Each project should have proper docs. Each piece of code should be commented and have some kind of explanation. Yes it should. Does it have in reality? Well…. I don’t think so.
If you are not an open source developer or your boss it not obsessed with documentation you probably document your work….rarely? Maybe not even that? You should change that and I will tell you why. You will thank me later.
Our brain != database with a searchbar
I’m not 50 and my brain works on 101%. I remember even code snippets I’ve wrote like 5 year ago into some script somewhere. The thing is that “having the idea what’s in there” is not quite the same as “yeah this works such and such and this parametr is for this”. What I wanna say is you can remember how your code works, what it does, what is the output and if you sanely name your parameters you can even know how to use it in 2 months from the day you wrote that function and never opened the file again. But sooner or later you will forget or you might start loosing the clue what the heck is that while True loop on line 3562. You see that?
No? Okay, one more. Imagine libraires like Django, SciKit learn, Pandas, Numpy, …. without the current-level documentation. Let’s say SciKit learn would have like a few comments in the code and some brief notes on the web. Well…..fok right? No one would be able to use it, track obsoletes or even make some enhancements.
Write the docs
Now imagine yourself sitting behind the desk. You have 2 big screens. On the left one you just opened project docs in the browser, you search for function, you click the link and u see a documentation for the function you are interested in. There is also a filename and line number. You just opened that file on the line on the right screen. Yeah it’s right there.
You start reading the description of that 200 lines long function and you start remembering what’s going on. You also remember there is a tough part around line 3562… yea, the while True loop. You look into the code and you see also some brief comments right in the code.
Within 2 minutes the whole function is loaded into your brain, in the next 5 minutes you are working on the new feature, you test it and then you update the docs. New param, new nested function, new return state. You are done in 30 minutes like a boss and you know you will be able to work on that particular piece of code even in a year later after brain surgery. You just needed that left screen.
Okay, okay…I might write something…how?
Gollum, gitbook, wiki.js….. no, please no. You want your docs in a file. You want a text in a file. Not node.js application keeping your docs somewhere in the database where you can’t do sh*t with them. Not a application that will update it a few months and you will have to update your entire docs. You don’t want another app, another tool to take care about. You just want to write some notes down.
“B-but they have responsible design and, …”
Once you write your docs you can process it into PDF. Can your phone open a PDF file?
Plaintext?
Look at the best software ever made. No it’s not your awesome script from last week. It’s Linux Kernel. Well, do they document? Sure. How? They do … .txt files. Yea. The same shiet you denied to work with and left in flawor of all-might Word. Yes, these guys use text editor (vim).
Txt files provide/are:
- clean format
- you don’t need another formatter to read the content of the file
- easily versionable — you know, like seeing the diff on files…
- greatly compressable
- you can put basic visual “formatting” inside the files
- easily sharing
That’s all you need. Your parents studied with a paper and pen and they made it.

Kernel docs example - plaintext
Markup? Markdown? Markright? Markl…. no, left no.
Okay now we know text files is the base line. It’s a base where you just don’t put WordArt. But maybe, just maybe, you want to make a headline. Or a list or, maybe more importantly, include an image. Well…… okay then.
Markdown is quite old (read as “well tested”) and widely used. It provides basic text formatting like heading, bolds, italics, underscores, lists, links, etc. Just the basic visual formatting + linking.
There are some extensions around like GitHub flawored markdown which provides todos, tables, syntax highlighting or even emojis.
The main difference between plain text and some kind of formatting is that the output is not that file but (somehow) processed output. Let’s say HTML. Or PDF. Or ePub. You can read HTML code just like txt file. You need a browser. The same with PDF and ePub. Now the thing is - we are shifting from “write it -> read it” to
- write it
- process it
- read it
Now it’s a whole process. Just because we wanted to have a nice link or list instead of
Title
-----
* item 1
* next item
* and yea..... last item
It look as cool as the processed output. You don’t need fancy colors to "load that function into your brain".

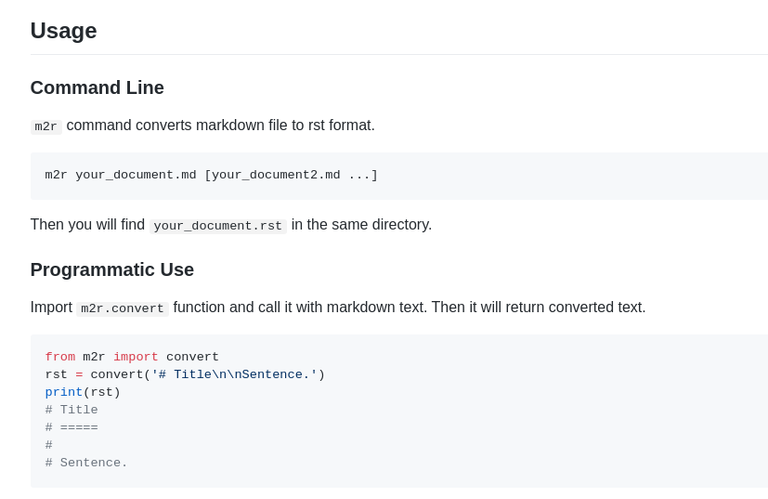
Markdown example - github.com
Res…alized…what?
Colors, fancy tables, headings…. Really? Do we really need all of that? Well in terms of formatting…. absolutely no. What we might need is to be able to write complex docs. I’ll explain.
Docs might be one list or maybe a whole book. In terms of a book you will need chapters, links (from one chapter to another), external links, external examples…. You will need references. Also you will need images, source code highlighting, etc. You will need a searchbar.
"References" is what I think makes docs good. Reference is a link to:
- external location (https://…, ftp://…., …)
- external document (pdf, word)
- intermal location (just another page in the docs)
- internal document (source code file)
- table of contents (TOC)
- anchors within one document
All this makes reading any docs much easier. But creating links means you have to have more pages… like a book does. You need to organize your docs into apps, modules, pages, section etc. Yea, you can do that just like kernel guys do. They just separate the text files into directories. It's simple but it works.
Or maybe you can use proper tool. In this era we have 10 libraries solving the same problem. Github is full of great and in the same time redundant tools. So there must be something….
Yes, there is one. It’s called reStructured text and it’s something between simple Markdown and complex LaTeX. It offers many ways of referencing and structuring also with the simplicity of Markdown styling. But it’s just syntax so you create “the source” where “the output” can be anything:
- webpage
- HTML
- Apple help
- Man pages
- LaTeX
- epub
- and many more
Let’s see some syntax examples:
Main Title
==========
Sub title
---------
Sub sub title
~~~~~~~~~~~~~
* list item
* another one
`http://www.google.com`__
:doc:`../another_folder/my_document.rst`
.. image:: imgs/smiley.png
:align: center:
:height: 100px
:width: 200 px
:scale: 50 %
:alt: alternate text
+-------+-------+
| title | value |
+=======+=======+
| fruit |cherry |
+-------+-------+
As you can see the syntax is really simple and straightforward. Bonus is some directives have modifiers like image does. Complete list of directives you can you is here.
Okay, now what.
Now…it’s time to execute. Open up your favourite text editor and learn the syntax. Start with simple notes. We will continue on how you can get sensible output from that “syntax”. If you don’t wanna wait check out Sphinx.
Thank you so much for sharing this amazing post with us!
Have you heard about Partiko? It’s a really convenient mobile app for Steem! With Partiko, you can easily see what’s going on in the Steem community, make posts and comments (no beneficiary cut forever!), and always stayed connected with your followers via push notification!
Partiko also rewards you with Partiko Points (3000 Partiko Point bonus when you first use it!), and Partiko Points can be converted into Steem tokens. You can earn Partiko Points easily by making posts and comments using Partiko.
We also noticed that your Steem Power is low. We will be very happy to delegate 15 Steem Power to you once you have made a post using Partiko! With more Steem Power, you can make more posts and comments, and earn more rewards!
If that all sounds interesting, you can:
Thank you so much for reading this message!