Coding the Telegram Bot.
Finally, we finished all the boring works and we are going to code the bot in this tutorial, teaching some basic syntax.
If you didn't read the previous tutorial:
Part 0 Tutorial
Part 1 Tutorial
Importing Node.js Module
Do you still remember we installed a module node-telegram-bot-api from last tutorial ?
To use this module, we have to write this
const Bot = require("node-telegram-bot-api");
in our code
This means, we are creating an object that is a constant (will not change) and the name of this object is called "Bot".
require("node-telegram-bot-api") is meaning we are importing this specific installed module to our code.
After that, we can now create another constant named "telegram" :
const telegram = new Bot("*token*", {polling: true});
Remember we got our bot token in tutorial 1 ? Now, replace the *token* to the token from tutorial 1.
Remember do NOT delete " " (A String always need to inside " this symbol like this: "string")
Then now, you can copy this to your code, and i will explain wt it means :)
telegram.onText(/^\/start$/, msg => {
telegram.sendMessage(msg.chat.id, "Hello !");
});
so, telegram is the object that we just created, and onText() is a function from telegram object.
We have 2 arguments in this onText() function, the first argument is /^\/start$/ and the second argument is msg => {.....}
The first argument is a regular expression, in this case: the regular expression is :/^\/start$/ which means a text that is exactly equal to /start. if the bot received a message that match to this regular expression, then the bot will execute the second argument which is an arrow function, and it will also pass an object that contains all the information about the message to that function.
the msg in our code is the object that onText() function pass to us. As i said, the second argument is a function, and inside the function, you can see this line:
telegram.sendMessage(msg.chat.id, "Hello !"); this is calling the function sendMessage() from telegram object and it need at least 2 arguments.
The first one is the id of the chat that we want it to send to, and the second one is the message that we want to send. (Actually there is a third argument which i will talk about later)
Because the msg object contains all the information of the message, it also contains the chat id of that message belongs to. Click here to see all the information that the object contains
Now, you understand each line of the code, and it simply means when the bot receive /start <- this message, it will send Hello! to the sender.
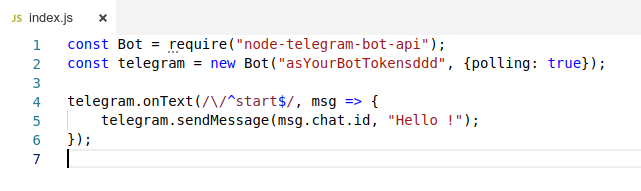
Your code should look like this:
Let's run the code now to make our bot alive !
Save the file and go back to the terminal at the bottom and type node index.js then press enter.
then your terminal should look like this:
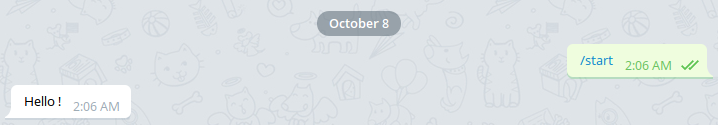
Now, send /start to your bot in Telegram, then you should see something like this:
You've created your first working Telegram bot !
Comment to ask me question if you don't undestand :)
Next Tutorial we will continue building our BTC Address Monitor Bot, stay tuned !



勁,一日就出到三篇文章,加油~
thanks. you good