Saludos amigos, el día de hoy vamos a trabajar con el diseño de letras con figuras geométricas triángulos, utilizando el programa vectorial Inkscape.

Cómo diseñar un Texto con Triángulos en Inkscape
Paso 1:
Abrimos el programa Inkscape
Paso 2:
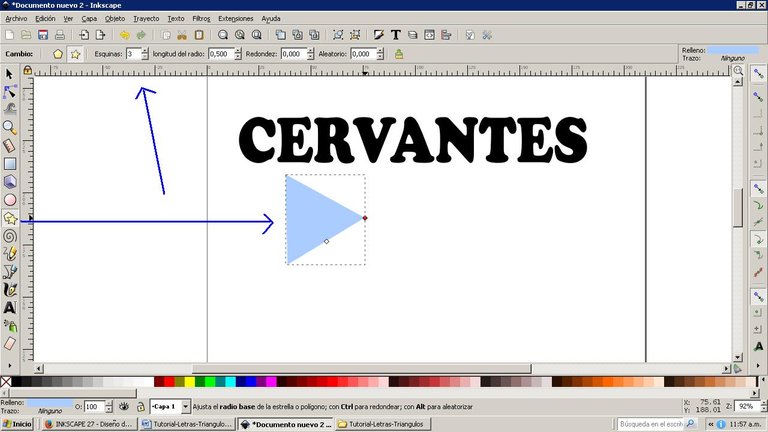
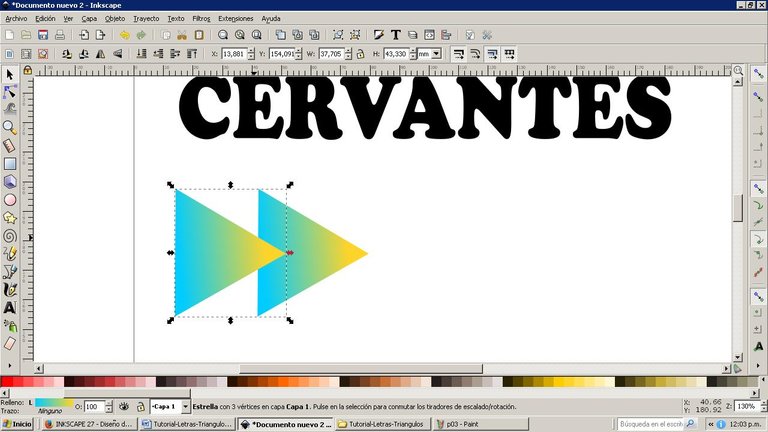
Insertamos el siguiente texto en la opción crear y editar objeto de texto, seleccionando una fuente gruesa como Cooper Black
Paso 3:
Le damos clic en crear estrellas y polígonos, creando un triángulo de 3 lados
Paso 4:
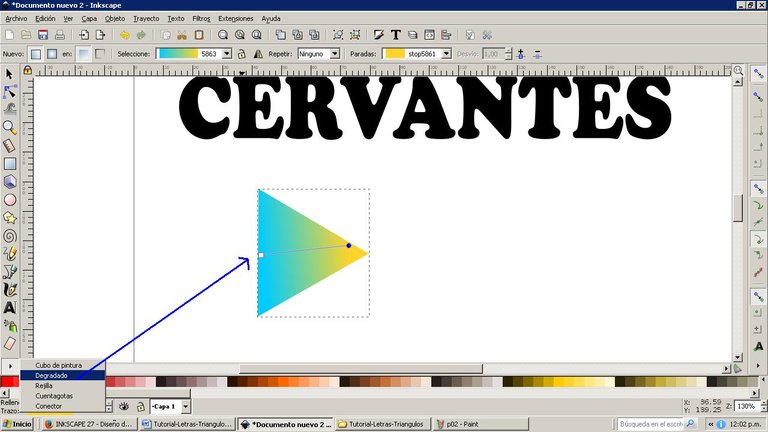
Seleccionamos un color de la paleta de colores y le asignamos un degradado Azul con amarillo
Paso 5:
Duplicamos la figura con Ctrl + D
Paso 6:
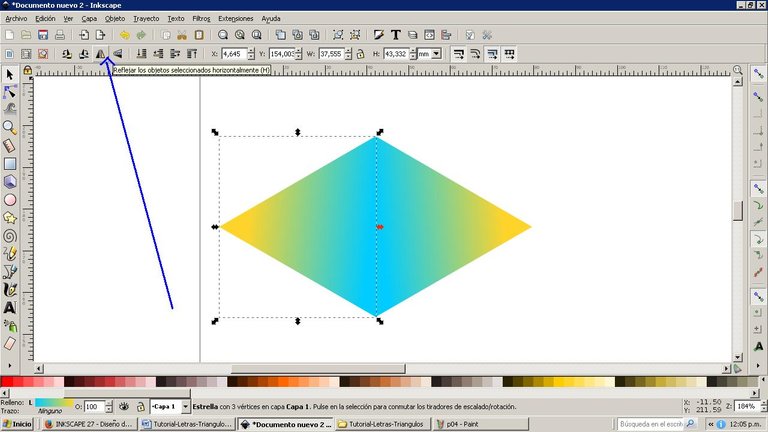
Le damos clic en Reflejar los objetos seleccionados horizontalmente y lo pegamos a la otra figura
Paso 7:
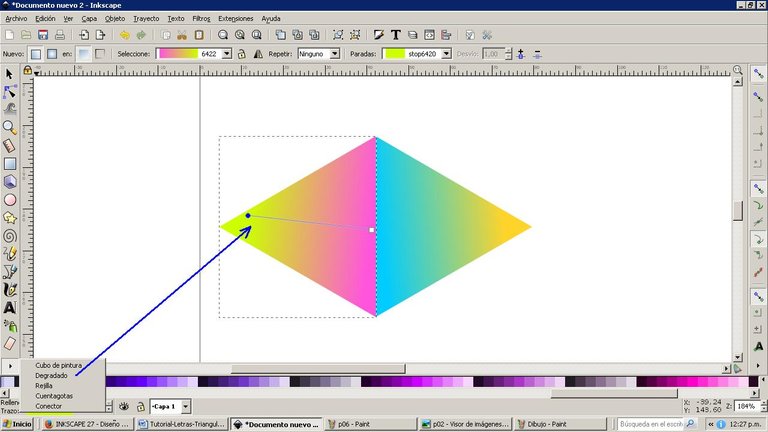
Seleccionamos la figura duplicada y le damos clic en degradado, con verde con rosado
Paso 8:
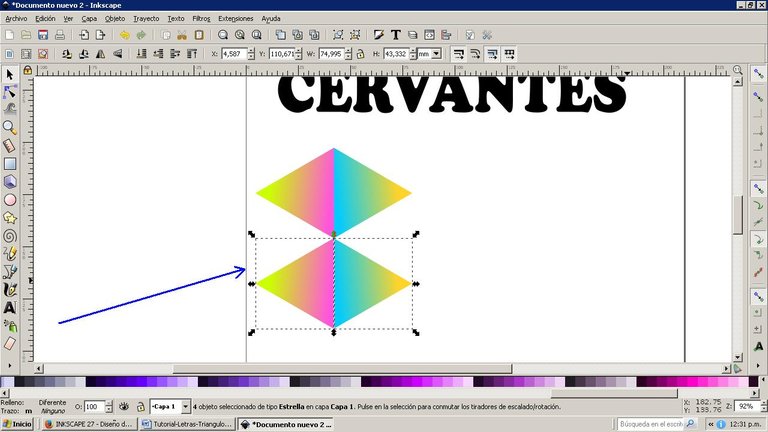
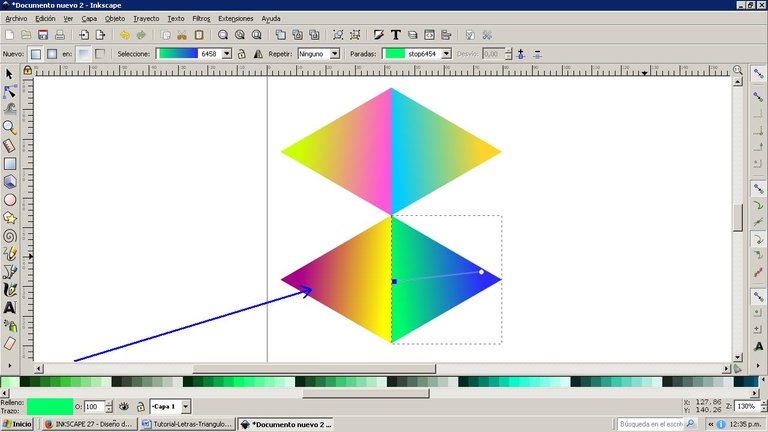
Se selecciona ambas figuras, la duplicamos y la movemos hacia la parte de abajo
Paso 9:
Le colocamos otro degradado al triángulo de la derecha y al de la izquierda quedando así
Paso 10:
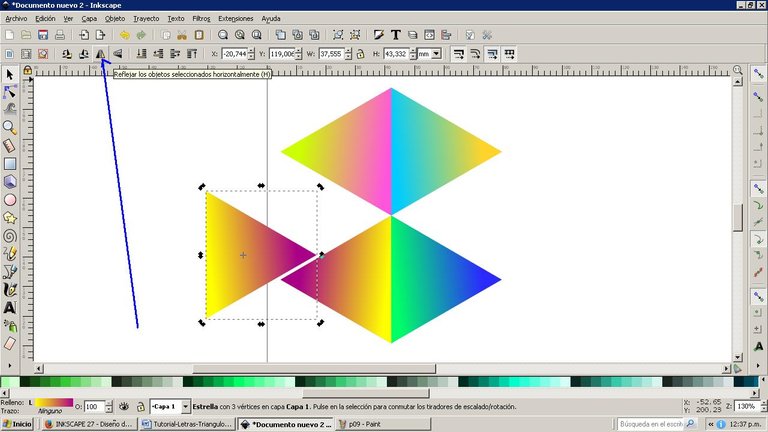
Presionamos las teclas Ctrl + D para duplicar el triángulo de la izquierda y le damos clic en Reflejar
Paso 11:
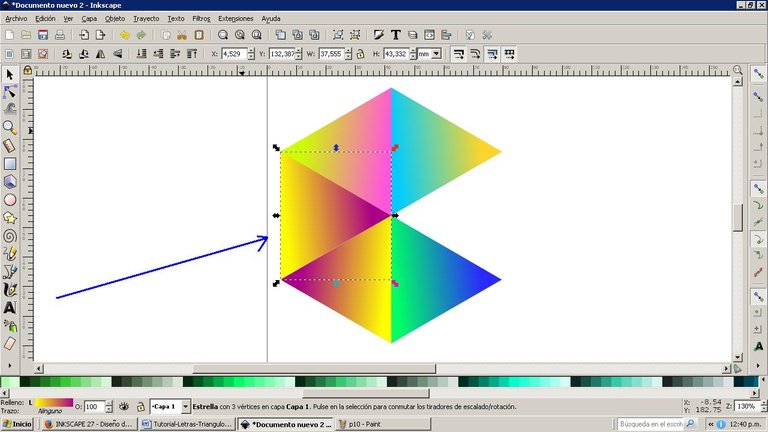
Lo desplazamos a la izquierda quedando la figura así
Paso 12:
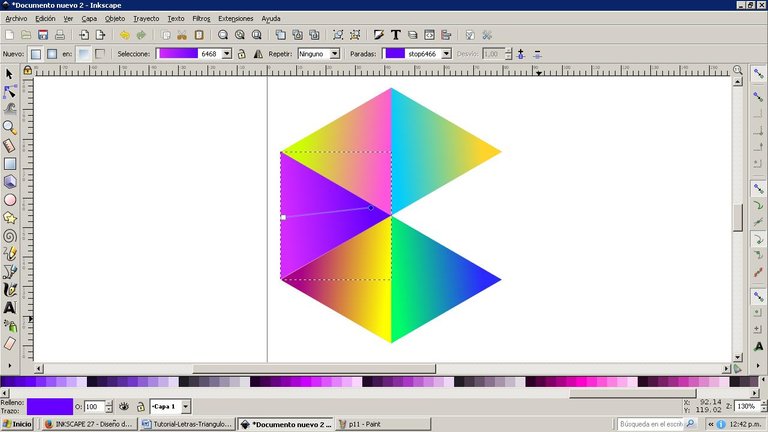
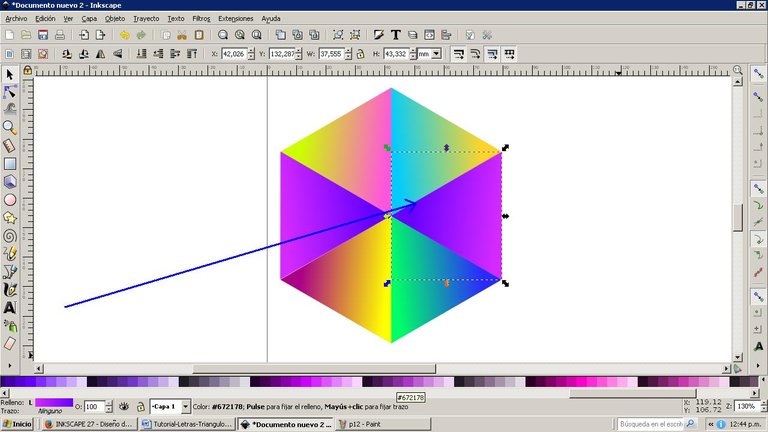
Le aplicamos un degradado morado con azul
Paso 13:
Duplicamos la misma figura y la reflejamos, ubicándola al lado derecho
Paso 14:
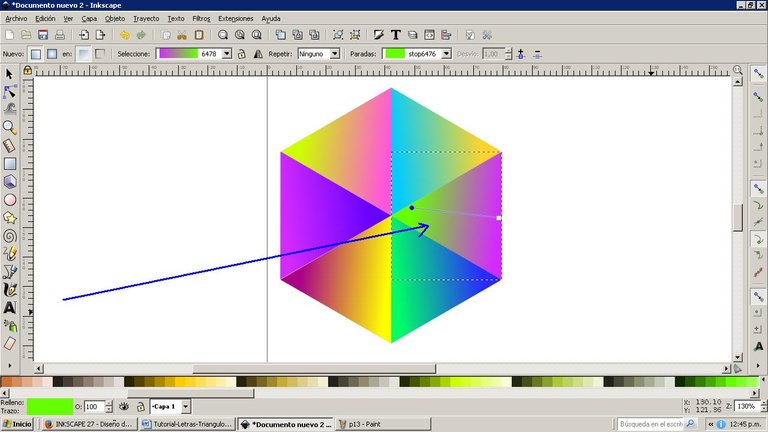
Hacemos otro degradado
Paso 15:
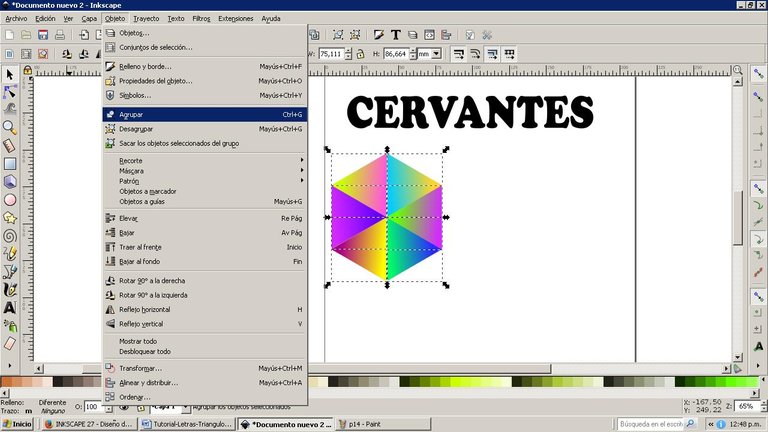
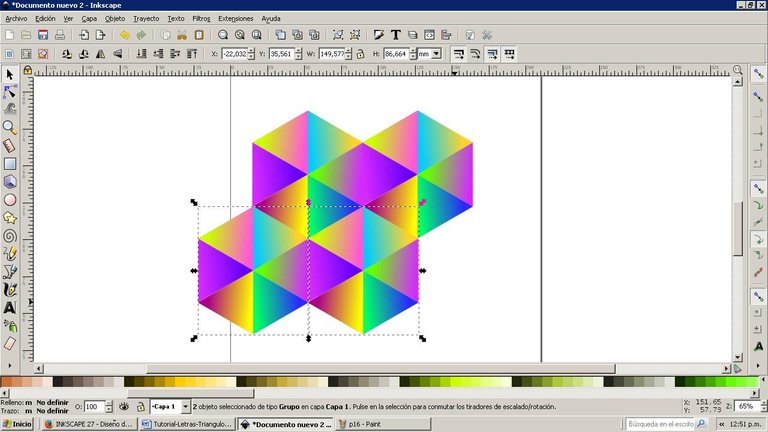
Agrupamos toda la figura en la barra de menú Objeto – Agrupar
Paso 16:
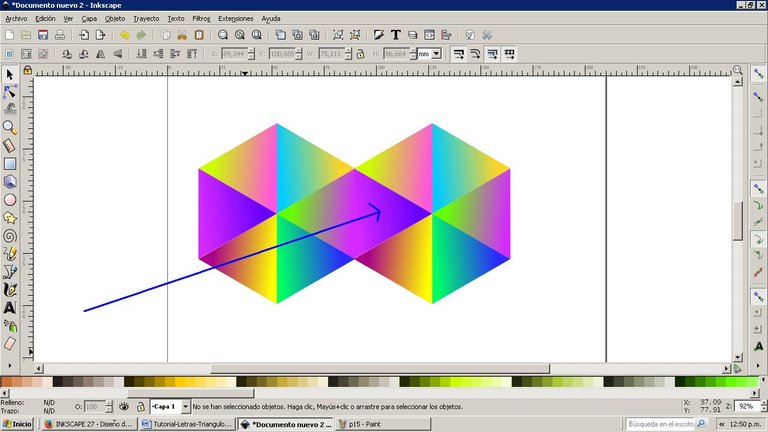
Lo duplicamos y lo movemos hacia la derecha
Paso 17:
Lo volvemos a duplicar y lo movemos hacia abajo
Paso 18:
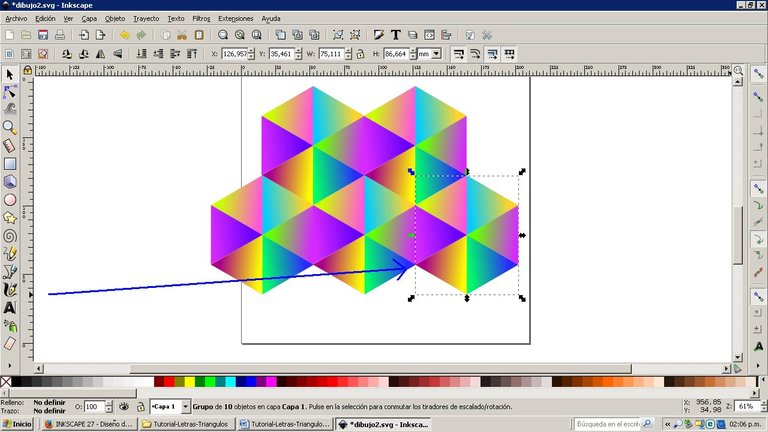
Se vuelve a duplicar y se desplaza a la derecha
Paso 19:
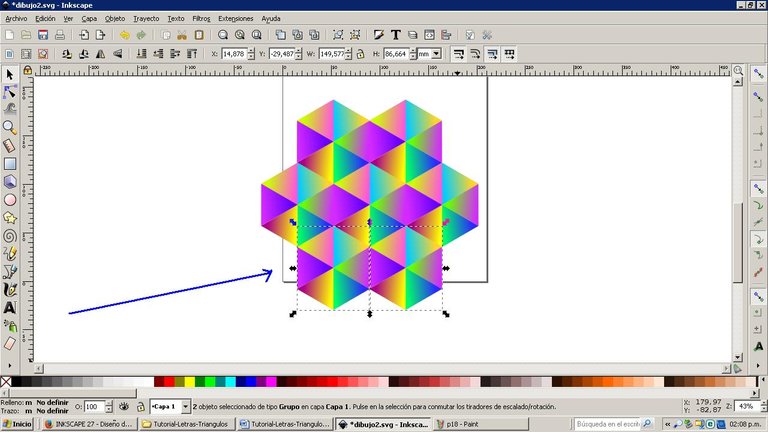
Duplicamos las figuras de arriba y la desplazamos hacia abajo
Paso 20:
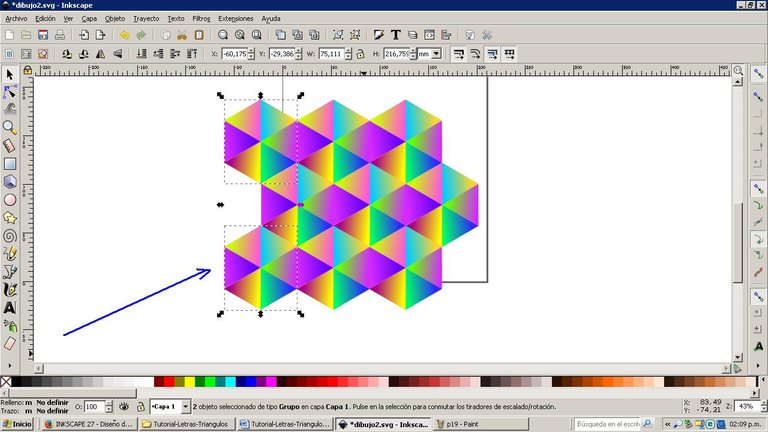
Duplicamos 2 figuras y la desplazamos hacia la izquierda
Paso 21:
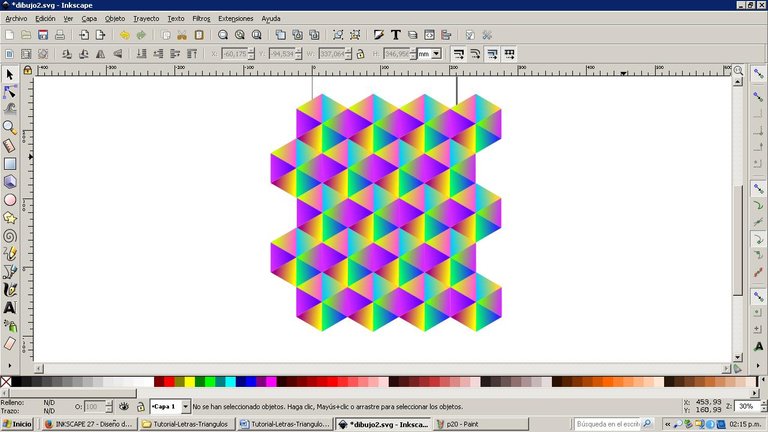
Seguidamente vamos duplicando hasta quedar así la figura
Paso 22:
Seleccionamos todo, se duplica y se desplaza hacia la derecha, quedando
Paso 23:
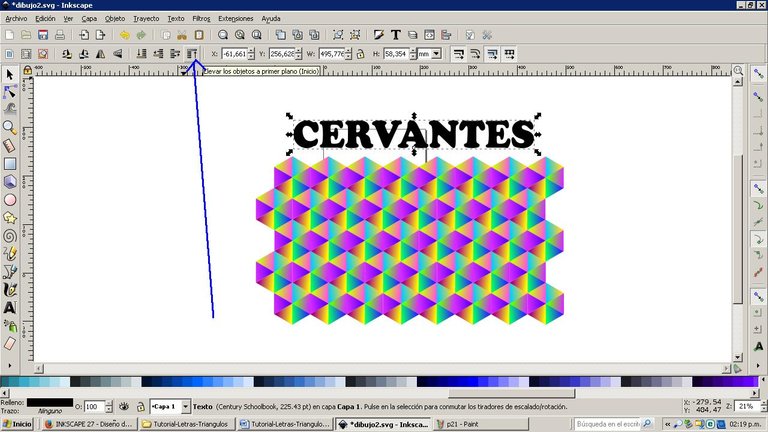
Ampliamos el tamaño de la palabra “Cervantes” y ubicamos al frente
Paso 24:
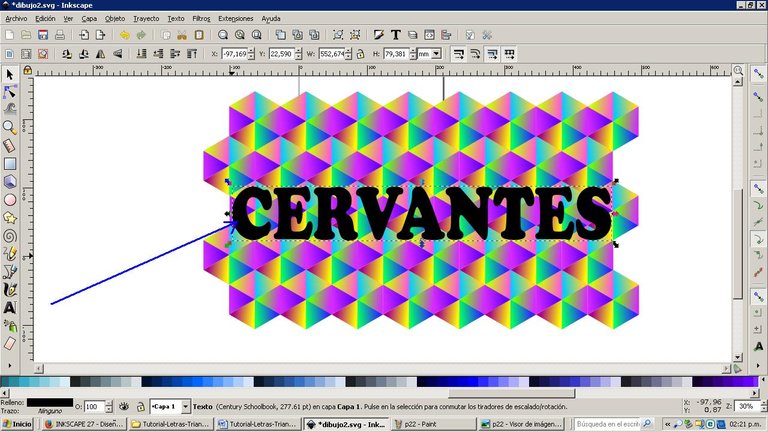
Se selecciona el texto y con la tecla shift seleccionamos todas las figuras
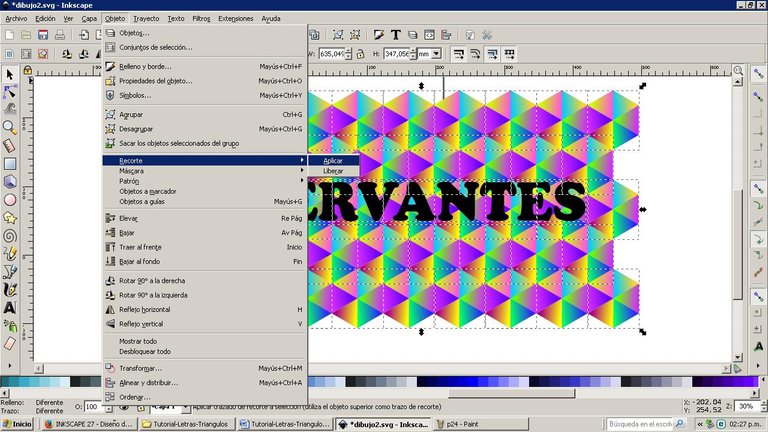
Paso 25:
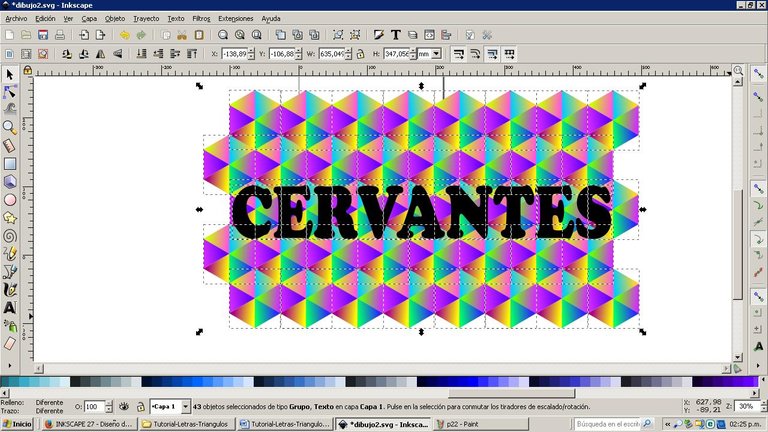
Le damos clic en la barra de menú Objeto – Recorte- Aplicar
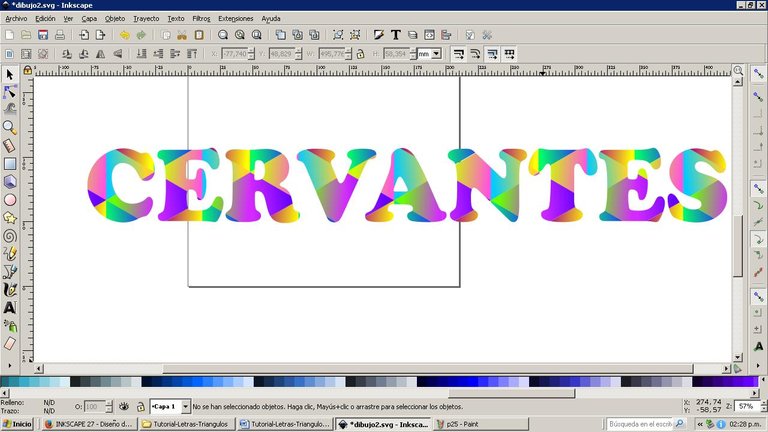
Quedando así el texto

Esto es todo, espero que les haya gustado mi tutorial, nos vemos en el próximo.


























¡Felicidades! Esta publicación obtuvo upvote y fue compartido por @la-colmena, un proyecto de Curación Manual para la comunidad hispana de Steemit que cuenta con el respaldo de @curie.
Si te gusta el trabajo que hacemos, te invitamos a darle tu voto a este comentario y a votar como testigo por Curie.
Si quieres saber más sobre nuestro proyecto, acompáñanos en Discord: La Colmena.
Saludos, muchas gracias por valorar mi publicación
Saludos gracias amigo Cervantes por su gran apoyo
Curation Collective Discord community
community witness. Please consider using one of your witness votes on us hereEste post fue compartido en el canal #spanish-curation de la comunidad de curación y obtuvo upvote y resteem por la cuenta de la comunidad @c2-spanish después de su curación manual.This post was shared in the #spanish-curation channel in the for curators, and upvoted and resteemed by the @c2-spanish community account after manual review.@c-squared runs a
Comunidad de Hispano Hablantes, te invitamos a formar parte de nuestra comunidad.Curamos la etiqueta #spanish con el token SPACO de la
Tu publicación destaca entre las demás, por la excelente calidad de su contenido, por eso ha sido seleccionada por el equipo de curación de @sinergica.Gracias por valorar mi publicación
Me gusto el efecto de los cuadrados con el degradado
Saludos muchas gracias, espero te sirva mi tutorial,