React Inline Editing 😌😦😖😭😶😅😏
I have no idea if this was supposed to be as difficult as it was for me... but here we go!
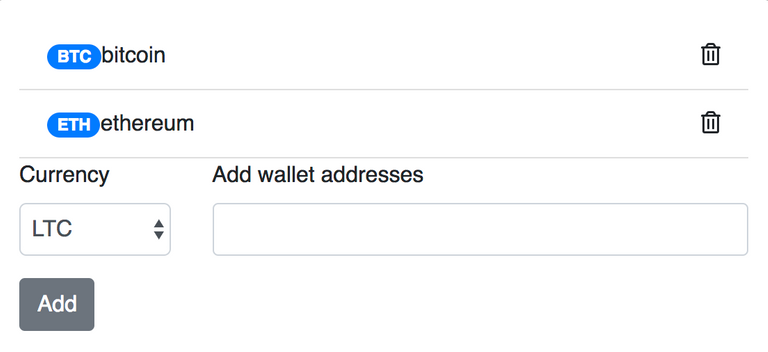
Adding:

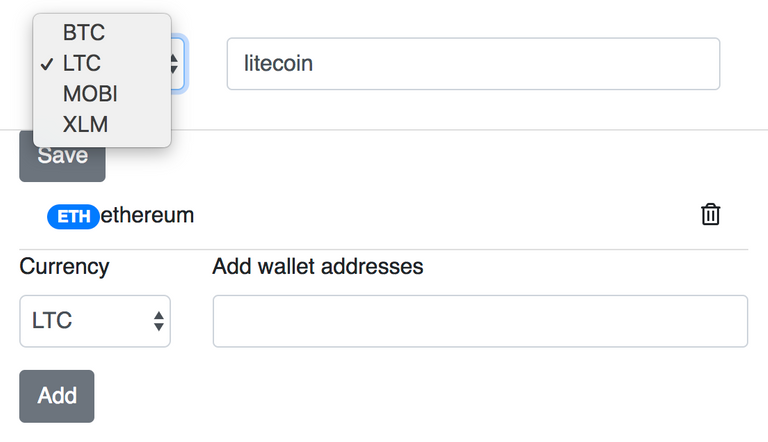
Inline editing:

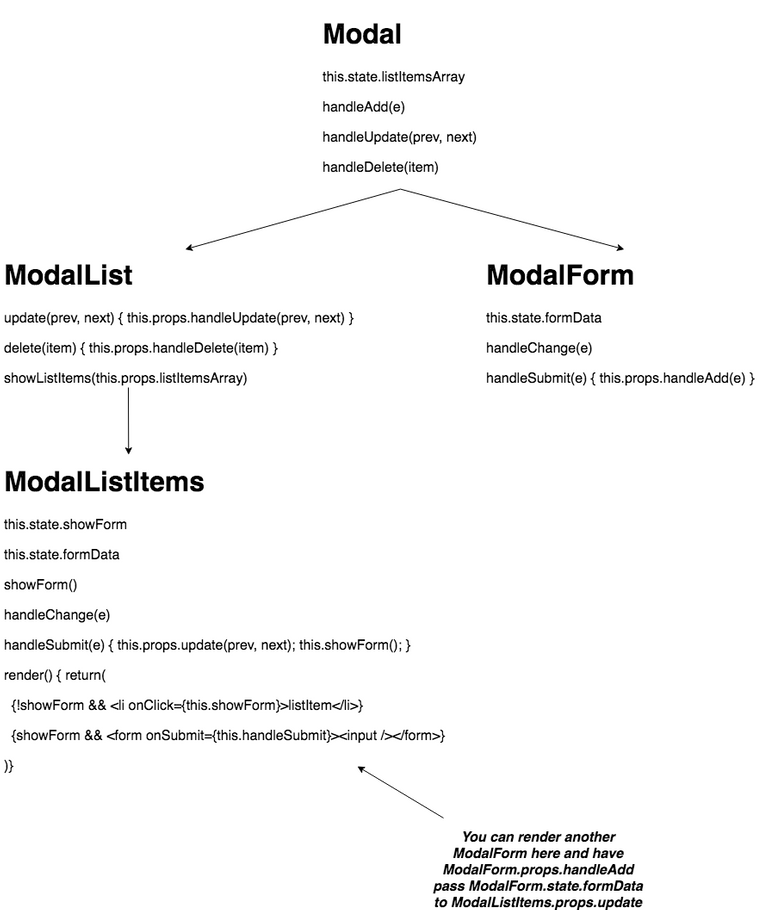
How do we achieve this?
- Create a component that will manage the overall state of your modal (or whatever container you choose).
- Render 2 child components: (1) To hold the form, manage its state, and pass saved changes up to the parent. (2) To list each item.
- Your (2) child component will have its own child component that will render 1 of 2 things conditionally: Either the basic list item or the inline form. This child component has the same basic form state management as it's aunt/uncle...auncle (1), and sends changes up two levels until it gets to the modal where overall state is managed.

Questions? Concerns? Room for improvement?