
Muy buenas Steemers! Hoy les quiero compartir algo que gusta mucho crear y no es complicado como parece, les hablo de los GIF, el cal es un formato de imagen que permite aimaciones cortar y son muy populares en el mundo web. Al hacer mi banner de despedida para Steemit me ha parecido curioso mostrarlesun poco de mi conocimiento en el area, no soy una profesional, pero estoy segura de que a alguien le sera util este pequeño tutorial.
Lo que necesitas
- Photoshop, yo estoy usando la version CC 2017.
- Varias imágenes
- ¡Creatividad y mucha paciencia!

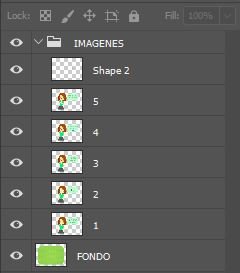
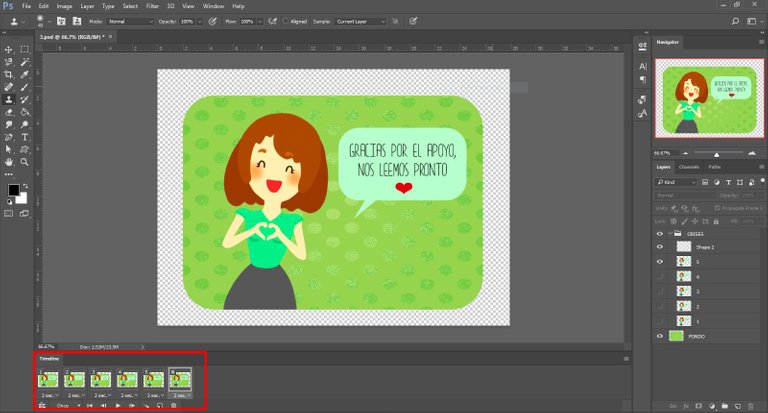
Primero que nada debemos tener una secuencia de imágenes agrupadas por orden, tal como se ve arriba, yo cree las mías propias con el programa Paint Tool SAI. Recomiendo tener mínimo tres imágenes para que nuestro GIF tenga más vida y personalidad.
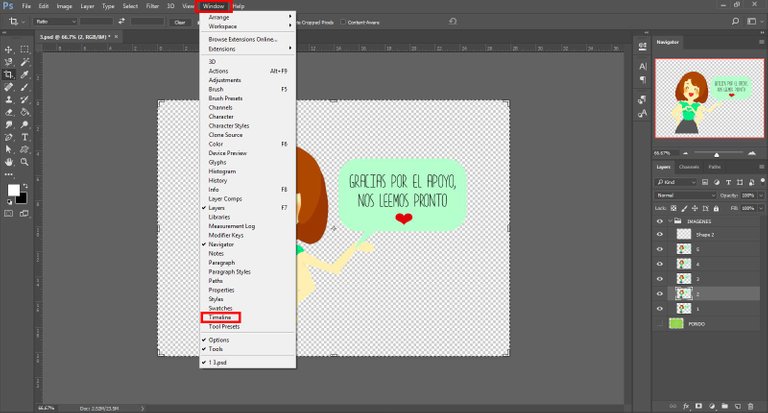
Para abrir la ventana de animaciones debemos ir Window>Timeline
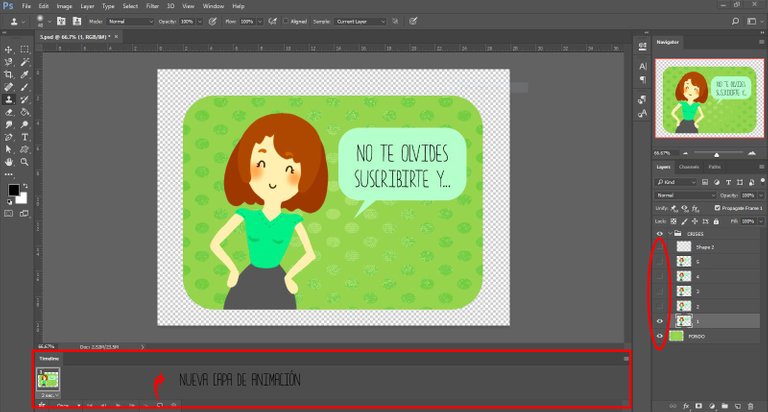
Una vez abierto el Timeline creemos nuestra primera capa de animación, en la imagen superior les señalo el botón que debemos darle. Es muy importante que al crear esta nueva y primera capa tengamos seleccionada la capa normal que contiene la primera ilustración que queremos en el GIF y oculta las demás. Como se ve en el menú de capas normales.
Repetimos el mismo proceso con todas las imágenes que queremos que salgan en la animación, recuerden seleccionar la capa normal y ocultar las demás al crear la capa. Al terminar de crear nuestras capas de animación nos debería quedar como la imagen de arriba

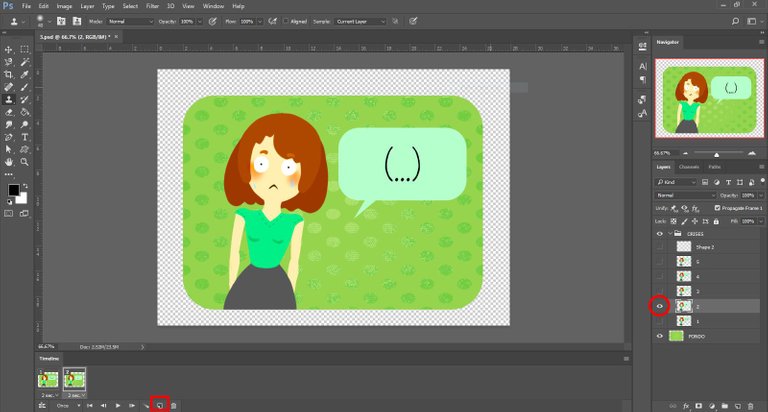
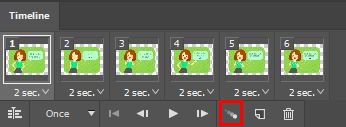
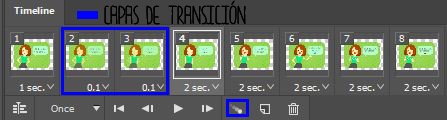
Ya que tenemos las capas de animación es hora de crear las capas de transición, las cuales son la magia tras un buen GIF. En la imagen de arriba les señalo la opción que se debe clicar para crear las respectivas capas. NOTA: seleccionar la herramienta en la capa principal en la que queramos hacer transiciones, es decir, clicar la opción teniendo una capa principal seleccionada como se ve en la imagen.
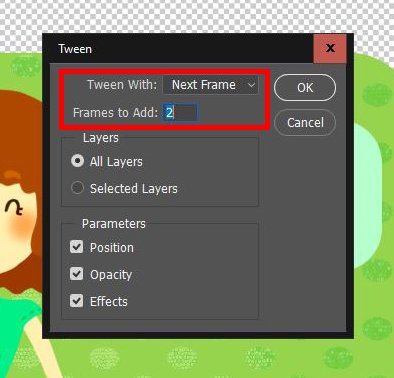
Al clicar les saldrá este recuadro con la configuración que queremos para las capas de transición, es muy importante tener la opción de Tween With en Next Frame. La cantidad de capas de transición se determinan por el número que coloquemos en Frames to Add, por gusto persona yo he colocado 2, sin embargo, el la opción preterminada es 5. NOTA: Se debe crear capas de transición para cada capa de animación principal.
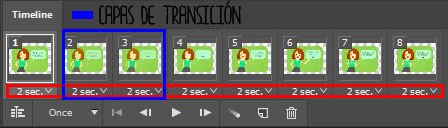
Arriba podemos observar las primeras capas de transición que se encuentran entre la primera capa de animación principal y la segunda de esta, repetimos este proceso con todas las capas principales.
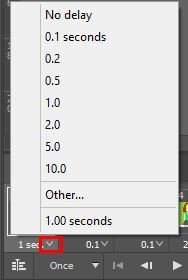
Ahora procederemos a editar el tiempo de transición de todas las capas, clicamos la opción resaltada arriba. Recomiendo crear un patrón de tiempo entre capas, por ejemplo, mi secuencia es 2 segundos las capas principales y capas de transición les he colocado 0.1 segundo. Esto es a gusto y pueden probar en la opción de reproducción que está en el renglón de herramientas de Timeline.
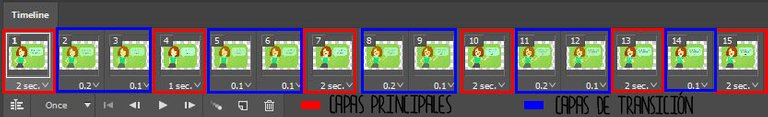
Aquí les dejo el orden que use para el GIF, en rojo les señalo las capas principales y en azul las de transición. Noten la diferencia de velocidades entre capas que use.

Ya hemos terminado lo más importante, lo que resta es verificar ciertos detalles y aprender como guardar nuestro archivo GIF.
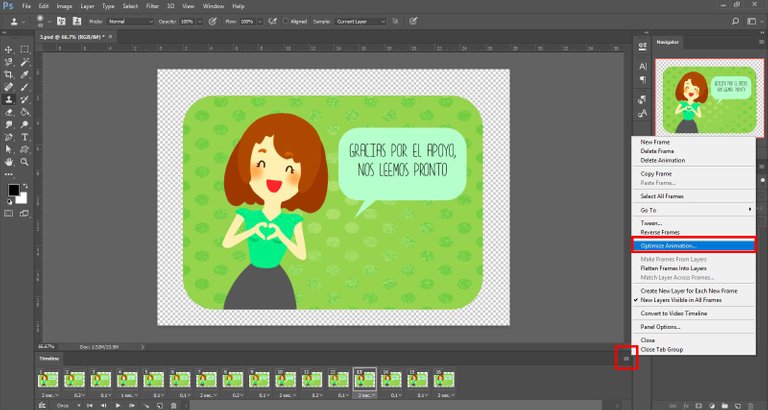
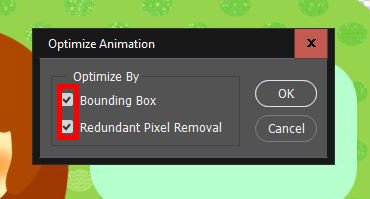
Clicamos en las opciones señaladas y verificamos que las opciones de animación estén correctas en el recuadro llamado Optimize Animation.
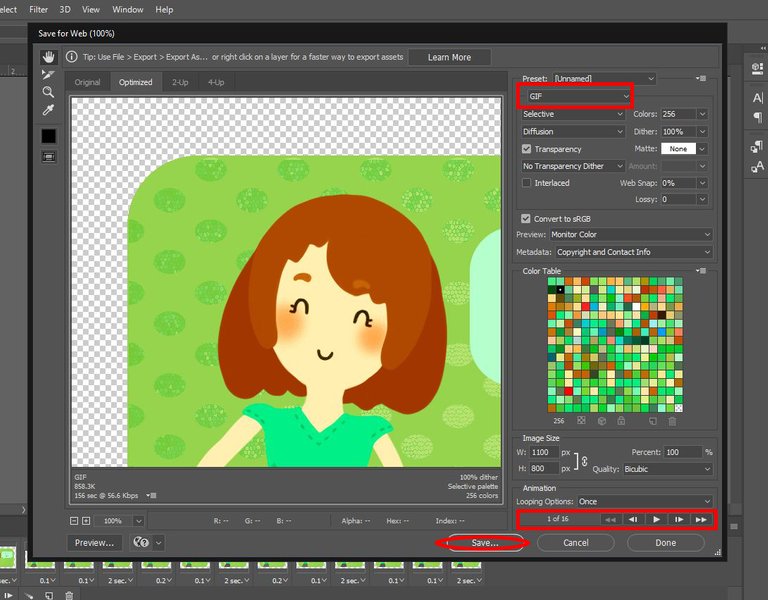
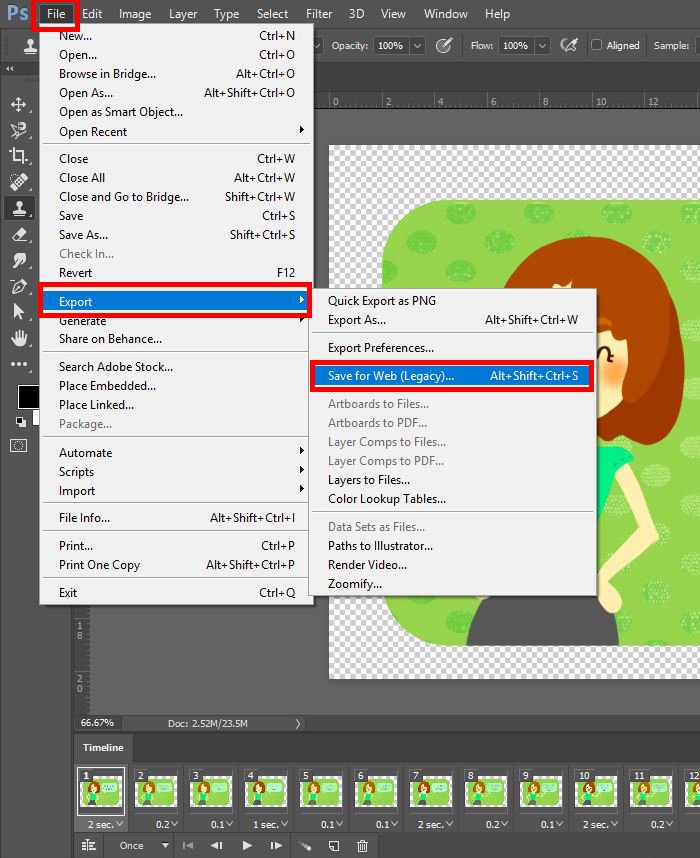
¡Ahora si estamos cerca de terminar! Vamos a File>Export>Save for Web (Legacy) como les maestro arriba y se nos abrirá una ventana en la cual verán varias opciones.

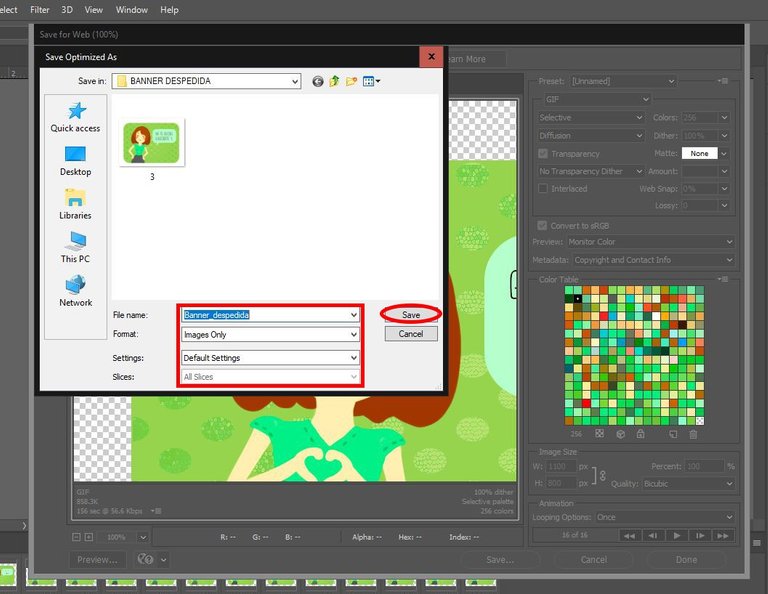
La opción más importante es la sección donde dice GIF, si no está seleccionado el formato cámbialo, si no, no podremos crear la animación. En caso de querer ver la animación previa al guardado podemos reproducirla en la esquina inferior derecha. Si todo está correcto le daremos a Save.
Verificamos que nuestro GIF tenga la respectiva configuración y clicamos Save. ¡Felicidades! Ya has creado un GIF que puedes publicar y usarlo como quieras.
















Excelente publicación, quedo muy lindo el gif!
¡Muchas gracias!
¡Felicitaciones tu publicación ha sido seleccionada para recibir el Upvote y Resteem del Proyecto de Curación @Codebyte!
Si deseas apoyarnos y saber mas sobre este proyecto puedes seguirlo y estar atento a sus publicaciones. Ingresando aquí podrás ver el reporte en donde tu publicación ha sido destacada.
¡Felicidades, #proconocimiento te valoró!
Has sido reconocido(a) por tu buen post por el Comité de Arbitraje y Valoración del Proyecto Conocimiento @proconocimiento.
Apoyamos y valoramos tu esfuerzo...
Proyecto Conocimiento es parte de la comunidad @provenezuela.
Pioneros en la plataforma #steemit en el reconocimiento y valoración a la Producción Intelectual en habla hispana.
“Contra el plagio, el discurso creador”