You must have seen beautiful interactive Websites and must have admired the Developer. Some people have love and passion for programming and coding, They want to learn to code and to develop their own Apps and Websites !

Downloading a text Editor :-
Yes !! I know you can code html in the built-in notepad of your PC but believe me that's so boring, Colorless and Old fashioned way.
OR here is an external link :- https://notepad-plus-plus.org/

Getting Started :-
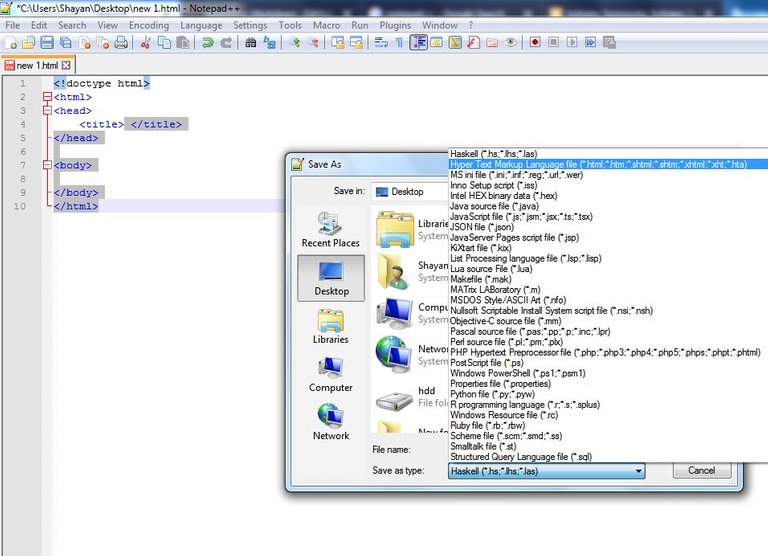
Once you've Installed it, Open it by double clicking on it.
When Notepad++ is all set up, We're ready to code our first Website !!!!, Yaaaaay !!
Writing our code :-
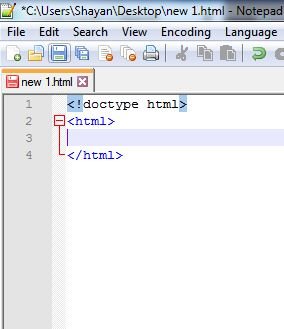
<html> in the beginning of the document and </html> in the end of the document. The tags with a "/" indicates that the tag is closed, while no "/" indicates that the tag is initiated. Every html document is initiated with a Doc-type tagTags for initiating the program :-
<!Doctype html>
<html>
</html>
The Doctype tag is always written after an exclamation mark, It is a part of its syntax and does not work without it. Doctype tag tells our browser that the document we're working with is html document.
The first html tag initiates the code, while last one ends it.
Code cannot be written outside/Without html tags.

Head, Body and Title :-
After typing in the program initiating tags, We add head, title and body tags !!!
<!doctype html>
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
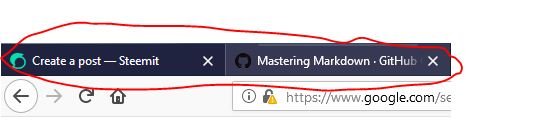
The head tags contains all the information displayed on the Tab of our browser. For example :-

These are the Tabs, Their names and logos and stored in our head tags. Head tag holds title tag which is responsible for storing name and logo, Head tag itself does not store any info.
The body tags initiate and end the main body of our program, in which all of the main information goes !!
Adding meat to our Webpage :-
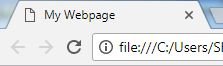
Once you've added all these must have tags in your program, Type the desired name after title tag, This name will be displayed on the top of your Webpage.
<!doctype html>
<html>
<head>
<title> My Webpage </title>
</head>
<body>
</body>
</html>
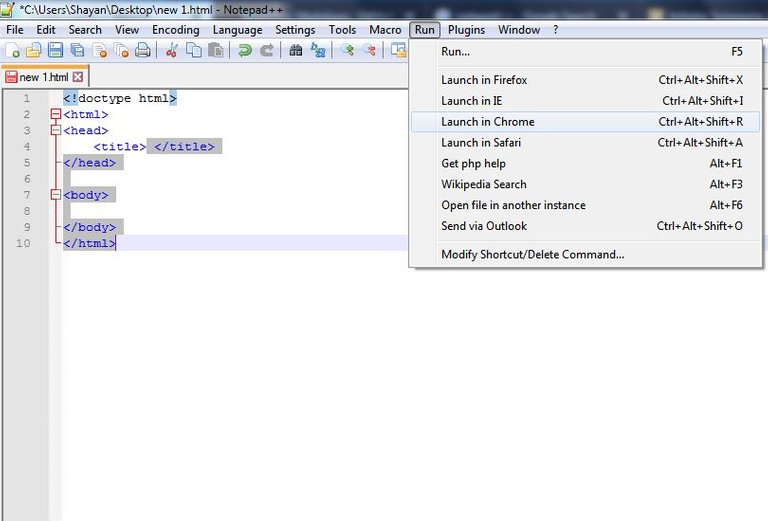
You can copy paste it and execute it ! :) !



AANNNNDDD yayy we have out name on the title bar !!!! :) This was a complete basic and first blog on html coding, My next blog will be based upon this blog. Today we've read about adding name in the title bar of our webpage.:)
In my next tutorial I will use the same code used today, and will add stuff in the body of our Website