
¡Hola! ¿cómo estas? Para el día de hoy sabremos cómo es posible que podamos centrar un texto, una imagen o hasta un video. Te aseguro que es muy fácil.
Lo primero que debes de recordar es cómo sacar símbolos por el teclado, rápidamente te enseñaré lo que necesitamos para ésto.
(1) Lo primero que debes saber es que al combinar las teclas "ALT" con cualquier numero entre el 1~255, nos dará un símbolo.
(2) Usaremos para éste tutorial los números "60" y "62" dará el siguiente símbolo "<" y su opuesto ">".
Ya con ese pequeño recuerdo, proseguimos con el post...
Para centrar una Texto solo basta introducir la combinación de "ALT"+"60" y nos dará el simbolo "<", seguidamente escribiremos la palabra "CENTER" (no es necesario escribirlo en mayúscula), y cerraremos con el símbolo opuesto y haciendo la siguiente combinación de "ALT"+"62" = ">".
Al finalizar la frase debes hacer lo mismo pero con la diferencia de que debes agregar un slash "/" antes de la palabra "CENTER"
Ejemplo: <center>Hola mundo</center>
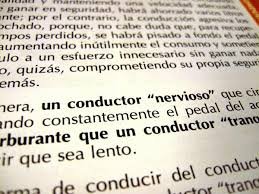
Al hacer eso centrarás todo texto, al igual debes hacer con las imagines y vídeos. Veamos un ejemplo con una imagen y observa cómo lo coloco en la imagen, siempre al final y al comienzo.
NOTA: No importa si lo colocas pegado o separado del texto, imagen o vídeo porque siempre te dará el mismo resultado.
Ejemplo: <center></center>
¿Viste cómo coloqué al comienzo y al final?
Ahora te la muestro centrada como en el Ejemplo:

Espero que éste pequeño y muy sencillo Post te pueda ayudar a comenzar a realizar grandes escritos y comentarios.
¡Chau, Chau!
Comenta, Vota y Sígueme @Charlessup
Excelente @charlessup. Muchas gracias. Por casualidad sabes también cómo justificar el texto?
Como no amigo, te daré un adelanto del próximo post:
Solo debes de colocar al inicio del parrafo
<div class="text-justify"> y a su final </div>Muchas gracias! Y lo mismo digo; no olvides visitar mi perfil, seguirme y darle upvote a lo que te haya gustado.
Saludos.
Magnifico, me sirvió este tuto, recién empiezo por estos lados y no tenia ni la mas remota idea de como se centraba. Osea, ¿que editar acá es como si se usara HTML?
Gracias.
Correcto! Eso se maneja con los comando (No todos los comando) de HTML. Ahora, si no sabes usar o no te quieres enredar tanto con todo esos signos, puedes usar BUSY el cual es la otra cara de STEEMIT diseñado para escritores sin muchas experiencia en el área del los distintos lenguajes.
Gracias por la web, ya estoy probandola haber que tal me va alli.
¡Gracias! me ayudó muchísimo este tutorial^^
Tome su voto buen señor