안녕하세요 @realmankwon 입니다.
지금까지 소스 투고하여 PR 올린 3개가 정상적으로 적용이 되었습니다.
개인적으로는 정말 뿌듯한 한 주입니다. ^^
2주 동안 결실이 없었다가 갑자기 3개가 일사천리로 컨펌이 되어 적용이 되니 감개무량입니다.
금일은 이전에 이미 개발하였던 보팅바에 고정값을 추가하는 것입니다.
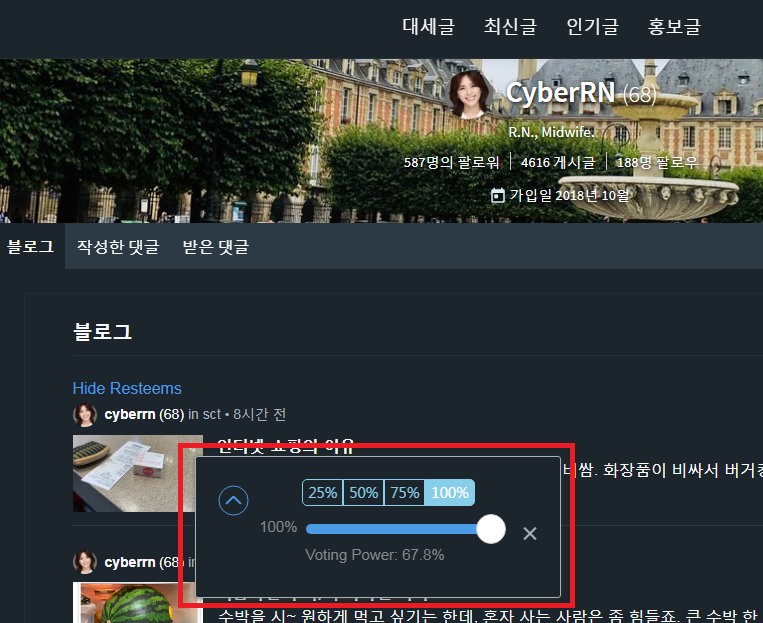
일단 결과값부터!!! 모델 @cyberrn 님을 모셔보겠습니다.

기존이랑 달라진 것은 키보드로 보팅률을 설정하는 부분을 제외시켰고 고정값 버튼을 가운데 정렬로 이전보다는 깔끔하게 변경한 것입니다.
1 . Voting.jsx
Slider 부분에 btn_group 으로 버튼을 생성하였습니다.
const btnGroupStyle = { 'text-align' : 'center',};
const slider = up => {
const b = up
? this.state.sliderWeight.up
: this.state.sliderWeight.down;
const s = up ? '' : '-';
return (
<span>
<div id="btn_group" style={btnGroupStyle}>
<button
id="weight-left"
onClick={this.handleButtonWeightChange(up, 2500)}
>
{' '}
25%{' '}
</button>
<button
id="weight-center"
onClick={this.handleButtonWeightChange(up, 5000)}
>
{' '}
50%{' '}
</button>
<button
id="weight-center"
onClick={this.handleButtonWeightChange(up, 7500)}
>
{' '}
75%{' '}
</button>
<button
id="weight-right"
onClick={this.handleButtonWeightChange(up, 10000)}
>
{' '}
100%{' '}
</button>
</div>
<div className="weight-display">{s + b / 100}%</div>
<Slider
min={100}
max={MAX_WEIGHT}
step={100}
value={b}
onChange={this.handleWeightChange(up)}
onChangeComplete={this.storeSliderWeight(up)}
tooltip={false}
/>
{currentVp ? (
<div className="voting-power-display">
{tt('voting_jsx.voting_power')}:{' '}
{currentVp.toFixed(1)}%
</div>
) : (
''
)}
</span>
);
};
아울러 버튼을 클릭했을때 호출되는 이벤트 핸들러를 추가하였습니다.
this.handleButtonWeightChange = (up, weight) => e => {
let w;
if (e.target.value > 100) e.target.value = 100;
if (weight === -1) {
weight = e.target.value * 100;
}
if (up) {
w = {
up: weight,
down: this.state.sliderWeight.down,
};
} else {
w = {
up: this.state.sliderWeight.up,
down: weight,
};
}
this.setState({ sliderWeight: w });
const { username, is_comment } = this.props;
localStorage.setItem(
'voteWeight' +
(up ? '' : 'Down') +
'-' +
username +
(is_comment ? '-comment' : ''),
weight
);
};
2 . Voting.scss
버튼의 Style을 작성하였습니다.
#weight-left {
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
padding :5px;
margin-right: 0px !important;
}
#weight-center {
border-top-left-radius: 0px;
border-bottom-left-radius: 0px;
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
padding :5px;
margin-right: 0px !important;
}
#weight-right {
border-top-left-radius: 0px;
border-bottom-left-radius: 0px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
padding :5px;
margin-right: 0px !important;
}
#btn_group {
text-align : center !important;
}
#btn_group button{
border: 1px solid skyblue;
background-color: rgba(0,0,0,0);
color: skyblue;
}
#btn_group button:hover{
color:white;
background-color: skyblue;
}
#btn_group button:focus{
outline:none;
}
보팅률을 수동으로 입력하는 부분도 추가하고 싶었는데 이게 각이 안나오네요... ㅜㅜ
이 부분은 조금 더 연구하여서 예쁘게 나오면 올리도록 하겠습니다.
@jacobyu 님께서 ui도 신경을 좀 써달라고 하셔서요~^^;;
react랑 css에 좀 더 익숙해지면 삐까번쩍하게 변경하도록 하겠습니다.
열일 하시는 군요^^
ㅋㅋ 호돌님도 AAA에서 활약이 대단하시던데요?ㅋㅋ
부계정으로 열심히 풀봇 때리고 있습니다 ㅎㅎ
화팅입니다!! ㅋ
최고!! 멋집니다.
제가 부탁만 드려서 죄송하네요 ㅜㅜ
아닙니다 ^^
즐기면서 하는 중입니다 ㅋㅋ
엇! TOP 모델입니다. 열심히 열심히 잘~ 하도록 하겠습니다. 저 숫자와 글자 참 좋습니다.
개발자님은 사랑입니다.
앗 반갑습니다 ㅎㅎ
요즘 많이 바쁘신 듯 합니다 ^^
그 와중에도 찾아와 주셔서 감사합니다 ㅋ