HOY: MINIATURA.
HOY: MINIATURA. %20(35).png)


Al entrar a la plataforma
Al entrar a la plataforma y al ya conocer varios de sus aspectos básicos, todos tenemos en mente que algún curador de alto STEEM POWER nos cure, ¿cierto?
— Y resulta bastante desmotivante cuando después de mil y un intentos, no hemos logrado llegar a la meta.



Al igual que cuando vamos a un Restaurant
Al igual que cuando vamos a un Restaurant y se nos vende la comida por los ojos; por su presentación, así mismo sucede con Steemit y sus posts. Varios de los Stemians descuidan esta opción tan importante.
— Así,
— Así,como comentaba @mariana4ve en uno de sus post de ayuda, sobre cómo utilizar el título y antetítulo de una publicación para atrapar al lector y obligarlo a entrar a ésta.
Igualmente funciona la primera imagen, es la primera visualización que le darás al lector, se trata de aquello que estás vendiendo y que deseas que compren; por ello, debe ser atractivo al ojo humano.


Siguiendo con el orden de ideas
Siguiendo con el orden de ideas
▿
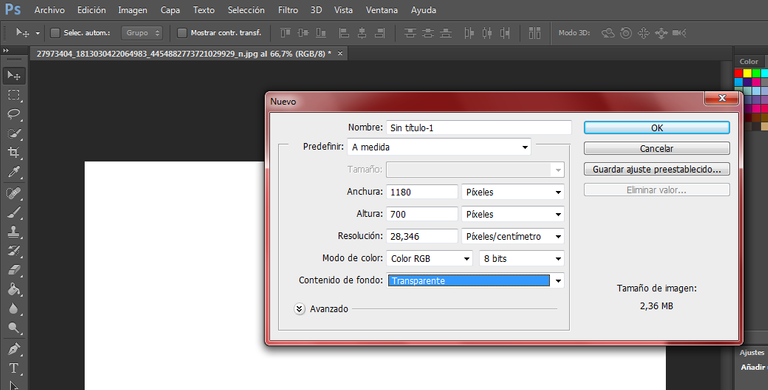
Abriremos Photoshop, enseguida, iremos a Archivo> Nuevo. Se colocará las dimensiones 1180 de Anchura y 700 de Altura. Por último, "Ok".


▿
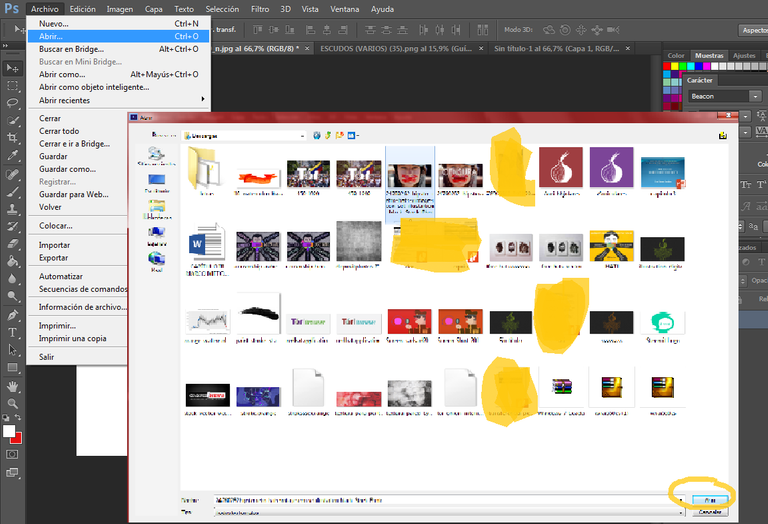
Iremos nuevamente a "Archivo"> Abrir. Se elegirá la imagen que desearán colocar para su miniatura. Luego, "Abrir".


▿
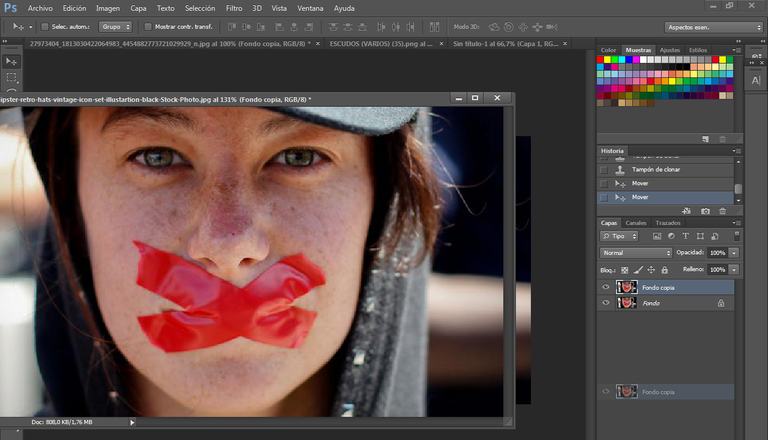
Una vez abierta, la añadiremos a nuestra imagen en blanco, ésto se logrará arrastrando la imagen hasta donde queremos que esté.


▽
En seguida nos dirigiremos a la herramienta Marco rectangular y trazaremos algo como se muestra en la imagen, al soltar el click, daremos Ctrl + J para duplicar esa parte de la imagen seleccionada.
▿
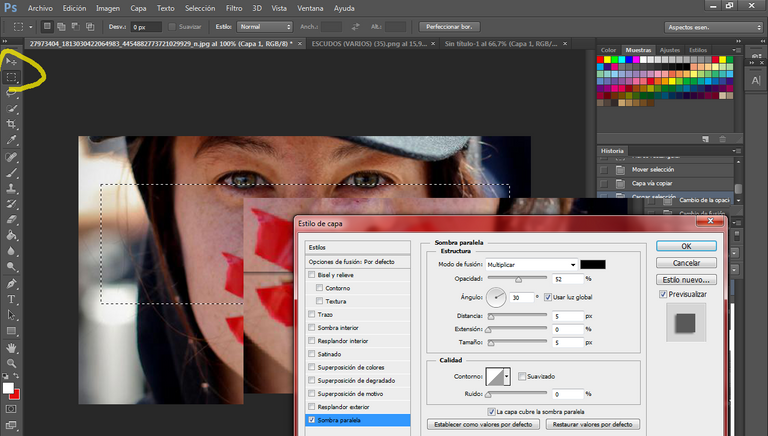
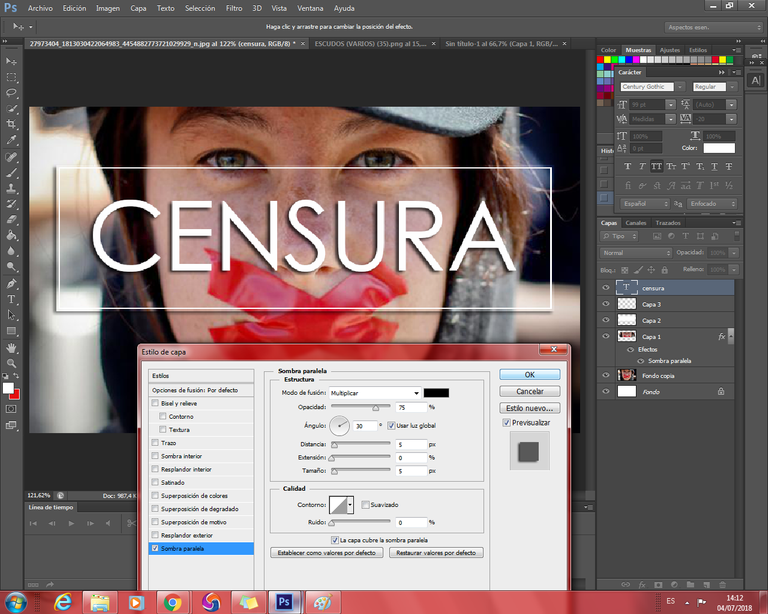
Una vez duplicada, daremos click dos veces sobre la capa y nos aparecerá un recuadro donde haremos click sobre "Sombra paralela" y si lo desean, bajan la opacidad. Por último, Ok.


▿
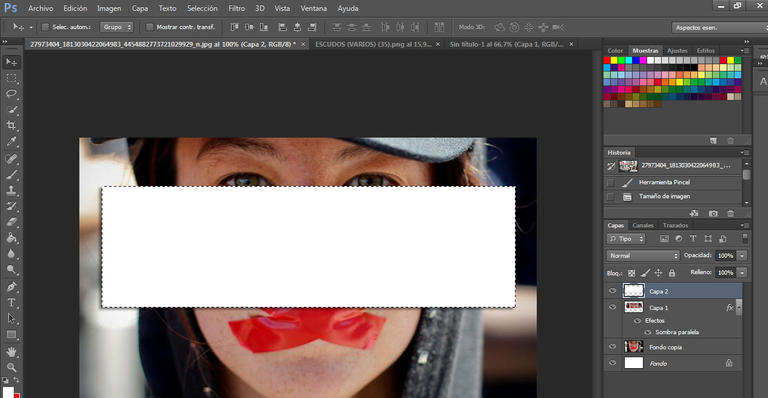
Crearemos una nueva capa e iremos a Ctrl y daremos click sobre la imagen que recién duplicamos, deberá aparecer un rectángulo igual al que realizamos nosotros. Ahora en la nueva capa que creamos, la pintaremos de blanco con el pincel.


▿
Iremos a la pequeña opción de "Normal" y la colocaremos en "Luz suave", y bajaremos la opacidad a nuestro gusto.


▽
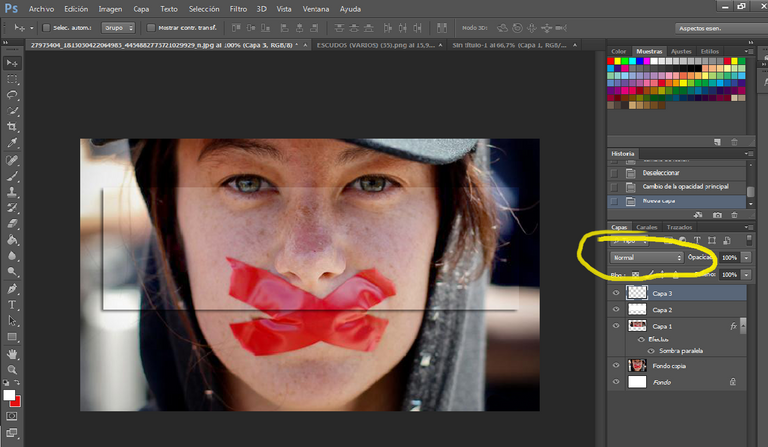
Para crear esto, crearemos una nueva capa e iremos nuevamente a la herramienta Marco rectangular. y trazaremos un cuadro sobre el ya existente, lo rellenaremos con el color blanco y haremos nuevamente este procedimiento, dejando una pequeña separación.
▿
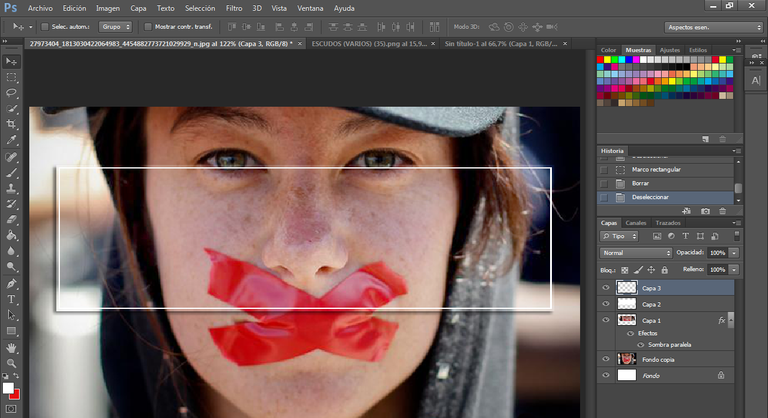
Borrarán lo de adentro y listo.


▿
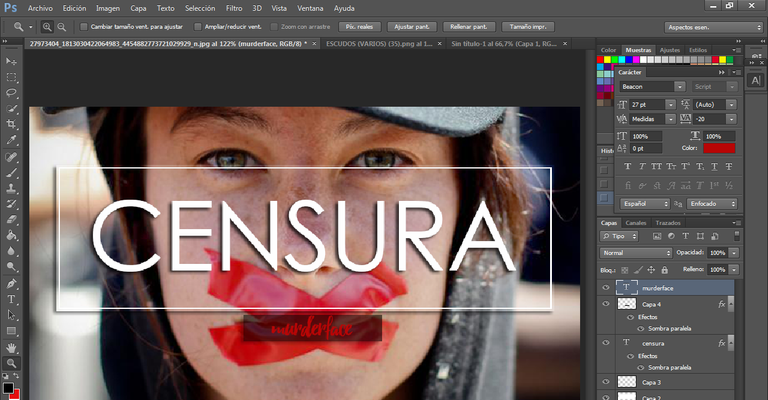
A continuación, colocaremos el texto que deseemos. Lo agrandaremos para que sea una lectura comprensible desde lejos. Daremos dos click sobre la capa de texto y volverá a aparecer el mismo recuadro que en el paso número cuatro, darán en la misma opción y darán Ok, pueden bajar la opacidad si así lo desean.


▿
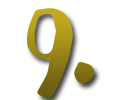
Abriremos nueva capa y con la herramienta Marco rectangular haremos nuevamente un rectángulo y lo rellenaremos de negro. Deseleccionaremos con Ctrl + D o en Selección > Deseleccionar. Por último, bajaremos la opacidad al 50%.


▿
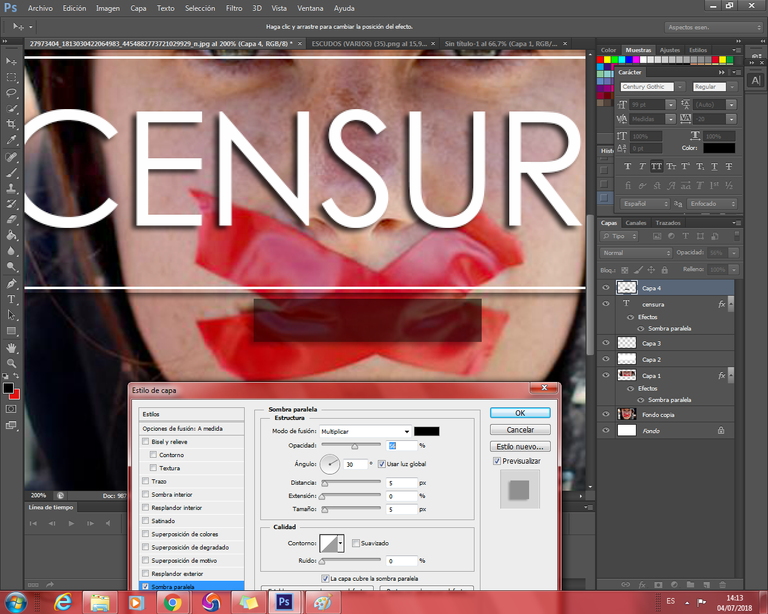
Harán el mismo paso, creando sombra paralela.


▿
Colocarán su usuario de Steemit, con su color y fuente preferidas.


▿
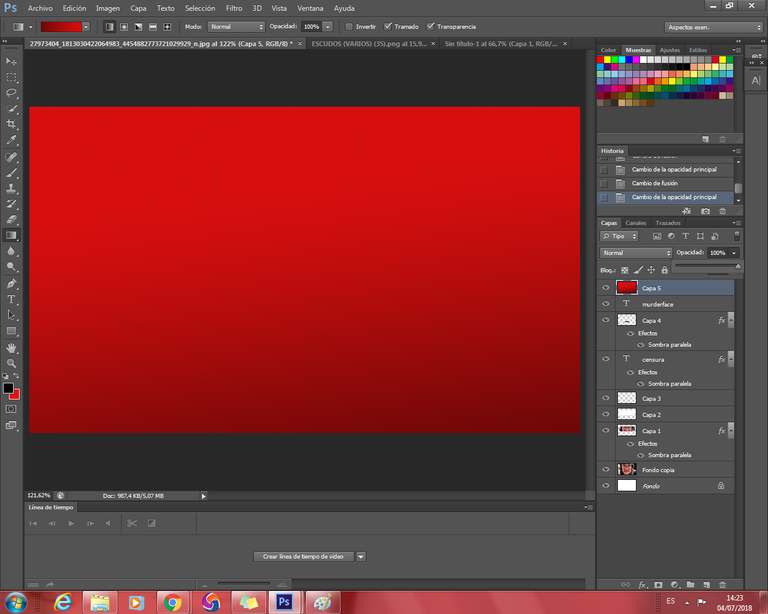
Crearán una nueva capa y en ella, realizaremos un degradado. Ésto, lo expliqué en mi anterior post de Guía.


▿
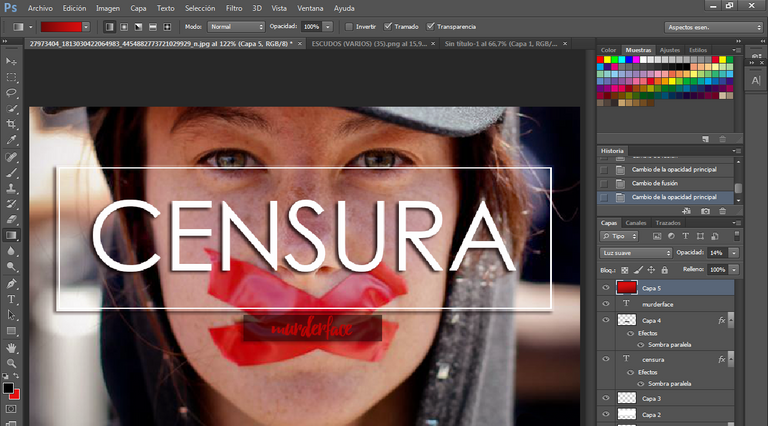
Por último, colocaremos éste degradado en Luz suave, bajaremos la opacidad y guardaremos nuestra imagen, ¡que estará lista para colocarla en nuestro post!


¡Esta es la miniatura que atrajo a un curador de Cervantes!
¡Esta es la miniatura que atrajo a un curador de Cervantes! Siempre, una buena miniatura hace la diferencia.
¡Espero que les haya servido de ayuda!
Si es así, no olvides dar Upvote.

Yo siempre he dicho: la imagen, las primeras 50 palabras y el título debe llamar la atención de un curador. Cuando entren al post, ya tenemos el 80% aprobado jajaja, buen post!
Si llamas la atención a la primera, estamos casi realizados, JAJAJA. Muchas gracias, corazón.
Vaya vaya, cada día voy añadiendo de mis conocimientos que tenía desde hace tiempo y por dejar de usar he dejado al olvido, el Photoshop es una herramienta que deje de usar por no tener un buen equipo, pero ya lo volveré a usar. Es un buen tutorial. Esta explicado en términos generales pero se entiende perfectamente. Gracias por el aporte.
Me parece muy bueno tu aporte. Y si que se ve atractivo tu post. Ya veo como da resultados 😊
Muchas gracias, Miguel. La idea es ir jugando con la plataforma e innovar para resaltar entre tantos. Un saludo para ti.
Una imágen dice más que mil palabras, así dicen, no ???? Gracias por tu aporte mi pana, saludos
Encantada con tu usuario, vale. Así mismo, una imagen dice más que mil palabras. Mejor imposible. Un saludo para ti, pana, muchas gracias.
Me gusta mucho tu blog! tienes razón, tu presentación me atrajo de inmediato. Seria genial que consideraras hacer una guía para de como conseguir seguidores, es decir, llama su atención :D
¡Qué linda! Ves, como dicen, una imagen dice más que mil palabras. Me gusta tu idea, estaré pensando en qué agregar en ese ámbito.
Excelente que buen trabajo de maquetado, bien explicado, mi voto sin duda para ti fuerte abrazo.
Muchas gracias, Andrades. Es un placer saber que te ha gustado, abrazos.
Excelente tip @murderface gracias por citarme.
Es una muy buena idea, considerar la opción de en vez de solo una imagen crear una miniatura tipo portada. Éxitos.
¡Gracias! Esa era la idea, realmente eso ayuda mucho a la hora de atraer público. Éxitos para ti, reina.
Por lo menos tu a mi me vendes rápido la idea porque haces muy buen contenido
Aaa, muchas gracias, corazón. Siempre me encanta verte por aquí.
Esta genial, excelente aporte a esta plataforma, hay que ponerlo en practica, te felicito.
Muchas gracias, reina. Encantada estaré de verte poniéndolo en práctica.
Excelente post.
Gracias, @clemys. Saludos.
Muy acertado en utilidad tu post, EXCELENTE!
Gracias, valee. <3
Maravilloso, muy buen aporte.
Muchas gracias, corazón.
hola muy buena informacion para aprovechar,saludos
Muchas gracias, Maggy. Un saludo para ti.
A la orden para eso estamos amigos .....te invito a que me visites en mi blog y contar con tus maravillosas apreciaciones ,saludos
¡Claro que sí! En tanto llegue a casa, entraré a tu blog para seguirte.
Hola gracias aqui te espero para contar con tu valiosa opinion ,saludos
Buen aporte, estaré al pendiente de tus publicaciones.
¡Gracias! Esperaré verle por aquí más seguido, entonces.
Muy útil este post, yo soy alguien que no sabe usar Photoshop y creo que esto me ayudara para poderlo utilizar.
Aaa. Ya sabes a quién recurrir, chico. Disponible siempre que necesites.
Lo tendré en cuenta.
Congratulations @murderface! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - Russia vs Croatia
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
Gracias por compartir tus conocimientos sobre esta herramienta que es muy útil en la comunidad.
Es la idea, David. Esto debe ser una retroalimentación donde todos aprendamos algo nuevo y aportemos algo para seguir mejorando y desarrollándonos en la plataforma. Un saludo para ti.
Excelente trabajo, felicidades.
¡Muchas gracias a ti, Kantos!
de verdad te felicito, tienes un buen sistema de contenido muy útil que sigan tus exitos
Muchas gracias, Manuel. Es muy gratificante saber que mi contenido es de gran ayuda para ustedes, me incentiva a seguir con mi contenido. Éxitos para ti.
Muy buena informacion amigo, una de las primeras cosas que aprendi aqui en steemit es usar las imágenes como forma de atraer a los lectores, crear una firma personal dentro de la comunidad es muy importante y las imágenes personalizadas forman parte de esto. Yo trato de hacer las imagenes de portada, o la primera imagen de cada post de una forma particular y personalizada que me identifique... Saludos @murderface
En efecto, esa exactamente es la idea. Es irte creando un nombre, desenvolverte dentro de la plataforma e ir ganando tu propio público. Atrayendo siempre a su vez, nuevas personas que estarán interesadas en tu contenido. Es algo que todos deberían aprender al entrar aquí pero nadie menciona en ningún lugar, y es por esto que hago esta guía.
Saludos a ti, Carlos. Éxitos.
Ya te sigo, estaré viendo tu contenido.
muy buen dato es un proceso arduo pero trabajaremos hasta lograrlo, gracias por la info.
Para obtener buenas ganancias, hay que invertir algo de esfuerzo, en efecto. Gracias a ti por leer, corazón.
Muy buen post de ayuda a la comunidad. Gracias por compartirlo.
Siempre es agradable tener algo que aportar a la comunidad hispanohablante y a la plataforma en sí para su crecimiento.
Te felicito tienes muy buen material, sigue publicando tus post son excelentes y educativos, me encanta tu contenido, un abrazo!
¡Wow! Muchas gracias, corazón. Es realmente agradable este tipo de comentarios, encantada estaré de seguir viéndote por aquí. ¡Un abrazo para ti!
Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.Congratulations! This post has been upvoted from the communal account, @minnowsupport, by murderface from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Creo que también se podría usar Canva :)
¿Sí? Realmente nunca lo he usado.
excelnete post
Gracias, amiga.