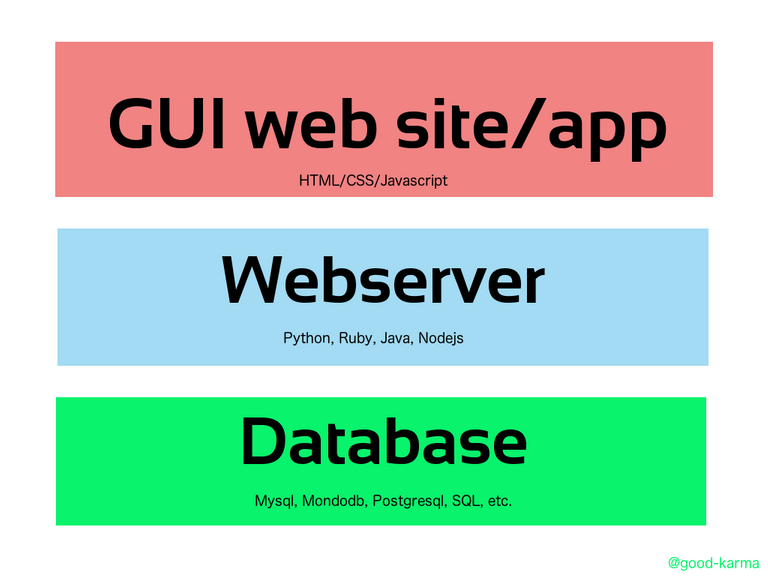
As you can see in above diagram, there are three layers in general. Bottom layer where all the data is stored in database and middle layer where you process data coming from top layer as well as bottom level. Top layer is user interface, website, mobile app, webapp, etc. what actual user sees.
Database in traditional web apps is private and mostly can be accessed from one source how service provider chooses to present it. These data is not fully transparent and censored, violate user's right in some cases. Now let us look into how web (d)apps would look like with Steem.

Second diagram is slightly different if noticed. Bottom layer has Steem distributed database that is open and transparent. Businesses that are utilizing this data will have their own private database. This private part of data mostly used for user's privacy and some internal operations. Although one can avoid using this by completely storing everything on Steem blockchain, it is not scalable in long term and brings unnecessary blockchain bloat since most of these data is temporary (not permanent).
Middle layer, is where we have intermediary libraries to interact with Steem blockchain. Just like we have in traditional web development. Used to process incoming and outgoing data for better performance.
Top layer is as usual what actual user sees, just like here on Steemit/Busy/eSteem. These are front-ends that gives user ease of usage and interaction through Steem Blockchain. There are more than 100 tools/services that is processing Steem data in many different ways and building Steem web dapps.
Differences are not that big if you are a web developer, you should be able to quickly grasp and build web dapps.
To build web based dapps, you can use handful of libraries Piston Steem, Steemjs, Steem.js, go-steem which connects to your blockchain node and fetch/submit data. So you can just include this library in your famous js framework like angularjs, reactjs, etc and start building.
Reputation, fast block times (3 seconds), custom operations, internal market, social features, account histories, etc. many of these features can be utilized to build numerous dapps. There are lot of details about the inner workings of the blockchain which I haven't covered in this post. Hope this post gives a good high level idea of what Steem is and how it can be used to build decentralized web and mobile applications.
I plan on writing more posts/tutorials on dapp development on Steem this year. Follow me @good-karma! Thank you for ever growing brilliant Steem community developers @xeroc, @fabien, @furion, etc. and many more to come!
Please leave a comment, feedback, questions below. Thank you for reading!
Further Reading:
For in depth details on how Steem works you can read the Steem white paper.
Interactive Steem API explorer.
Steem API documentation.
Thanks for the great writeup. In fact, streemian.com is built exactly like this. There are
A lot more can (and will be) done in near future that merge those 3 layers closer together.
Stay excited!
Hi Xeroc - we've met on beyond bitcoin mumble sessions. We are drafting a ICO plan for The Ingenesist Project - this includes the IEBC.co I need some help with the technical description. We hope to have much of the functionality of Steemit on a blockchain for engineers world-wide (infrastructure). Can we schedule a talk soon? Thanks
Sure we can!
Please write me an email or use the contact form on chainsquad.com and move this discussion out of the public :)
Indeed, streemian is great example of that where with your creativity community gets to use some of the unique features and utilizing Steem features and more. And your python library and fabien's and svk's JavaScript libraries will power more Web dapps to come. Looking forward for new, exciting features on streemian! Thank you!
I'm not sure what the best way to contact you is, but @yadamaniart is helping me with the esteem Japanese translation project. I think she has signed up to the POEditor, but I'm not sure if she has been approved yet. Once we have written the translated text into the box, is there anything we have to do? We don't have to export the file or anything do we?
Thank you for reaching out! I have just checked, there is no pending requests, perhaps @yadamaniart forgot joining to Japanese language section? Otherwise I would see if there is any contributor pending. Could you please ask to try again https://poeditor.com/join/project/lvtH1j25hW? After it is done, please leave a comment here or steemit.chat or POEditor so that I can get notified to include translations in next release, we do import file in and test with upcoming version. Appreciate the support, translation update post will come soon.
Ok. I'll let her know. Thanks!
Great job and thank you for the education as well! I am sharing this post right now. All for one and one for all! Namaste :)
Namaste Eric! 😉 Thanks for share!
Good karma thanks! API documentation is very important!!
Yes, API documentation and Interactive API explorer is great place to get started and try APIs. Interactive API explorer/documentation has default values in them so you can see examples of what value each API requires and click on
Try it outbutton to make a request.Thanks for the great information!
I thank you from me as well.
Thank you very much dear friend @ good-karma for considering keeping us informed.
Congratulations on the hard work
Looking forward to your next tutorials. Keep it up! :)
Thank you! Hope these type of articles will bring more developers, outside of current community as well as help building more amazing web apps.
Cool, thanks for the links.
Great comment, @xeroc! Thanks for sharing this awesome post, Good Karam!!
Upvoted & Followed you as well.