여러가지 할일들이 많지만!!
호기심에 니트로와 로켓X를 동작시켜봤습니다.
니트로 (Nitrous), 로켓X (rocketX)가 어떻게 돌아가는지 궁금했습니다.
그리고 스팀엔진이 하는걸 공짜로 해볼수 있지 않을까?
스팀컨텐서가 도대체 뭘까?
여러가지 궁금증, 호기심 덕분에..
콘덴서를 로컬에서 돌려보기로 결심했습니다!
그리고 동작시켜봤습니다.
1. 니트로와 로켓X
니트로는 여러분들이 많이 아시는 서비스인데요.
블록체인스튜디오님이 잘 소개해주셨는데, 아래와 같습니다.
steemit.com과 같은 customized UI (순정 스팀잇의 경우 condenser라고 부름) 위드캐시나 스팀코인판 같은 사이트 UI를 담당합니다. 얼마전 오픈소스화 되어 누구나 커스터마이징 가능합니다 -@blockchainstudio
로켓X는 freedomX에서 만든 것입니다.
freedomX에서도 비스무리한 UI condenser의 소스를 공개했습니다.
그게 바로 로켓X(rocketX)인데요.
아래는 로켓x에 대한 설명입니다.
Condenser is the react.js web interface to the world's first and best blockchain-based social media platform, RocketX. It uses STEEM and SteemSmartContracts, a blockchain powered by DPoS Governance and ChainBase DB to store JSON-based content for a plethora of web applications.
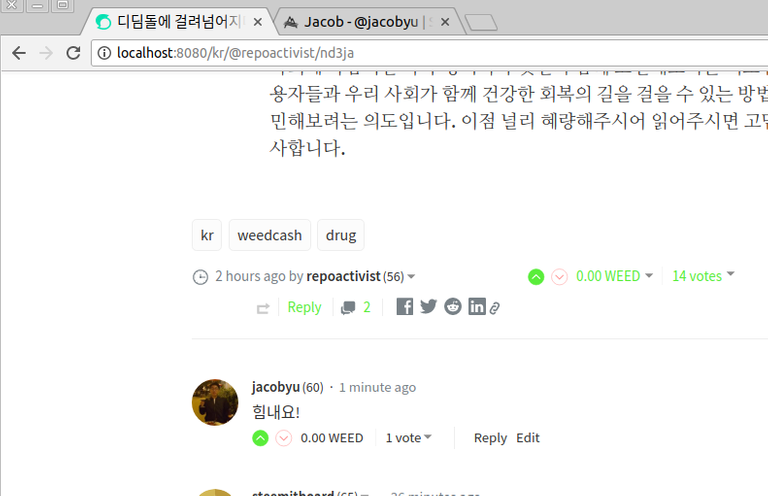
2. 로컬에서 동작시킨 니트로
니트로를 동작시켜보니 weedcash와 연결돼있었습니다.
그래서 마약일기를 봐보고 댓글도 달아봤습니다. 잘 동작합니다.

3. 여러가지 설정을 수정
다음에는 여러가지 설정을 수정해봤습니다.
아무것도 안보입니다. ㅜㅜ

4. 느낀점
개발자 관점에서 느낀점을 적어보겠습니다.
1. 니트로, 로켓X 모두 스팀컨덴서를 포크해서 만든 프로젝트로 보입니다.
전 로켓x를 좀 더 파보기로 결심했습니다.
니트로는 스콧봇과 뗄수없는 거의 한몸같은 것 같지만,
로켓x는 스팀, 스팀엔진 토큰까지만 연결된 느낌이였습니다.
2. 콘덴서를 도커에서 동작할 수 있도록 했다.
도커.. 아주 편리합니다.
서버셋팅, 환경셋팅, 빌드, 라이브러리 설치
다 필요없습니다. 도커 짱!
도커를 활용해서 콘덴서를 동작시킬 수 있도록 했고,,, 생략.
3. 로켓X에 대한 기대
여기서 뭔가 수정을 하면
원하는 태그의 글만 볼 수 있으며,
보팅할 때 내 토큰을 사람들에게 줄 수 있고,
광고도 붙여보고,
카테고리도 만들어보고
스팀엔진에 돈 안내고 다 해볼 수 있겠다!
딱 느낌이 왔습니다.
문제는 제가 웹개발을 취미로 시작한지 얼마 안돼서..
원하는 결과물을 잘 만들어낼 수 있을까? 그런 걱정이 드네요.
좀더 진행을 해보고 유의미한 결과물이 나오면
한번 다시 포스팅을 해보겠습니다.
글을 생각나는대로 막 적어서.. 읽기가 불편할 것 같군요ㅜㅜ
여러 스팀잇 유저님들의 글을 보면서 글쓰기 실력을 키우도록 하겠습니다.
뿅!
참고
콘덴서의 깃헙 주소
스팀엔진 용어 설명
두개 같은거에요 ㅎㅎ 개발 한 애가 같아요
두곳에 릴리즈되었을뿐 다만.... 지금은 니트로가 좀더 소스코드가 추가되고잇어요 ㅎㅎ
니트로나 로켓이나 중요한건
데이터를 처리하는 scotbot이 필요하다는거에요
그 데이터를 api로 호출 해요
없으면.... 기존 서비스의 복사사이트 일뿐
저도 하나 만들었었습니다 ㅋ
새로운 SCOT 사이트 GwangJuit을 소개합니다. 부제 : nitrous!
개발한 사람이 같은가요? 몰랐습니다!
로켓 깃헙 설명에서는 아래처럼 적혀있는걸 보고
저는 이게 scotbot이랑은 연동안해도 되지 않을까? 생각했거든요.
보팅하는 부분은 충분히 바꿀수 있는거 아닌가 싶었어요. 스콧봇 쓰지 않고요.
니트로 코드에서 바꾸는것보다 로켓은 단순히 스팀과 스팀엔진 스마트컨트랙트라고만 적혀있으니..
스콧봇 안써도 되지않을까? 그런생각을 했습니다.
감사합니다!
아... 음... 정확하게 같은 사람이라기 보다도 일부 인원이 양쪽 팀 소속이라 같은 걸 쓰나봐요
그리고 저쪽 로켓쪽은 자기들만의 scotbot을 만들려고 해요 ㅎㅎ
감사합니다.
저 궁금한게 있는데..
client_config.js에서 SCOT_TAG를 고치면 해당하는 태그의 글만 필터링해서 보여주는 건가요?
고쳐도 안되는 것 같아서요.
거기보다
TAG_LIST 쪽에 리스트를 해보세요 그럼 태그 목록이 바뀝니다
하나 만들어보셨었군요!
이글을 못봤었습니다.
궁금한거가 있을때 아요곰님에게 물어보겠습니다 ㅎㅎ
감사합니다.
앞으로 코드 기여 기대하겠습니다^^ docker 편하죠. 특히 해당환경 맞춰 테스트할때는 필수툴. 전 그래도 native를 선호해서^^ 그냥 macos 환경에서 작업합니다^^
감사합니다.
저도 기여를 해보고 싶은데 ..
기회가 되면 해보고 싶어요! ㅎㅎ
한번 기대해 볼게요.
감사합니다.
Thank you for your continued support towards JJM. For each 1000 JJM you are holding, you can get an additional 1% of upvote. 10,000JJM would give you a 11% daily voting from the 600K SP virus707 account.
Hi @jacobyu!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.194 which ranks you at #22222 across all Steem accounts.
Your rank has improved 188 places in the last three days (old rank 22410).
In our last Algorithmic Curation Round, consisting of 375 contributions, your post is ranked at #250.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server