Hi Everyone
NOW I will represent how to make 3D Image layer









***
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="box"></div>
</body>
</html>

body {
margin: 0;
padding: 0;
background: url(0.jpg);
background-size: cover;
}
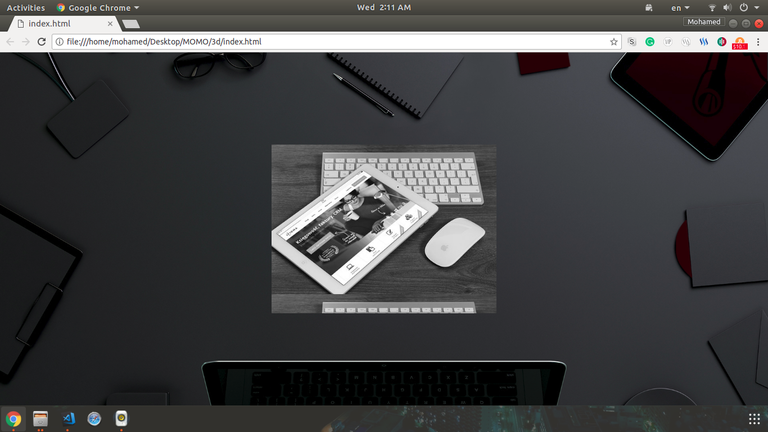
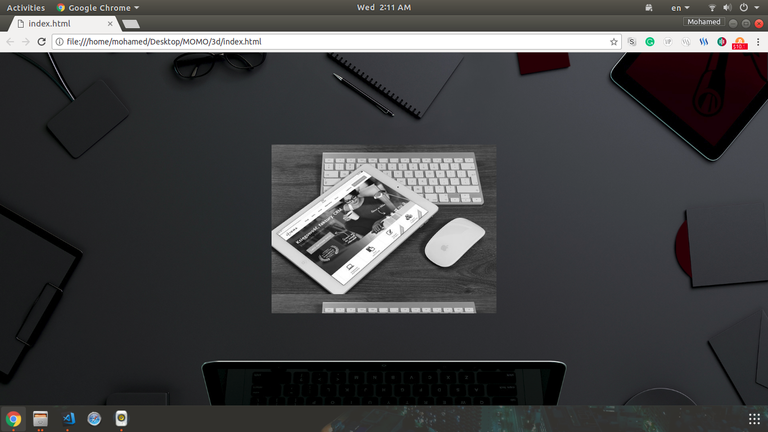
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 400px;
height: 300px;
background: url(1.jpg);
background-size: cover;
}
.box:before,
.box:after {
content: '';
position: absolute;
left: 0;
width: 100%;
height: 50%;
background: url(1.jpg);
background-size: cover;
filter: grayscale(100%);
transition: 1s;
}
.box:before {
top: 0;
transform-origin: top;
transform: perspective(500px) rotate(0deg);
background-position: 0 0;
}
.box:after {
bottom: 0;
transform-origin: bottom;
transform: perspective(500px) rotate(0deg);
background-position: 0 100%;
}
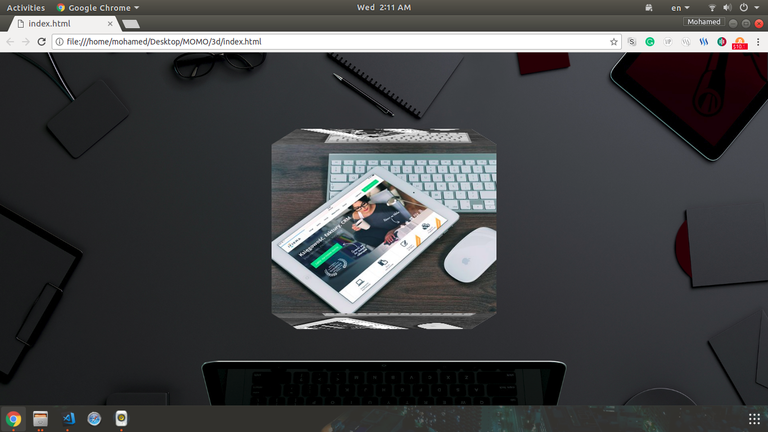
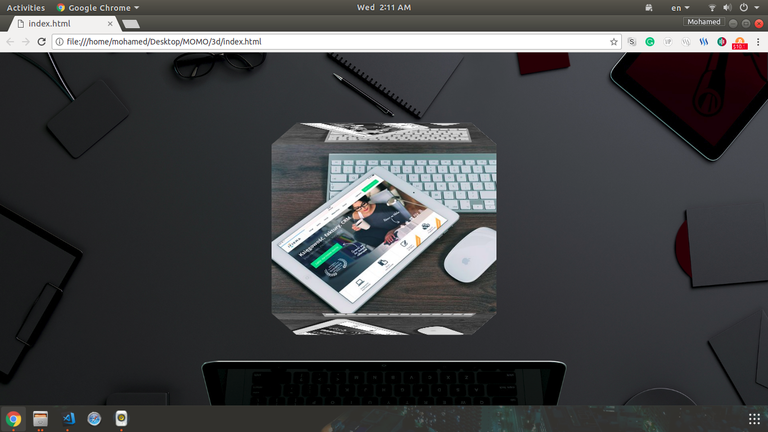
.box:hover:before {
transform: perspective(500px) rotatex(270deg);
}
.box:hover:after {
transform: perspective(500px) rotatex(-270deg);
}

🎄Thanks and have a nice day🎄

very good work