
La presencia del color en todos los aspectos de nuestras vidas es muy importante. La gente se ve atraída por distintos colores todo el tiempo, y los relaciona a diferentes cosas. Un estudio titulado El Impacto de Los Colores en Marketing describe cómo los investigadores descubrieron que hasta un 90% de los juicios hechos sobre productos están basados solo en el color (dependiendo del producto). Pero aunque estemos tan habituados con los colores, hay un gran nivel de incertidumbre cuando se trata de usar colores en el arte o diseño.
Cuando se trata de diseño web o gráfico, puede ser el color la elección más destacada. Escoger los colores adecuados, es la base de un diseño lindo, atractivo y continuo. No obstante, la elección del color incorrecto puede destruir un diseño, aún si todo lo demás está bien.
Ya que destacamos la importancia, ahora vamos a conceptualizarnos un poco más con el color. Si apenas comienzas, no te preocupes. Yo tampoco soy un artista, pero a lo largo del tiempo, he aprendido un sobre la paleta de colores que ¡te convertirán en un genio del color en poco tiempo!
Paleta de colores
La paleta es una selección de colores, un conjunto de muestras de color, por analogía son los colores escogidos por el artista. La mejor forma de asegurar la consistencia entre los colores de diferentes imágenes o documentos es utilizar colores de una paleta compartida.

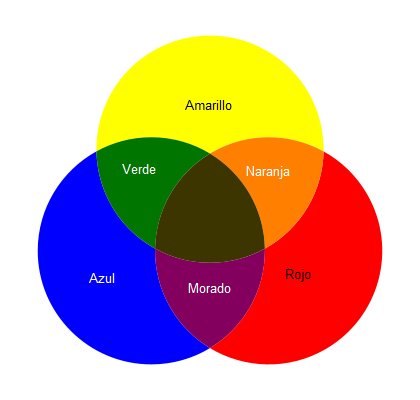
Colores primarios
El ojo cuenta con tres tipos de células visuales, que rigen tres tipos diferentes de sensaciones, correspondientes a los colores primarios (azul, verde y rojo). A partir de ellos se forma para cada sensación de color un código de tres partes. Estos colores no surgen de la mezcla de ningún color, por eso son colores primarios.
Colores segundarios
Los secundarios son aquellos que se forman de la mezcla, por partes iguales, de dos primarios (es decir: de la mezcla del azul y el amarillo surge el verde, del rojo y amarillo, el naranja y del rojo y azul, el violeta). Por su parte, los colores terciarios se forman con la mezcla, por partes iguales, de un color primario con uno secundario adyacente. Así, de esta combinación resulta el rojo violáceo, rojo anaranjado, amarillo anaranjado, amarillo verdoso, azul verdoso y azul violáceo.

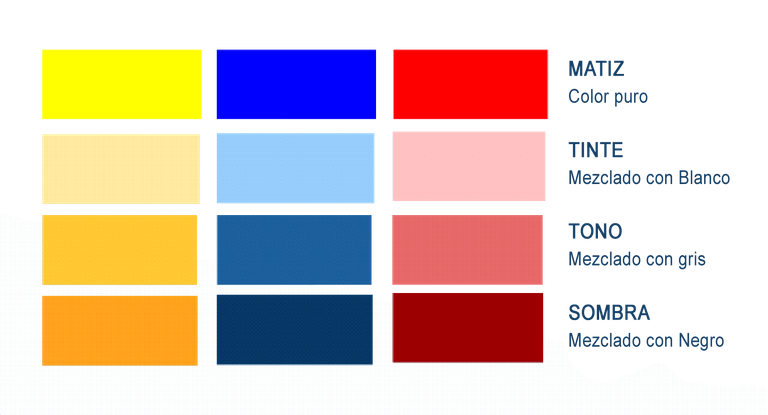
Tinte, Tono y Sombras
Una vez que agregamos blanco y negro a la mezcla, las cosas se vuelven interesantes. Esto le permite al diseñador crear millones de variaciones. Estas variaciones se categorizan en tinte, tono, y sombra, y puedes crearlas al combinar un tono específico con blanco, negro, o gris.
El tinte es cuando mezclas un color con blanco. Esto crea un espectro de colores más suaves y ligeros. El tono es cuando mezclas un matiz con gris (o blanco y negro). Esencialmente, lo que obtienes es un tono un poco distinto al matiz. Finalmente, la sombra es cuando mezclas un matiz con negro. Esto crea un color más oscuro y fuerte.

Elementos del color
El matiz: Nos determina si se trata de un color u otro, es decir, decimos que tiene un matiz verde, un matiz anaranjado, un matiz amarillo…
La luminosidad: Cuando hablamos de este concepto nos referimos a la claridad u oscuridad del color. Es decir, la intensidad lumínica. Los colores oscuros tienen hacia el negro y los claros hacia el blanco. Normalmente nos referimos a ella cuando hablamos de “es un verde oscuro” o “es un azul claro”.
La saturación: Se trata de la pureza de un color. Es decir, la cantidad de gris que contiene un color. Cuanto más alto sea el porcentaje de gris menor será la saturación y al revés.
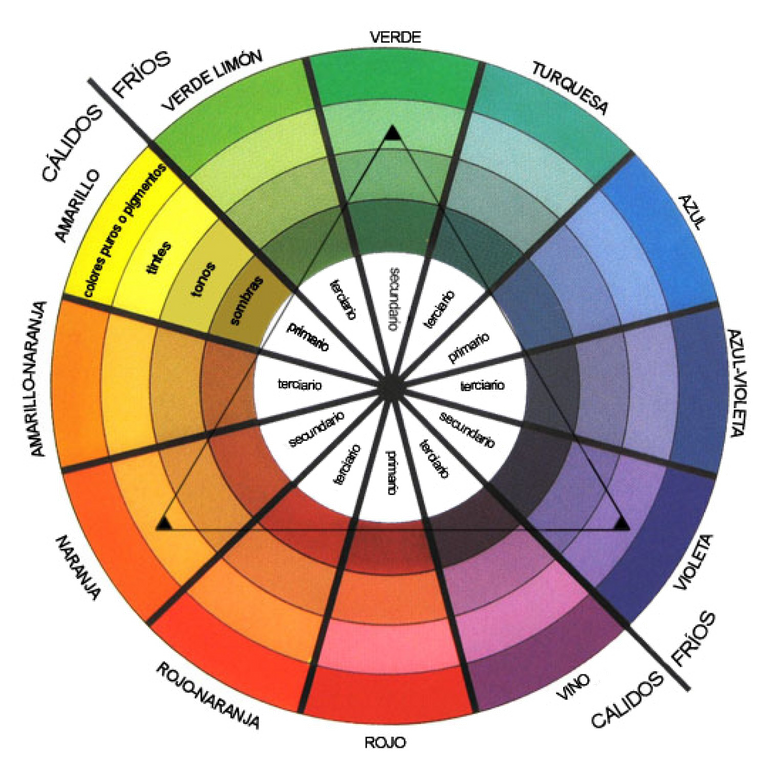
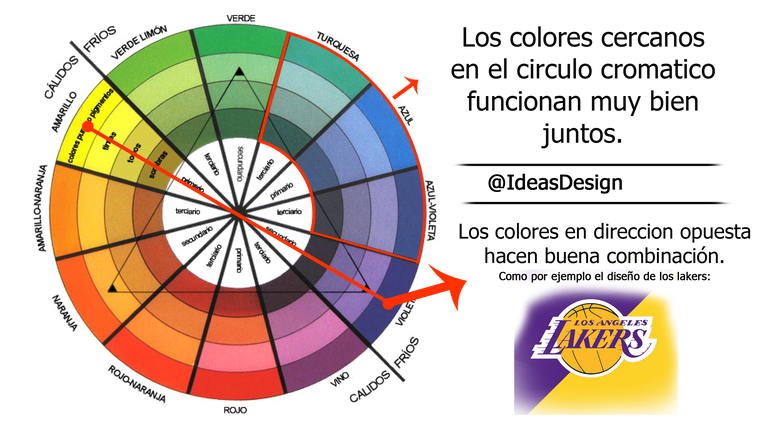
Círculo cromático
El círculo cromático, o rueda de colores, es una representación ordenada y circular de los colores de acuerdo con su matiz o tono, en donde se representa a los colores primarios y sus derivados. Su uso es compatible tanto con los modelos sustractivos de color, como con los modelos aditivos.

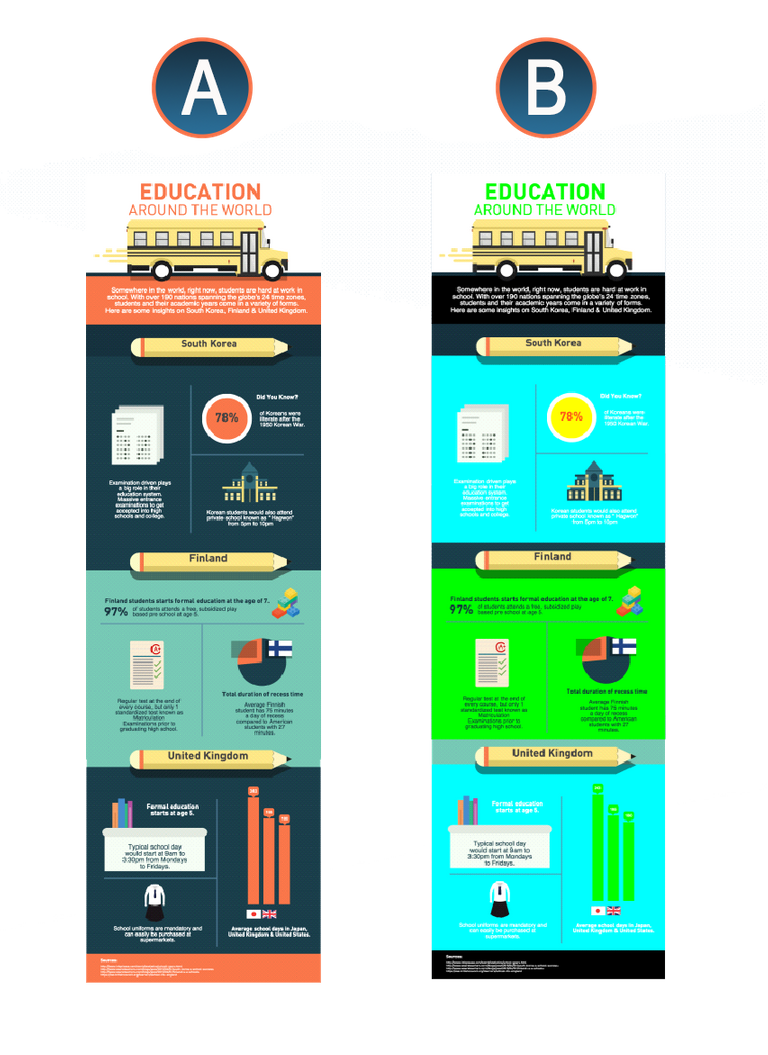
Ya sabiendo todo esto, veamos el siguiente ejemplo. La imagen muestra exactamente la misma infografía, el mismo contenido, la misma jerarquía y la misma posición de elementos.

Saquen sus propias conclusiones. La A tiene una apreciable combinación de colores, y por otro lado la B tienes colores elegido al azar y la infografía se nota saturada en color.
Así como una simple imagen puede confundir a los lectores, también pasa con los colores. Si, por ejemplo, una infografía es sobre una película de terror, elige colores oscuros y sombras. Si es sobre el mar, entonces selecciona un matiz azul y juega con el tinte, el tono, y la sombra. Si es una infografía de negocios, no utilices colores brillantes y divertidos como el amarillo o el naranja. En cambio, elige colores más serios que se adapten a tu marca.
Para finalizar les dejare algunos detalles del circulo cromático en la siguiente imagen:

Es todo espero y les haya servido como aporte, si te gusto votalo y sígueme, estaré publicando ideas de mapas, logos, banners, revistas, infografias, etc...
PD: Las imágenes sin fuente son de mi autoría.
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://piktochart.com/es/blog/como-elegir-la-paleta-de-colores-parte-entender-el-color/
Hello @ideasdesign! This is a friendly reminder that you have 3000 Partiko Points unclaimed in your Partiko account!
Partiko is a fast and beautiful mobile app for Steem, and it’s the most popular Steem mobile app out there! Download Partiko using the link below and login using SteemConnect to claim your 3000 Partiko points! You can easily convert them into Steem token!
https://partiko.app/referral/partiko
Congratulations @ideasdesign! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!