
Pada materi kali ini merupakan lanjutan dari materi sebelumnya yang telah saya bahas yaitu Java Programming for Programmer - The Basics of Java GUI (PART 3). Masih dalam topik yang sama, dimana saya akan membahas mengenai dasar-dasar GUI pada Java. Materi ini merupakan suatu penerapan langsung yang saya tuangkan kedalam wadah nyata dari perkembangan teknologi masa modern saat ini, tak lain ialah steemit yang menjadi pusat penerapan ilmu pengetahuan "ya... tentu saja! menurut pendapat saya sendiri". Maka dari itu langsung saja pada pokok pembahasan berikut ini.
Menciptakan dan Melekatkan Label2
Baris 29-30 menggunakan konstruktor JLabel lain untuk menciptakan sebuah JLabel yang menampilkan teks "Label dengan teks dan ikon" dan Icon gbr yang diciptakan pada baris 28. Argumen konstruktor yang terakhir mengindikasikan bahwa isi label disejajarkan ke kiri (ikon dan teks disisi kiri dari area label pada layar). Antarmuka SwingConstants (paket javax.swing) mendeklarasikan sekelompok konstanta integer (seperti SwingConstants.LEFT) yang digunakan dengan banyak komponen Swing. Secara default, teks disejajarkan ke sisi kanan citra ketika sebuah label memuat teks dan citra. Penyejajaran horizontal dan vertikal pada sebuah JLabel dapat diatur dengan metode setHorizontalAlignment dan setVerticalAlignment. Baris 31 menetapkan teks tool tip untuk label2, dan baris 32 menambahkan label2 pada JFrame.
Menciptakan dan Melekatkan Label3
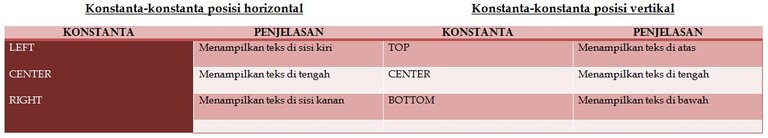
Kelas JLabel menyediakan beberapa metode untuk mengubah penampilan label setelah ia dicontohkan. Baris 34 menciptakan sebuah JLabel kosong dengan konstruktor tanpa argumen. Baris 35 menggunakan metode JLabel, setText, untuk menetapkan teks yang ditampilkan pada label. Metode getText dapat dipakai untuk mengambil teks sekarang pada sebuah label. Baris 36 menggunakan metode JLabel, setIcon, untuk menetapkan Icon yang ditampilkan pada sebuah label. Metode getIcon dapat dipakai untuk mengambil Icon sekarang yang ditampilkan pada sebuah label. Baris 37-38 menggunakan metode setHorizontalTextPosition dan setVerticalTextPosition untuk menetapkan posisi teks pada label. Pada kasus ini, teks akan disejajarkan ke tengah secara horizontal dan akan muncul dibawah label. Jadi, Icon akan muncul di atas teks. Konstanta-konstanta posisi horizontal pada SwingConstants adalah LEFT, CENTER, dan RIGHT (Gambar 2.6). Konstanta-konstanta posisi vertikal pada SwingConstants adalah TOP, CENTER, dan BOTTOM (Gambar 2.6). Baris 39 menetapkan teks tool tip untuk label3. Baris 40 menambahkan label3 pada JFrame.

Menciptakan dan Menampilkan Jendela LabelFrame
Kelas UjiLabel (kode 2.3) menciptakan sebuah objek dari kelas LabelFrame (baris 9), kemudian ia menetapkan operasi penutupan default untuk jendela tersebut. Secara default, penutupan sebuah jendela hanya bertujuan untuk menyembunyikan jendela tersebut. Namun ketika pengguna menutup jendela LabelFrame, anda pasti menginginkan aplikasi tersebut untuk dihentikan. Baris 10 memanggil metode setDefaultCloseOperation (diwarisi dari kelas JFrame) dengan konstanta JFrame.EXIT_ON_CLOSE sebagai argumen untuk mengindikasikan bahwa program harus berhenti ketika jendela ditutup oleh pengguna. Baris ini penting, tanpanya aplikasi tidak akan berhenti ketika pengguna menutup jendela. Selanjutnya, baris 11 memanggil metode setSize untuk menetapkan lebar dan tinggi jendela dalam ukuran pixel. Terakhir, baris 12 memanggil metode setVisible dengan argumen true untuk menampilkan jendela pada layar. Anda bisa mencoba mengubah ukuran jendela untuk melihat bagaimana FlowLayout mengubah posisi-posisi JLabel ketika lebar jendela berubah.
Bidang Teks dan Pengenalan Penanganan Event
Biasanya pengguna berinteraksi dengan sebuah aplikasi GUI untuk menetapkan tugas yang harus dilakukan oleh aplikasi. Sebuah contoh, ketika anda menulis sebuah e-mail pada aplikasi email, pengklikan tombol Send akan memberi tahu aplikasi untuk mengirimkan e-mail tersebut ke alamat tertentu. GUI dapat dipicu oleh event (event driven). Ketika pengguna berinteraksi dengan sebuah komponen GUI, interaksi yang dikenal dengan event memicu program untuk melakukan tugas tertentu. Beberapa interaksi pengguna yang menyebabkan aplikasi untuk menyelesaikan tugasnya untuk mencakup pengklikan sebuah tombol, pengetikan pada sebuah bidang teks, penyeleksian sebuah item dari menu, penutupan jendela, dan pemindahan kursor mouse. Kode yang melakukan sebuah tugas sebagai respons dari sebuah event dikenal dengan event handler, dan keseluruhan proses dalam merespons event dikenal event handling (penanganan event).
Akan dipelajari dua komponen GUI yang dapat membangkitkan event JTextField dan JPasswordField (paket javax.swing). Kelas JTextField mewarisi kelas JTexComponent (paket javax.swing.text), yang menyediakan banyak fitur untuk komponen-komponen Swing berbasis teks. Kelas JPasswordField mewarisi JTextField dan menambah beberapa metode yang spesifik untuk pemrosesan password. Aplikasi juga dapat menampilkan teks pada JTextField (lihat keluaran dari kode 2.5). Sebuah JPasswordField menampilkan karakter-karakter yang sedang diketikkan pengguna, tetapi menyembunyikannya dengan echo character.
Jika pengguna mengetik pada sebuah JTextField atau JPasswordField, maka event akan terjadi ketika anda menekan Enter. Contoh selanjutnya akan mendemonstrasikan bagaimana sebuah program dapat melakukan tugas tertentu sebagai respons terhadap event tersebut. Teknik yang ditunjukkan dapat diterapkan untuk semua komponen GUI yang dapat membangkitkan event.
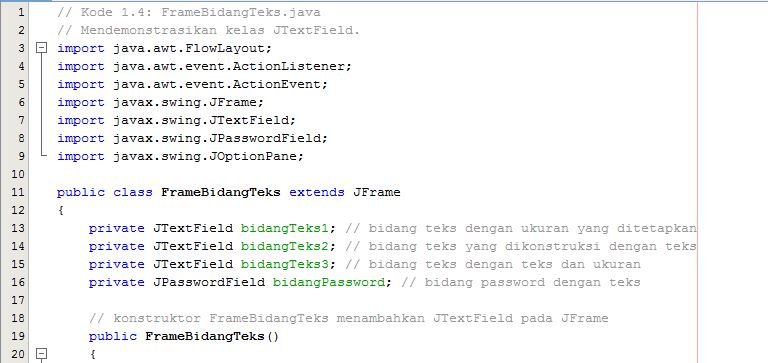
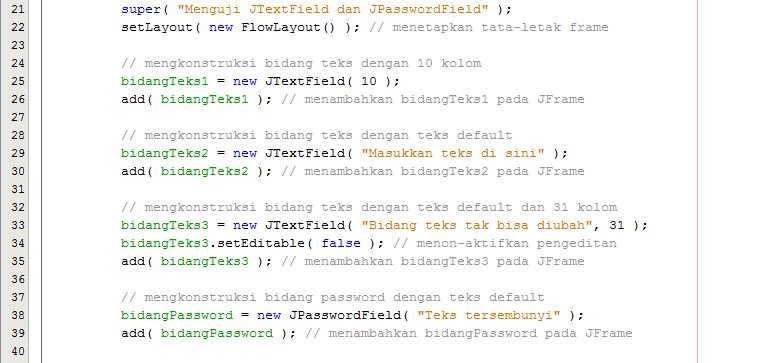
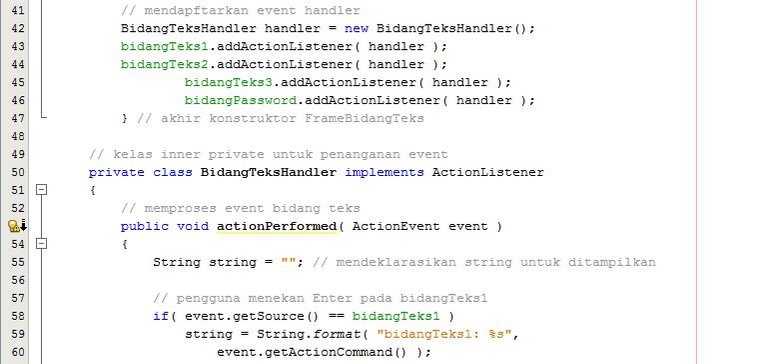
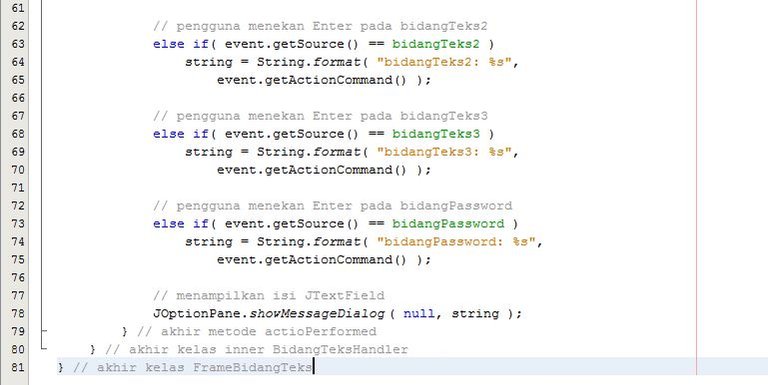
Aplikasi pada kode 2.4 dan kode 2.5 menggunakan kelas JTextField dan JPasswordField untuk menciptakan dan memanipulasi empat bidang teks. Ketika pengguna mengetik di salah satu bidang teks, maka ketika Enter ditekan, aplikasi akan menampilkan sebuah kotak dialog pesan yang memuat teks yang diketikkan pengguna. Baris 3-9 mengimpor kelas dan antarmuka yang digunakan pada contoh ini. Kelas FrameBidangTeks mewarisi JFrame dan mendeklarasikan tiga variabel JTextField dan sebuah variabel JPasswordField (baris 13-16). Setiap bidang teks dicontohkan dan dilekatkan ke FrameBidangTeks di dalam konstruktor (baris 19-47).
Kode 2.4




Nice..
I like a post
Thanks for sharing this post..I appreciate your every post...
Thank you very much, because it has given me an appreciation :)
Wah, mantap informasinya ini. Sangat bermanfaat. Ini yang dinamakan good content seperti yang dikatakan Bang @rismanrachman
Terima kasih banyak mbak :D hahah mbak bisa saja, justru bagi saya konten dari pak risman yang begitu luas biasa mbak hhehhe @yellsaints24 salam dari saya
good...
visit my blog, don't forget to vote @alfarisi