Hi Everyone
NOW I will represent how to make Image Slider






Code HTML & JS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="wrap">
<div id="arrow-left" class="arrow"></div>
<div id="slider">
<div class="slide slide1">
<div class="slide-content">
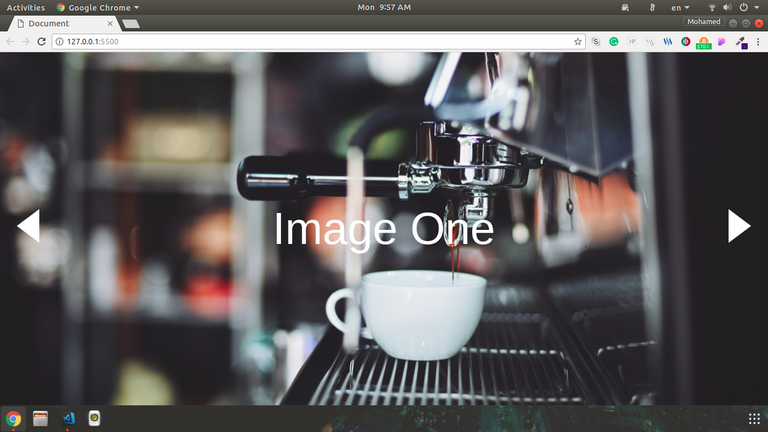
<span>Image One</span>
</div>
</div>
<div class="slide slide2">
<div class="slide-content">
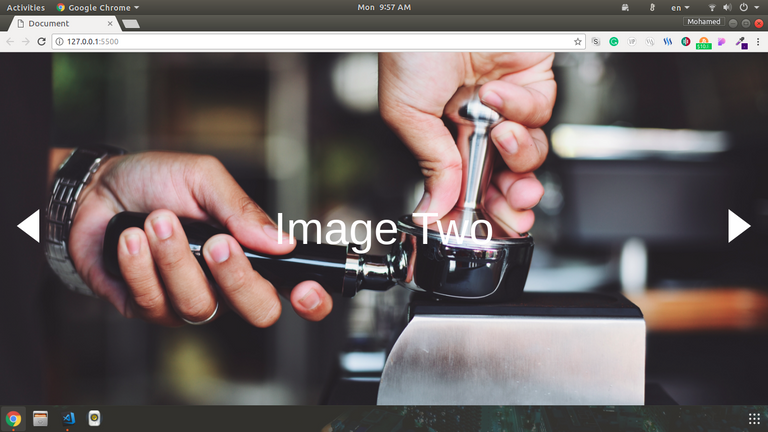
<span>Image Two</span>
</div>
</div>
<div class="slide slide3">
<div class="slide-content">
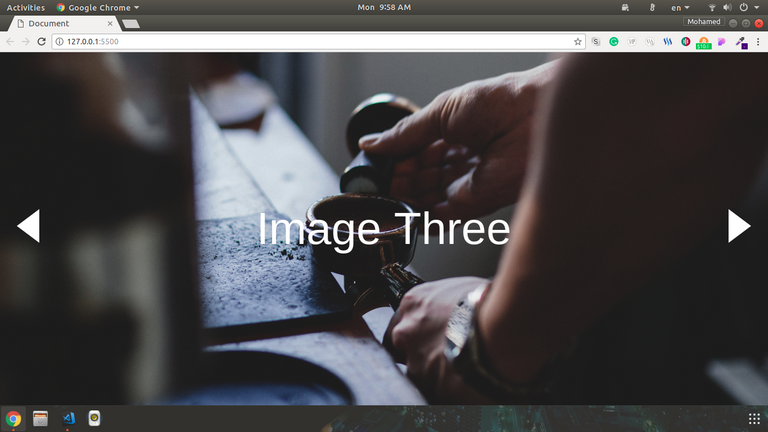
<span>Image Three</span>
</div>
</div>
</div>
<div id="arrow-right" class="arrow"></div>
</div>
<script>
let sliderImages = document.querySelectorAll(".slide"),
arrowLeft = document.querySelector("#arrow-left"),
arrowRight = document.querySelector("#arrow-right"),
current = 0;
function reset() {
for (let i = 0; i < sliderImages.length; i++) {
sliderImages[i].style.display = "none";
}
}
function startSlide() {
reset();
sliderImages[0].style.display = "block";
}
function slideLeft() {
reset();
sliderImages[current - 1].style.display = "block";
current--;
}
function slideRight() {
reset();
sliderImages[current + 1].style.display = "block";
current++;
}
arrowLeft.addEventListener("click", function () {
if (current === 0) {
current = sliderImages.length;
}
slideLeft();
});
arrowRight.addEventListener("click", function () {
if (current === sliderImages.length - 1) {
current = -1;
}
slideRight();
});
startSlide();
</script>
</body>
</html>

Code CSS
body,
#slider,
.wrap,
.slide-content {
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
width: 100%;
height: 100vh;
overflow-x: hidden;
}
.wrap {
position: relative;
}
.slide {
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
.slide1 {
background-image: url("https://static.pexels.com
/photos/302889/pexels-photo-302889.jpeg");
}
.slide2 {
background-image: url("https://static.pexels.com
/photos/302892/pexels-photo-302892.jpeg");
}
.slide3 {
background-image: url("https://static.pexels.com
/photos/226633/pexels-photo-226633.jpeg");
}
.slide-content {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
.slide-content span {
font-size: 5rem;
color: #fff;
}
.arrow {
cursor: pointer;
position: absolute;
top: 50%;
margin-top: -35px;
width: 0;
height: 0;
border-style: solid;
}
#arrow-left {
border-width: 30px 40px 30px 0;
border-color: transparent #fff transparent transparent;
left: 0;
margin-left: 30px;
}
#arrow-right {
border-width: 30px 0 30px 40px;
border-color: transparent transparent transparent #fff;
right: 0;
margin-right: 30px;
}

🎄Thanks and have a nice day🎄










Thank you for collaborating with me to promote this post as explained at https://steemit.com/steemit/@jerrybanfield/10-ways-to-fund-a-steem-growth-project.