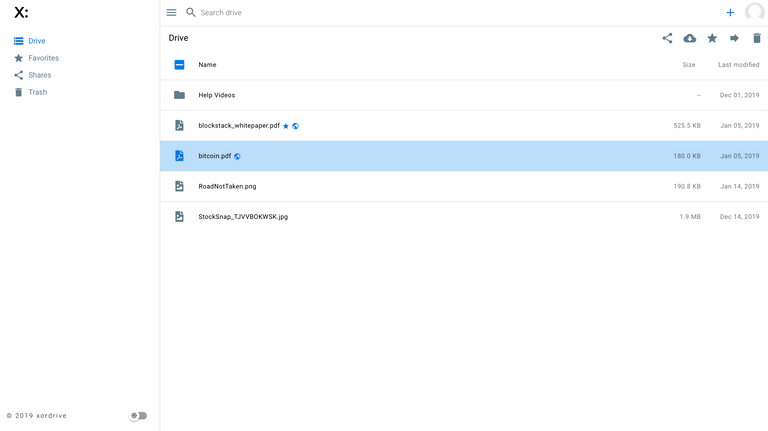
A decentralized file storage solution built using Blockstack and Quasar.
Guest post by: @muneebm
Over the past few years, the world has witnessed many instances of big corporations messing up their user's private data. Most of us are now wary of giving companies like Google and Facebook access to our data. This is why we decided to create a simple to set up cloud storage solution where you will have full control over where your data gets stored AND who accesses your data. That's how XOR Drive was born.
Here is how XOR Drive is different from a centralized file storage solution:
- The username you signup for is blockchain based. You completely control your username with a secret key that you only have access to. No centralized servers are storing your user information; no one can prevent you from accessing the application. You can use the same username and secret key combination to access any apps built on the platform.
- You don't need any additional tools to encrypt your data. XOR Drive stores all your files encrypted by default.
- You can decide where your data is getting stored. You can either choose the default (free) storage or set up your own server. But in any case, only you have access to your data.

How did we implement all these user first, privacy features in XOR Drive?
That's where Blockstack comes into the picture. It's a platform for building blockchain based decentralized applications. Blockstack provides you with out of the box tools for implementing blockchain based authentication and incorporating decentralized storage in your app.
Here is how easy it is to integrate blockchain based authentication to your Quasar app using Blockstack's JavaScript library:
- Install blockstack.js
npm install blockstack --save
or
yarn add blockstack
- Import Blockstack into your project (Vuex store, Quasar plugin or component)
import * as blockstack from 'blockstack'
- Create a sign in method in your component and wire it up to your sign in button
signIn () {
if (blockstack.isUserSignedIn()) { // Already signed in?
const userData = blockstack.loadUserData()
showProfile(userData.profile) // Use the profile data
} else if (blockstack.isSignInPending()) { // Is pending?
blockstack.handlePendingSignIn()
.then(userData => {
showProfile(userData.profile)
})
} else { // Redirect the user to Blockstack sign in / sign up
blockstack.redirectToSignIn()
}
}
You can find more about the other APIs available in blockstack.js here.
If you are interested in learning more about Blockstack, check out the following links:
DOCS: https://docs.blockstack.org/
FAQ: https://blockstack.org/faq/
App Mining: https://app.co/mining
Why Quasar Framework?
We decided to use Quasar mainly because of how easy it is to build an MVP using Quasar. We had our initial version of UI ready within a few days of starting the development. We couldn't be happier that we made that decision.
Quasar is the most advanced and easily customizable Vue.js framework currently available. Quasar makes it drop-dead simple to build your app for multiple platforms. You can deploy your app as a website, PWA, Electron app, or mobile apps using the same codebase. Most of the UI elements you see on XOR Drive are Quasar components.
If you need more information about Quasar, here are a few links that you can check out:
COMPONENTS: https://github.com/quasarframework/quasar
CLI: https://github.com/quasarframework/quasar-cli
THE DOCS: https://quasar-framework.org/
DISCORD: http://chat.quasar-framework.org/
FORUM: https://forum.quasar-framework.org/
TWITTER: https://twitter.com/quasarframework
STEEM: http://steemit.com/@quasarframework
Thanks for reading.
Follow xordrive on twitter: https://twitter.com/xordrive
Product Hunt: https://www.producthunt.com/posts/xor-drive
This is another excellent work. I checked the XOR Drive, and I see it's a very decent work. The benefits you stated are quite impressive. It is implicit freedom from all centralized file storages. Thanks for providing the process on how to integrate blockchain based auth to Quasar apps using the Blockstack's JS library.
I appreciate the work done, and the update provided.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @tykee! Keep up the good work!
Hi @quasarframework!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
This project is being supported by @Fundition the next-generation, decentralized, peer-to-peer crowdfunding and collaboration platform, built on the Steem blockchain.
Read the full details of Fundition Fund program
Learn more about Fundition by reading our purplepaper
Join a community with heart based giving at its core
Fundition is a non profit project, by supporting it with delegation you are supporting 200+ projects.
50SP100SP200SP500SP1000SP2000SP5000SP10000SP
Hey, @quasarframework!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!