Hi Everyone
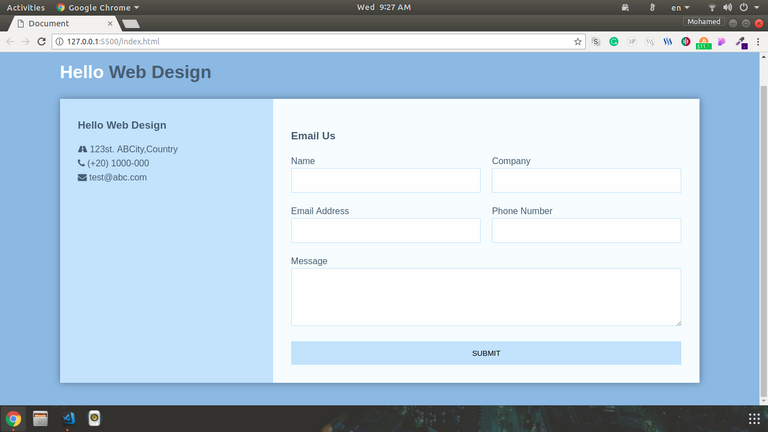
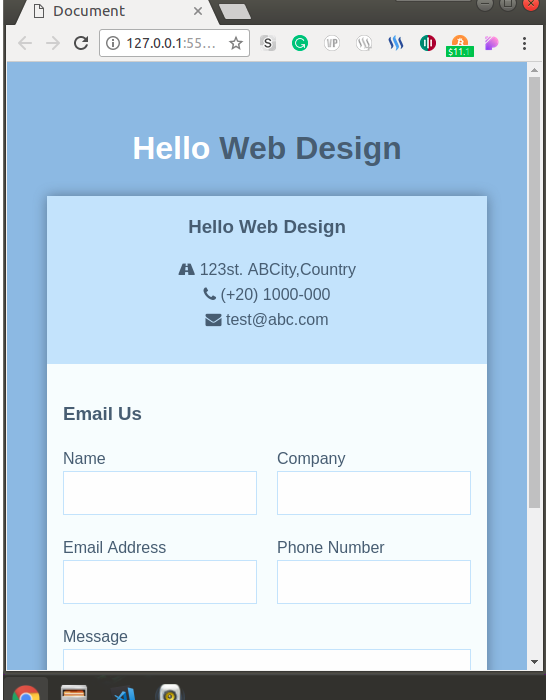
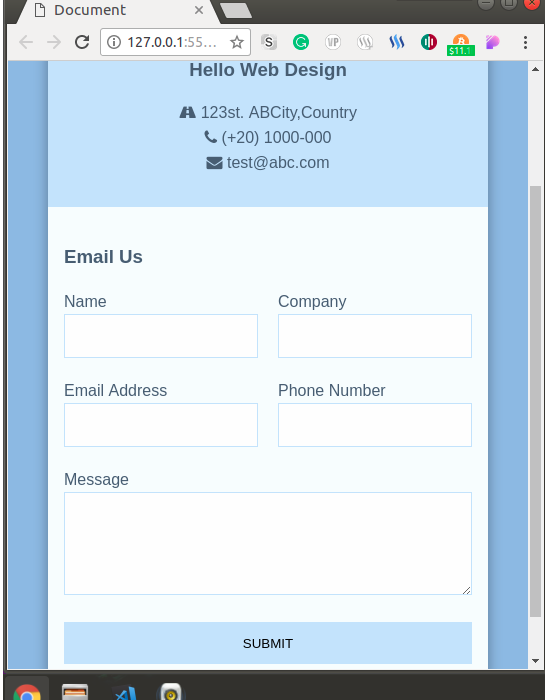
NOW I will represent how to make Responsive Contact Form






Code HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link href="https://maxcdn.bootstrapcdn.com/
font-awesome/4.7.0/css/font-awesome.min.css"
rel="stylesheet"
integrity="sha384wvfXpqpZZVQGK6TAh5PVlGO
fQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN"
crossorigin="anonymous">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/
3.5.2/animate.css" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1 class="brand"><span>Hello</span> Web Design</h1>
<div class="wrapper animated bounceInLeft">
<div class="company-info">
<h3>Hello Web Design</h3>
<ul>
<li><i class="fa fa-road"></i>123st. ABCity</li>
<li><i class="fa fa-phone"></i>(+20)100-000</li>
<li><i class="fa fa-envelope"></i>12@abc.com</li>
</ul>
</div>
<div class="contact">
<h3>Email Us</h3>
<form>
<p>
<label>Name</label>
<input type="text" name="name">
</p>
<p>
<label>Company</label>
<input type="text" name="company">
</p>
<p>
<label>Email Address</label>
<input type="email" name="email">
</p>
<p>
<label>Phone Number</label>
<input type="text" name="phone">
</p>
<p class="full">
<label>Message</label>
<textarea name="message" rows="5"></textarea>
</p>
<p class="full">
<button>Submit</button>
</p>
</form>
</div>
</div>
</div>
</body>
</html>

Code CSS
*{
box-sizing: border-box;
}
body{
background:#92bde7;
color:#485e74;
line-height:1.6;
font-family: Arial, Helvetica, sans-serif;
padding:1em;
}
.container{
max-width:1170px;
margin-left:auto;
margin-right:auto;
padding:1em;
}
ul{
list-style: none;
padding:0;
}
.brand{
text-align: center;
}
.brand span{
color:#fff;
}
.wrapper{
box-shadow: 0 0 20px 0 rgba(72,94,116,0.7);
}
.wrapper > *{
padding: 1em;
}
.company-info{
background:#c9e6ff;
}
.company-info h3, .company-info ul{
text-align: center;
margin:0 0 1rem 0;
}
.contact{
background:#f9feff;
}
.contact form{
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap:20px;
}
.contact form label{
display:block;
}
.contact form p{
margin:0;
}
.contact form .full{
grid-column: 1 / 3;
}
.contact form button, .contact form input,
.contact form textarea{
width:100%;
padding:1em;
border:1px solid #c9e6ff;
}
.contact form button{
background:#c9e6ff;
border:0;
text-transform: uppercase;
}
.contact form button:hover,.contact form button:focus{
background:#92bde7;
color:#fff;
outline:0;
transition: background-color 2s ease-out;
}
@media(min-width:700px){
.wrapper{
display: grid;
grid-template-columns: 1fr 2fr;
}
.wrapper > *{
padding:2em;
}
.company-info h3, .company-info ul, .brand{
text-align: left;
}
}

🎄Thanks and have a nice day🎄
