Introduction
I'm working on my sideproject developed in React. A calendar component is needed for user to pick the date.
Through searching on Github, I find rc-calendar, which is a very beautiful React calendar component.
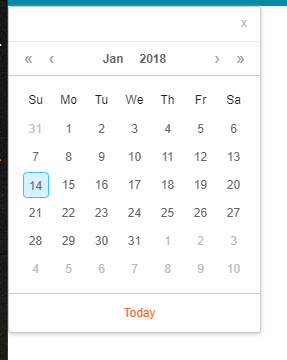
The screenshot is as following:
In this tutorial, I will show you how to import rc-calendar into our React project.
Install
I install rc-calendar package with yarn:
yarn add rc-calendar
Getting Start
We beggining coding from a React class, eg. CalendarPage:
import React, {Component} from 'react';
class CalendarPage extends Component {
constructor(props) {
super(props);
}
render() {
return (<div></div>)
)
}
export default CalendarPage;
It's an emtpy class now.
Adding a calendar
To add the calendar into our DialogCreateProject component, we need following code:
import React, {Component} from 'react';
import Calendar from 'rc-calendar';
import 'rc-calendar/assets/index.css';
class CalendarPage extends Component {
constructor(props) {
super(props);
}
render() {
return (
<div>
<Calendar/>
</div>
)
}
}
export default CalendarPage;
Now a Calendar will be shown on our page:
Poped up by clicking the time
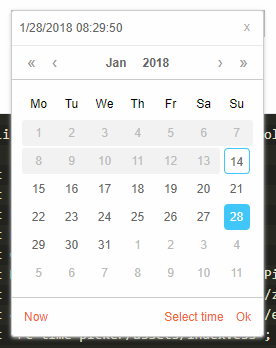
The code abrove can not completely meets my need. I would like the Calendar poping up after I click a time label, like this demo:
So the problem is devided into two parts:
- Create a label shows the datetime.
- A calendar be poped up by clicking the label.
The rc-calendar is already provide a React Component called Picker, which is the label we need. We import it into our project:
import React, {Component} from 'react';
import Calendar from 'rc-calendar';
import DatePicker from 'rc-calendar/lib/Picker';
import 'rc-calendar/assets/index.css';
import moment from 'moment';
class CalendarPage extends Component {
constructor(props) {
super(props);
}
render() {
const calendar = (<Calendar/>);
return (
<div>
<DatePicker
animation="slide-up"
value={moment()}
disabled={false}
calendar={calendar}
>{
({value}) => {
return (
<input value={value}/>
)
}
}</DatePicker>
</div>
)
}
}
export default CalendarPage;
Now after recompile the code, a Picker will appear in our page:
When we click it, the Calendar pops up. But we find that the time is not correct, it shows the timestamp, what we want is formatted date.
Format Time
I use moment library for time formating, we change the DatePicker as following:
<DatePicker
animation="slide-up"
value={moment()}
disabled={false}
calendar={calendar}
>{
({value}) => {
return (
<input value={value ? value.format('YYYY-MM-DD HH:mm:ss') : ''}/>
)
}
}</DatePicker>
I add a format call on the value.
Time State
Now we need to add a state to record the time we picked from the DatePicker, so we change the code as following:
import React, {Component} from 'react';
import Calendar from 'rc-calendar';
import DatePicker from 'rc-calendar/lib/Picker';
import 'rc-calendar/assets/index.css';
import moment from 'moment';
class CalendarPage extends Component {
constructor(props) {
super(props);
this.state = {
time: moment()
}
}
render() {
const calendar = (<Calendar/>);
return (
<div>
<DatePicker
animation="slide-up"
value={this.state.time}
disabled={false}
calendar={calendar}
onChange={newTime => this.setState({time: newTime})}
>{
({value}) => {
return (
<input value={value ? value.format('YYYY-MM-DD HH:mm:ss') : ''}/>
)
}
}</DatePicker>
</div>
)
}
}
export default CalendarPage;
So far we have achieved our intended target.
For more advanced usage, you can see this page.
If you like my tutorial, please upvote~