La Respuesta es... MAGIA!! No no no...de hecho es mas fácil de lo que piensas!.

Uno de los aspectos más intuitivos de una publicación son aprender como alinear las cosas (imágenes o texto), obtener ese gráfico de fantasía entre tus párrafos, y algunos comandos básicos de Markdown (para aquellos que prefieren el modo Markdown versus Editor).
Puede parecer extraño, quizás incluso técnico ... pero te lo prometo, realmente no es tan difícil. Algunos de éstos los ejecutaras en muy poco tiempo y otros sólo puedes copiar / pegar y llenar. Definitivamente no te estreses por esto! Comenzaremos con los más fáciles y siéntete libre de saltar la sección de Markdown si eres de los que usan el botón de modo "Editor".

P: ¿Cómo obtienes estos pequeños gráficos entre párrafos como el ejemplo de arriba?
Esencialmente es lo mismo a cualquier otra imagen que hayas puesto en un post de Steemit. Acabo de encontrar uno que me gustó en Google (con la etiqueta de licencia de reutilización) y comencé a usarlo para separar secciones en mis artículos. Para ponerlo aún más fácil, ya he buscado algunos listo para ti simplemente HACIENDO CLIK AQUÍ
Si ves uno en una página con otros, sólo tienes que abrirlo en un editor de imágenes (Paint, Photoshop, Gimp, incluso Imgur tiene uno) y recorta el que desea. Al igual que cualquier otra imagen, simplemente copia el enlace o copia la imagen en sí y pégala aquí. Tan sencillo es, pero puede hacer mucho para separar tus párrafos en tus artículos en piezas más manejables para el lector (a nadie le gusta leer paredes de texto.)

P: ¿Cómo puedo alinear imágenes y/o texto?
Lo más complicado de esto es entrar en el MODO correcto para hacerlo. Si ves botones como estos:

Usted está en modo EDITOR (versus Markdown). Por lo tanto, tendrá que hacer clic en el pequeño texto a la derecha de estos botones que dice "RAW HTML".
Si no ve estos botones, simplemente puedes saltarte este paso ya que estás en el modo correcto para esto. Desde aquí ... es muy fácil.
Centrado
Pon las etiquetas de centralizado alrededor de la URL de la imagen o del texto.
Ejemplo:
<center>http://i.imgur.com/5eJz2mU.jpg</center>
<center>URL DE LA IMAGEN O TEXTO AQUÍ</center>
Y eso es todo... solo tienes que poner la etiqueta <center> y luego al final </center> !
Alinear a la Izquierda o a la Derecha
Ahora bien, estos son un poco más difíciles. Necesitaras ya sea el modo Markdown o pulsar el botón "RAW HTML". Recomiendo simplemente copiar / pegar el código en los cuadros grises y sólo la inserción de su propia imagen y texto. Asegúrate de quitar todos los corchetes, paréntesis y puntos de exclamación que se ponen al cargar una imagen.
Imagen a la izquierda

Ejemplo:
<p><div class="pull-left"><img src="AQUI PONES EL LINK DE LA IMAGEN"></div>AQUI PONES EL TEXTO</p>
Imagen a la derecha

Ejemplo:
<p><div class="pull-right"><img src="AQUI PONES EL LINK DE LA IMAGEN"></div>AQUI PONES EL TEXTO</p>
Justicar texto
Ejemplo:
<div class = "text-justify">TEXTO AQUI</div>

P: ¿Tiene algún ejemplo fácil para Markdown?
Haciendo un enlace clicable
Sólo tienes que copiar y pegar un enlace a una página web (vs un enlace directo que mostrará la imagen o incrustará el video). Pero quien quiere ver un enlace de 50 + caracteres de largo. Para hacer esto más bonito, puedes rodear las palabras que quieres que se puedan hacer clic dentro de [corchetes] luego el enlace al que quieras que vayan dentro de (paréntesis) .
Ejemplo:
[GOOGLE](www.google.com)
Ya que he estado hablando mucho de GOOGLE es bueno tener el enlace directamente en mi texto para facilitar la lectura.
Encabezados
Puedes utilizar # a través de ###### al principio de una línea o las etiquetas h1-h6 alrededor del texto que deseas como encabezado.
Ejemplo 1:
# Este es un h1 el encabezado (Mas grande) #
###### Este es un h6 el encabezado (Mas pequeño) ######
Resuldado
Este es un h1 el encabezao (Mas grande)
Este es un h6 el encabezado (Mas pequeño)
Ejemplo 2:
<h1>Este es un h1 el encabezado (Mas grande)</h1>
<h6>Este es un h6 el encabezado (Mas pequeño)</h6>
Resultado
Este es un h1 el encabezao (Mas grande)
Este es un h6 el encabezado (Mas pequeño)
Texto en cursiva y en negrita
Coloca un asterisco o subrayado antes y después de lo que quieras en Cursiva. Utiliza un doble asterisco o doble subrayado para negrita.
Ejemplo:
*Esto será Cursiva*
_Esto sera Cursiva_
Esto será Cursiva
Esto sera Cursiva
**Esto será Negrita**
__Esto sera Negrita__
Esto será Negrita
Esto sera Negrita
Puntos Bala (Viñetas) y Listados
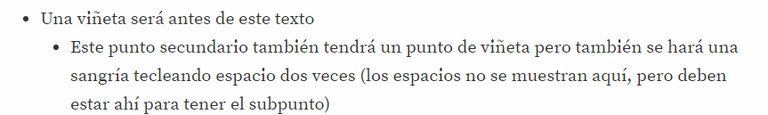
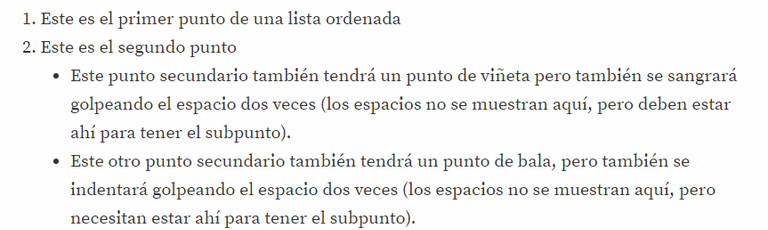
Ponga un asterisco (*) al principio de una línea con un espacio después de él para hacer un punto de bala. Para hacer un punto secundario, al comienzo de la línea siguiente pulsa la barra espaciadora dos veces y luego coloca un asterisco (*). Esto indentará (Sangría) el punto secundario para ti ya que no podemos pulsar la pestaña en el editor de Steemit. Para las listas ordenadas sólo use números seguidos de un punto. Utiliza dos espacios antes del número para hacer sangría en un subpunto. (Los espacios no se muestran aquí, pero tienen que estar ahí para tener el subpunto.)
Ejemplo:
* Una viñeta será antes de este texto
* Este punto secundario también tendrá un punto de viñeta pero también se sangrará golpeando el espacio dos veces (los espacios no se muestran aquí, pero deben estar ahí para tener el subpunto).
1. Este es el primer punto de una lista ordenada
2. Este es el segundo punto
* Este punto secundario también tendrá un punto de viñeta, pero también hará sangría tecleando espacio dos vece (los espacios no se muestran aquí, pero deben estar ahí para tener el subpunto).
* Este otro punto secundario también tendrá un punto de bala, pero también hará sangría tecleando espacio dos veces (los espacios no se muestran aquí, pero necesitan estar ahí para tener el subpunto).
Citas y citar fuentes
Para hacer una cita en bloque simplemente inicie la línea con un > seguido por un espacio y luego el texto. Para citar el origen de la cita, vaya a la siguiente línea y comience con >- seguido de un espacio y luego el nombre de la fuente.
Ejemplo:
Este texto es una cita sobre algo increíble
por autor P. Worrell
Este texto se incluyó en la cita porque no tenía un retorno extra.
Fuente de imagen

LINK DIRECTO A SU POST EN INGLESESTE POST FUE POSIBLE GRACIAS A MI COLEGA @SYKOCHICA QUIEN ES DUEÑA Y AUTORA DEL MISMO EN SU VERSIÓN EN INGLES Y ME OTORGÓ PERMISOS PARA TRADUCIRLO AL ESPAÑOL PARA USTEDES. MUCHAS GRACIAS!
SI TE GUSTÓ Y TE FUE DE GRAN AYUDA VOTA, COMENTA, RESTEEM Y SÍGUENOS @SYKOCHICA @LILTTLEJOEL




Como siempre. Un muy buen aporte.
woo.. yo estaba buscando esta información .. Muy buen post .
Congratulations @lilttlejoel! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honnor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBy upvoting this notification, you can help all Steemit users. Learn how here!