
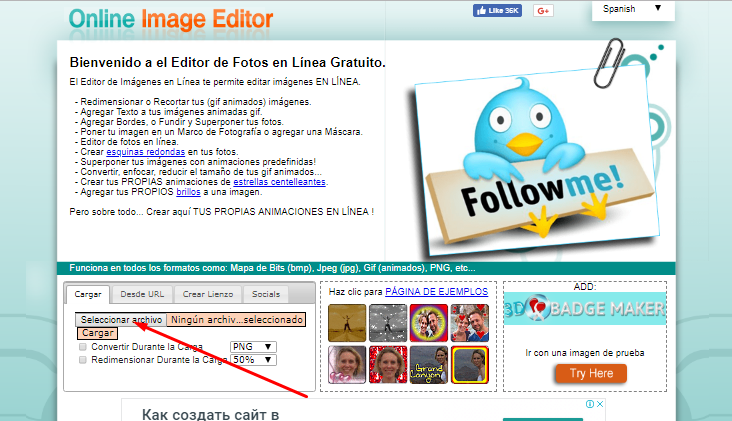
Para el primer paso ingresamos a la pagina Editor de fotos en linea gratuito
En la siguiente imagen podemos ver la flecha roja (seleccionar archivo), damos click para abrir la imagen gif. |  |
.png)
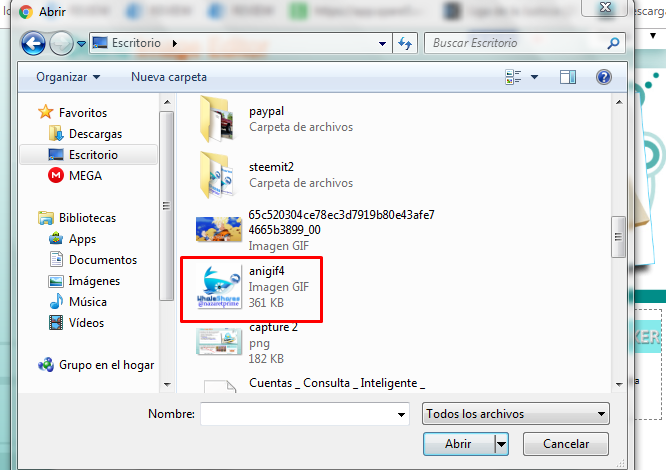
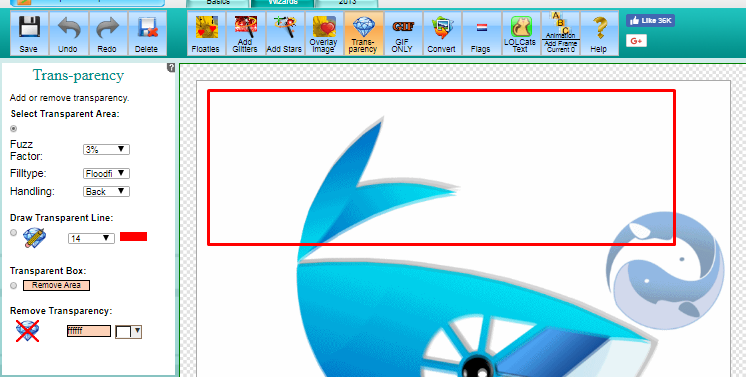
Se abrirá una ventana de archivos, buscamos nuestra imagen gif con la que vamos a trabajar, en mi caso usaré una ballena de whaleshares que yo mismo personalicé, como se puede ver en el recuadro rojo. |  |
.png)
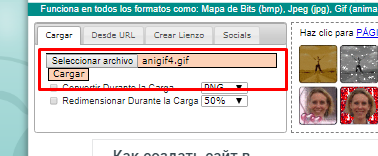
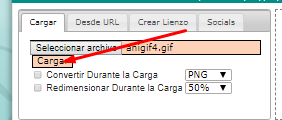
Una vez seleccionada la imagen, podemos ver en el recuadro como la imagen ya fue seleccionada. |  |
.png)
Luego le damos a cargar, como lo indica en la flecha roja. |  |
.png)
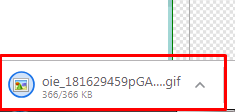
Tomará un par de segundo o minutos, dependiendo del tamaño del gif, y se verá como lo indica en el siguiente recuadro rojo. |  |
.png)
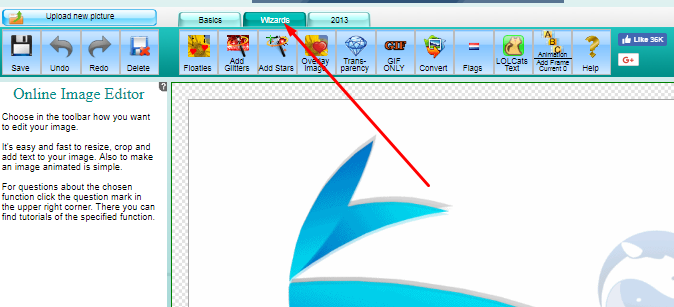
Una vez la imagen gif esté lista para la edición, nos vamos en la sección donde dice ( Wizards). Damos click |  |
.png)
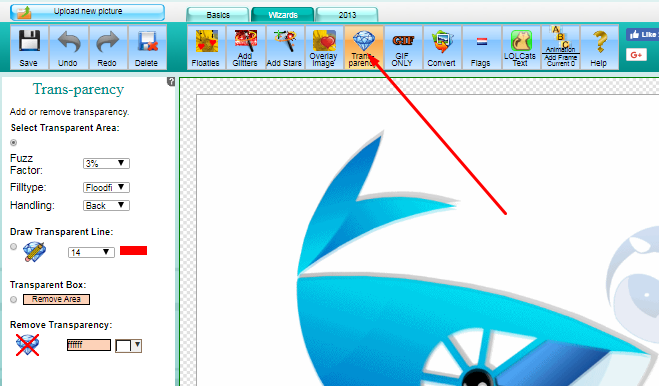
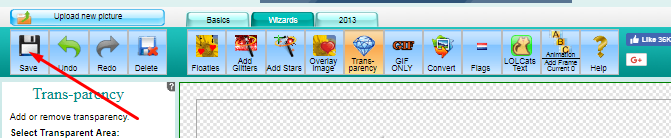
Luego damos click donde dice (Trans-parency). |  |
.png)
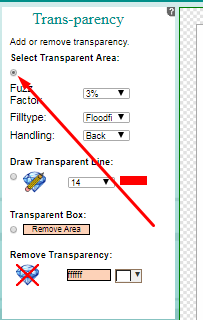
Como se puede ver, aparecerá una lista de configuración a la izquierda de la imagen, seleccionamos donde dice (select transparent Area) chequeamos que esté seleccionado como lo muestra en la flecha roja. |  |
.png)
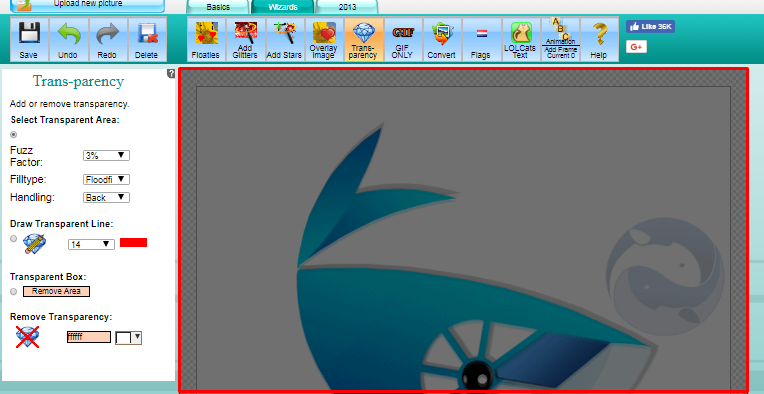
Luego daremos click en cualquier área de la imagen gif, se tornará un poco oscuro mientras se elimina el fondo, Como lo muestra en el recuadro rojo. |  |
.png)
Procesando la imagen. |  |
.png)
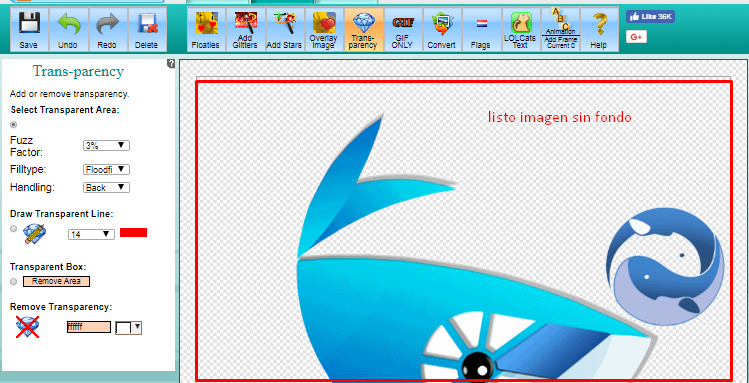
Tomará un par de segundos y quedará de la siguiente forma. |  |
.png)
Ya terminado el proceso, el siguiente paso será guardar la imagen, damos click en (Save). |  |
.png)
En seguida saldra una lista de opciones a la izquierda, damos click en (Save image Local). |  |
.png)
Inmediatamente se descargará tu imagen gif sin fondo en tu pc. |  |
Listo amigos, esto a sido todo por hoy, espero les guste este tutorial, y sea de mucha ayuda para los gif y separadores de post que vayan personalizar gracias y saludos.
 |
 |

@nazaretprime, I gave you a vote!
If you follow me, I will also follow you in return!
I'm following you