¡Hola, Steemit!
Dejando un poco de lado la temática usual de mis posts, hoy quisiera mostrarles algo que realicé hace poco.
Verán, unos días atrás, un amigo me presentó una problemática que no lograba resolver en la digitalización de un trabajo suyo (looking right @ ya, @carlosconky). Esta era el cómo crear un efecto “neón” sin la necesidad de recurrir a un montaje ni nada más complejo. Mi amigo, en particular, trabaja con herramientas distintas a las mías (para sus ilustraciones, él utiliza Paint Tool Sai), e imaginarán lo difícil que fue pensar en cómo solucionar dicho problema con el programa que estaba usando. Así que le ofrecí una alternativa, recordando que hace un tiempo llevé a cabo un trabajo similar para una de mis materias en la universidad:

La recreación de luces de neón es fácil de realizar en Photoshop en muy poco tiempo:
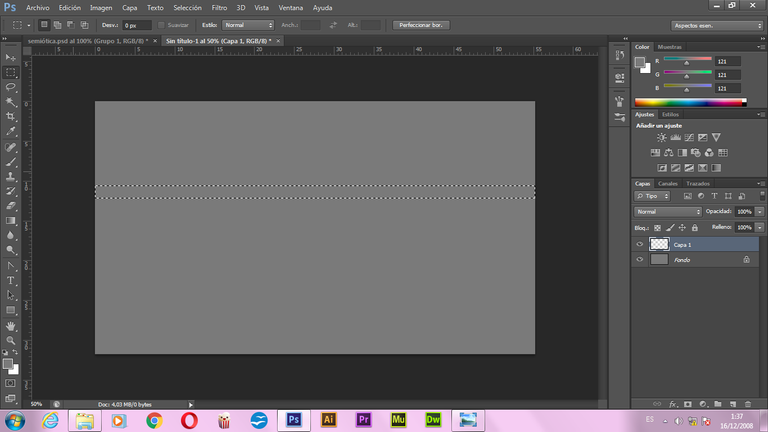
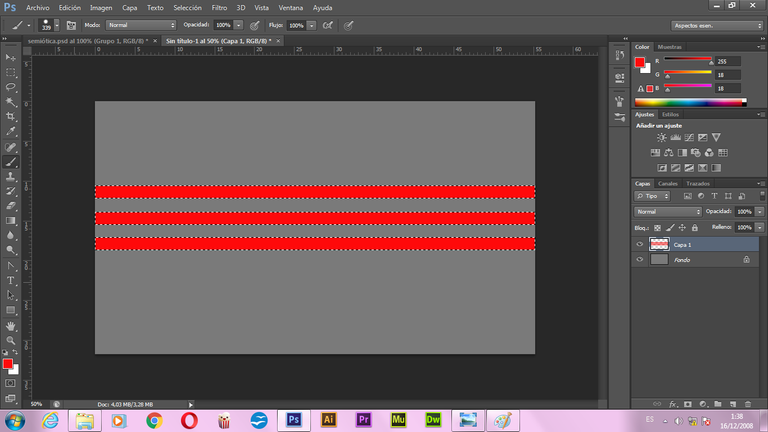
- Primero debe elegirse el color base de la luz. Como verán, yo escogí rojo porque es el más común, aplicado sobre un fondo gris para que el resultado sea más fácil de apreciar. Por supuesto, ha de crearse previamente la forma a rellenar. Esta se pinta con el color elegido:


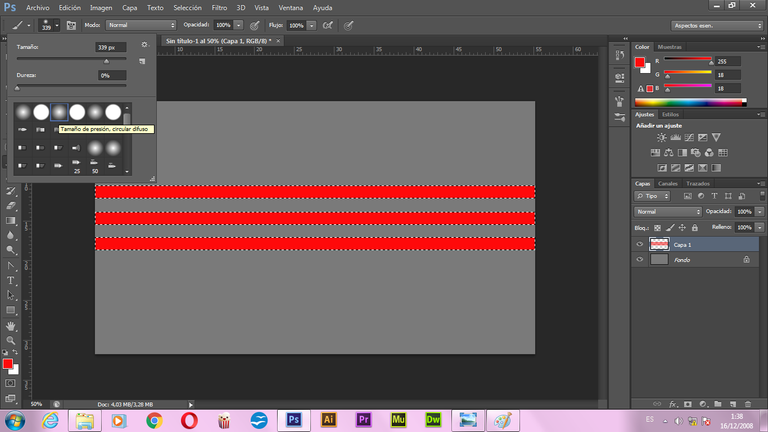
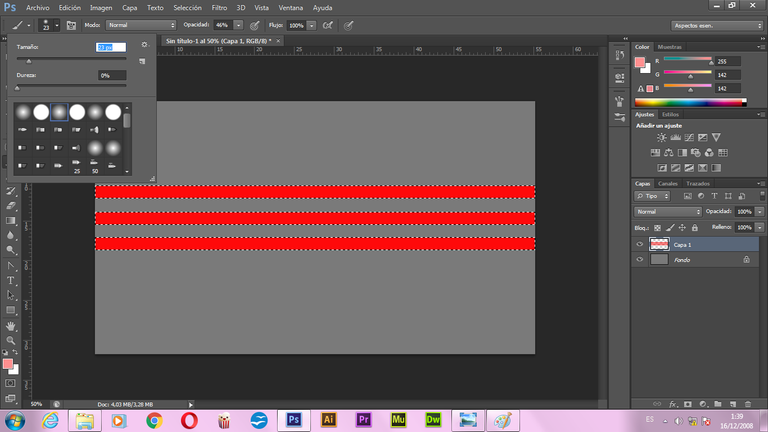
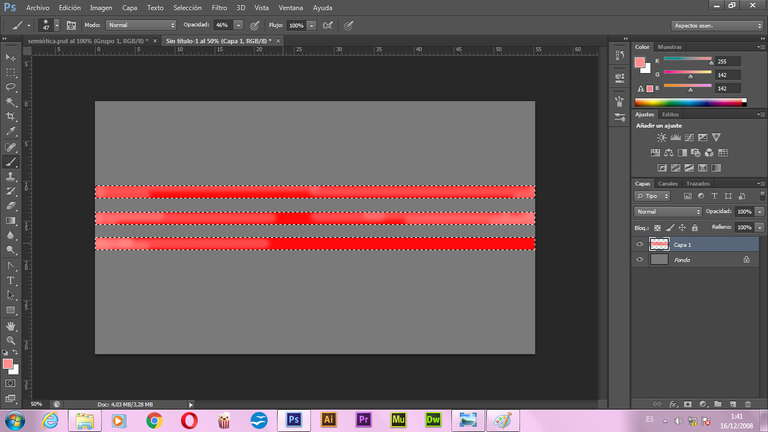
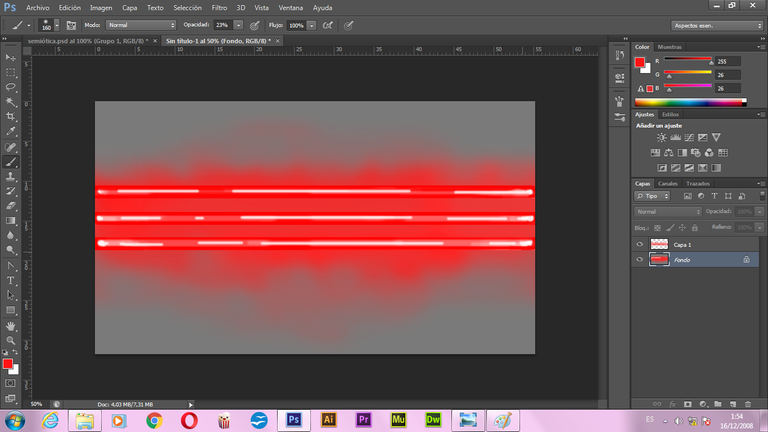
- A continuación, una vez rellena la forma con el color base, se escoge un tono mucho más claro, siempre dentro de la misma gama del color base. Se baja la opacidad y el tamaño del pincel, y por supuesto, se selecciona uno con menos dureza, de los utilizados para difuminar. Con estas opciones, vuelve a pintarse encima del color base, sin rellenar la forma por completo, de modo que el rojo intenso aún pueda apreciarse:



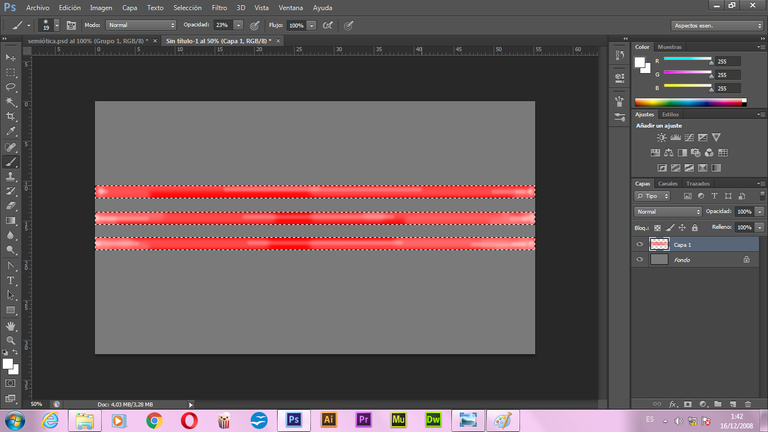
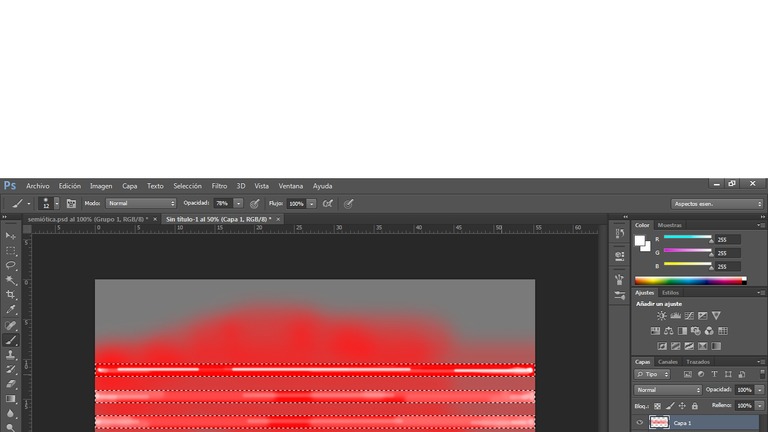
- Una vez terminado con el tono más claro, se realiza el mismo proceso con blanco. Se baja un poco más la opacidad, y se disminuye el tamaño del pincel nuevamente:

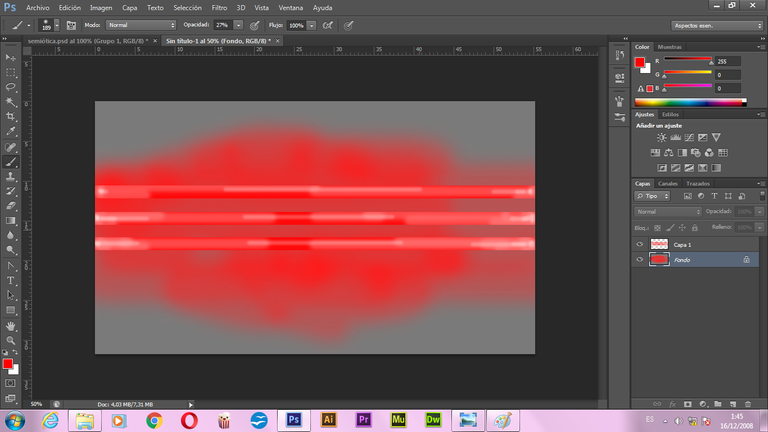
- Lo siguiente es opcional; quise pintar un poco el brillo del neón en las /paredes/, pero se me fue la mano, jeje. Puede hacerse o no, el tamaño del pincel debe ser grande, la opacidad ha de estar baja y, recomendablemente, el color debe ser el base, o un tono más claro:


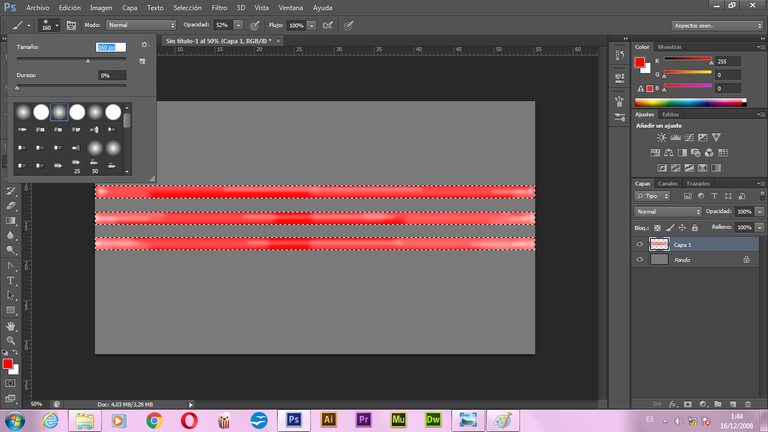
- Para finalizar, con un tamaño de pincel considerablemente pequeño y la opacidad más alta, se marcan los bordes con el rojo base, y se agregan brillos a la figura, luego, con blanco:


¡Y eso es todo! Puedo decir que esta técnica me sacó de apuros con el trabajo que mencioné anteriormente, y aunque no lograra sacar de apuros a mi amigo (que al final, nunca la entendió), quise compartirla con ustedes.
Sin más que agregar, ¡nos vemos en un próximo post!