
Have you ever wanted to know what a Giraffe looks like without its spots? If so, this tutorial is for you, you pervert! Today, we will demonstrate how to undress a giraffe by removing its spots. We will then show how to turn its spots into an outfit that will be draped over an ironing board. Pretty cool! Let’s get started!
Tutorial Assets
The following assets were used during the production of this tutorial.
Ironing Board
Giraffe
Ironing Board,,,,,,,Image Source : Link
Giraffe ,,,,,,,Image Source : Link
Step 1
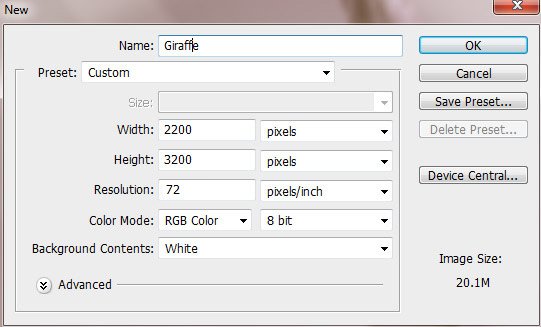
Let’s start by creating a new document in Adobe Photoshop. The size of document is 2200×3200 pixels at 72 px/inch of resolution. Start by filling the background with any color (white for example).

Step 2
First of all let’s create a simple and plain background. You may crate your own more interesting and multi-layered background - old style wallpapers or may be savanna landscape.
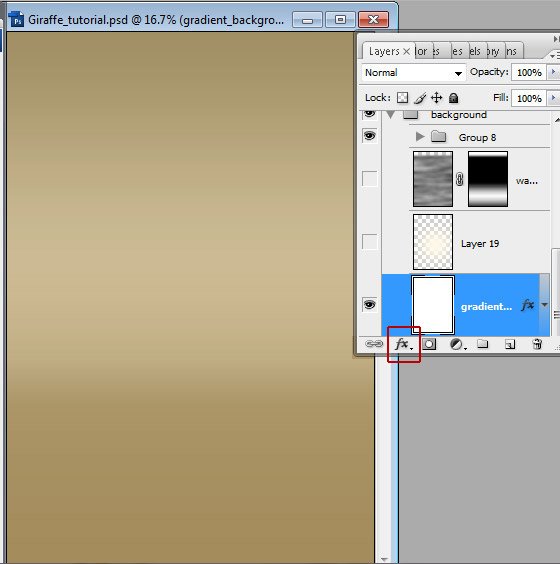
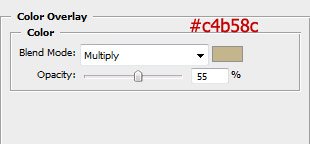
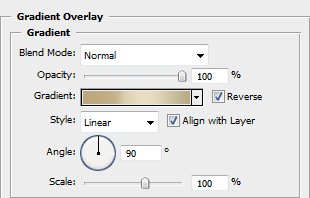
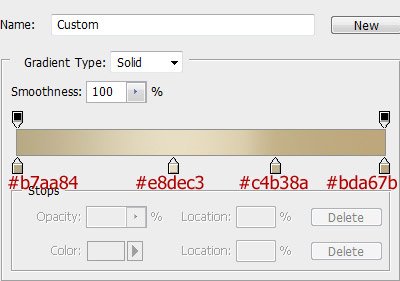
We will use gradients and filters. Unlock the "Background" - right click on background thumbnail and choose "Layer from background", click "Add a layer style" small iconUndress a Giraffe in Photoshop in the bottom part of the Layers Palette. Apply "Color Overlay" and "Gradient Overlay" styles. Use setting and colors just like on the screen shots below.




Step 3
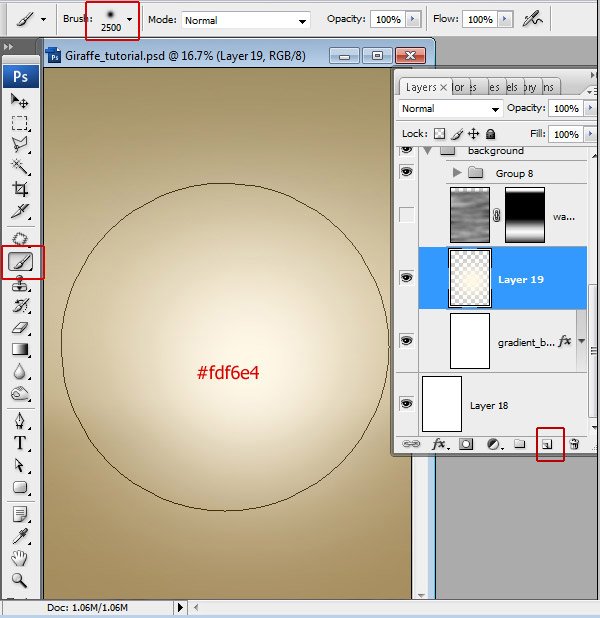
Create a new empty layer above background layer - click "Create a new layer" icon Undress a Giraffe in Photoshop. Choose huge soft, light color Brush Tool and draw a spot in the central part of the document.

Step 4
Create a new layer above light spot layer. Go to Menu > Filter > Render > Clouds.
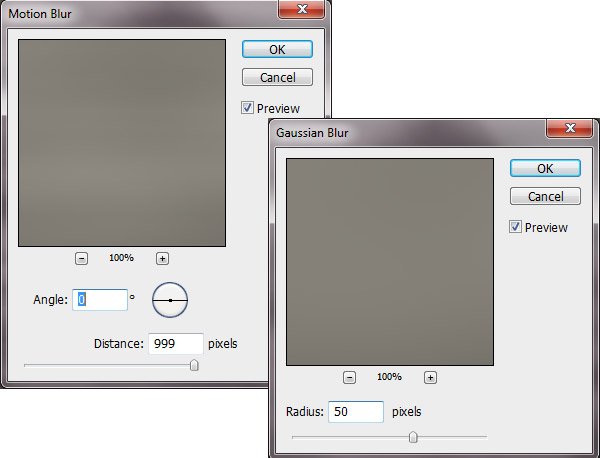
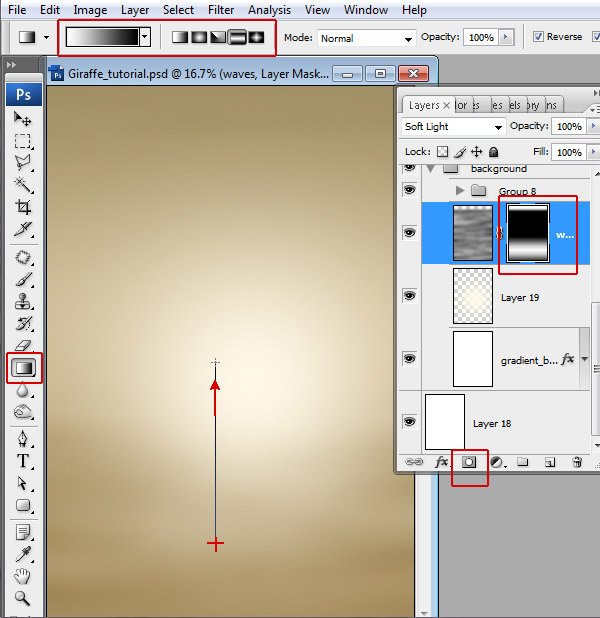
Choose Filters menu again and find Blur filter, apply Motion Blur and Gaussian Blur filters to clouds layer one by one. Add Layer Mask to blurred layer, click "Add Layer Mask" iconUndress a Giraffe in Photoshop. Make Layer Mask active and fill it with black and white Reflected Gradient in the bottom part of the document.



Step 5
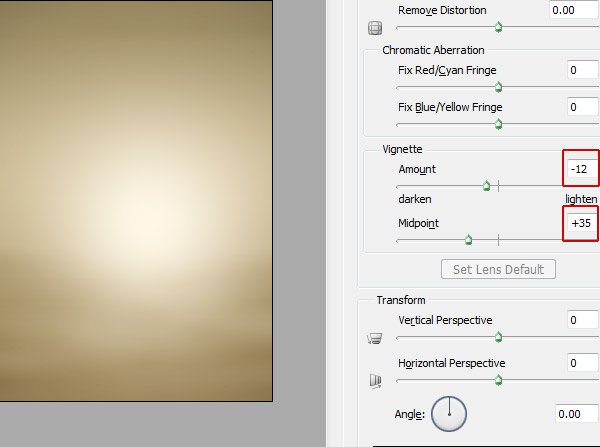
In order to create Vignette effect, choose Menu > Filter > Distort > Lens Correction > play with Vignette Amount & Midpoint settings.

Step 6
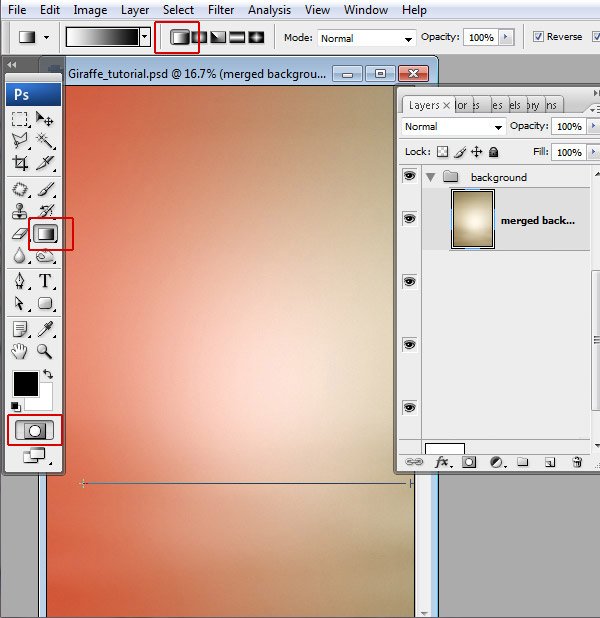
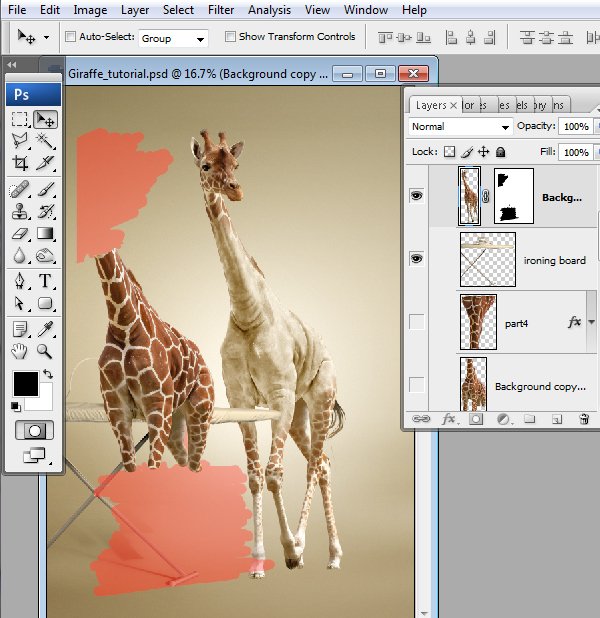
Merge all created layers. Make lighter the right part of our background, the light source will be directed from right. Make active Quick Mask Mode Undress a Giraffe in Photoshop, choose Linear "black and white" Gradient Tool. Fill layer with gradient from left to right edge of the document. The left side should become pink. Make Quick Mask inactive (clickUndress a Giraffe in Photoshop icon).

Step 7
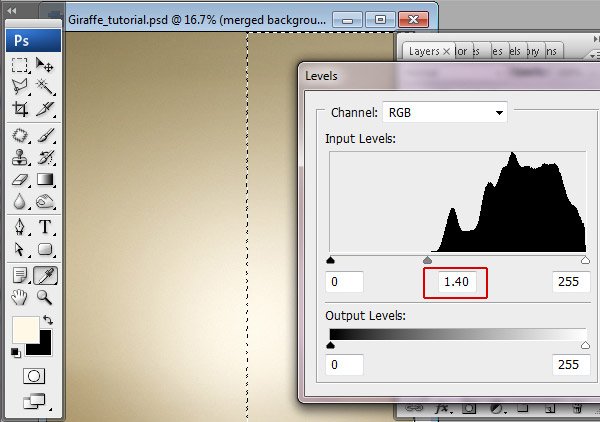
You will have selected area like on the screen shot. Play with Levels settings. Menu > Image > Adjustments Levels, move gray marker left. You can add small noise effect, to the created background layer. Go to Menu > Filter > Noise > Add Noise > 4; Uniform.

Step 8
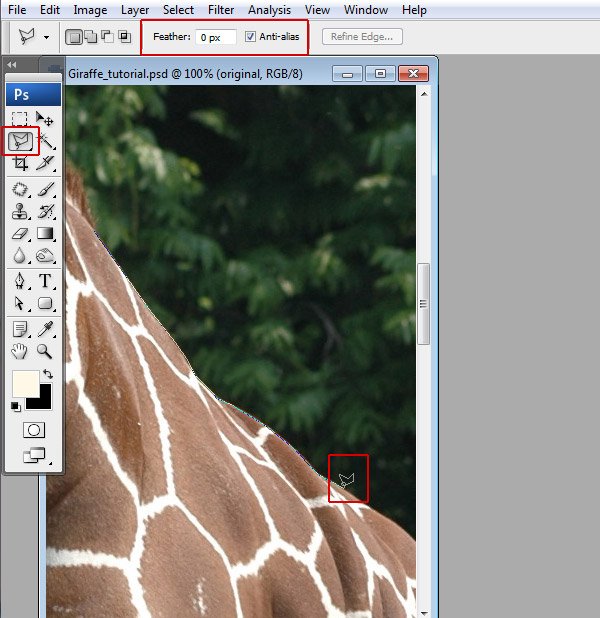
Insert giraffe image. Menu > File > Place - choose giraffe .jpg file. In order to separate giraffe silhouette from background, choose Polygonal Lasso Tool. You may use other methods, but this one is pretty easy and convenient. Click in the giraffe silhouette area to set the starting point. Continue clicking to set endpoints for subsequent segments. To close the selection border click over the starting point

Step 9
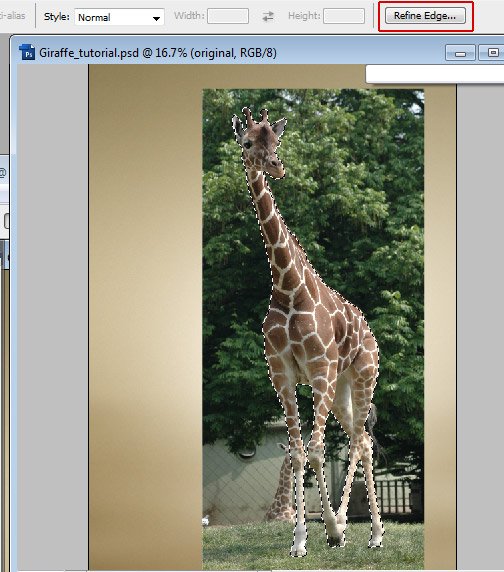
Click Refine Edge to improve the quality of a selection’s edges.

Step 10
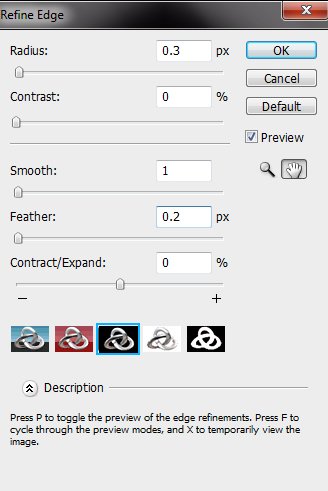
Use following Refine Edge settings. Click "Ok" and inverse selection: Menu > Select > Inverse. Erase or clear selected background area (Menu > Edit > Clear).

Step 11
In order to retouch and improve color balance of the Giraffe imag
Step 12
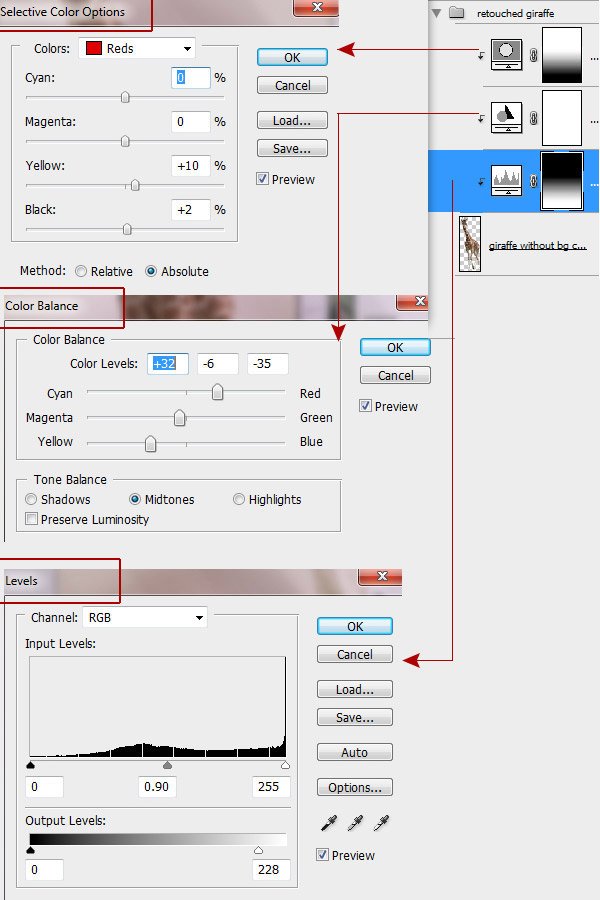
Add the new adjustments layers above Giraffe layer- "Levels", "Color Balance", "Selective Color Options", click Undress a Giraffe in Photoshop icon in the bottom menu of the Layers Palette. Select all adjustments layers (make them active), right click > choose "Create Clipping Mask". Apply setting for each adjustment layer like on the examples below. Fill "Selective Color" and "Levels" Layers Masks with linear "black and white" gradient.

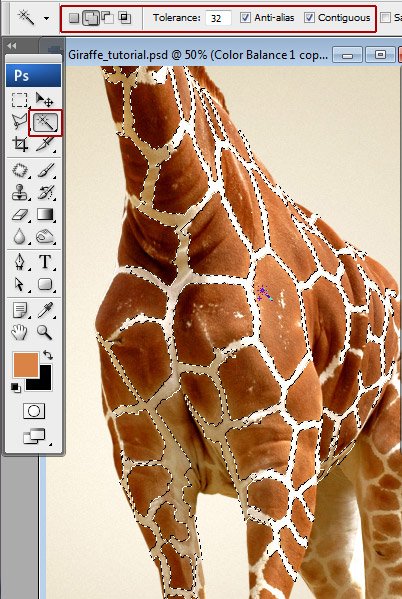
Step 13
Load selection for white stripes with Magic Wand Tool. It is not necessary to load selection for all white spots at once, you may do this work by portions. Go to Menu > Select > Modify > Expand (expand by 1px

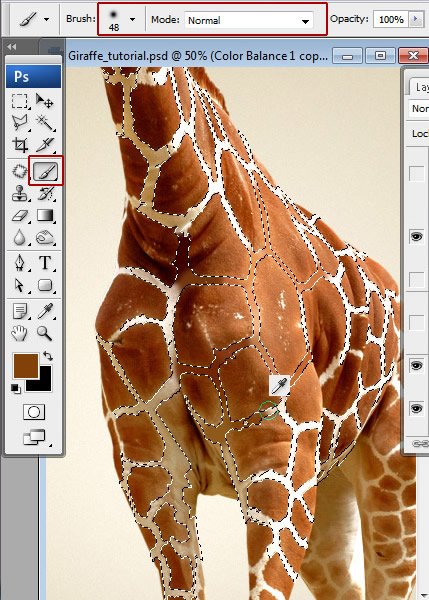
Step 14
Duplicate the retouched Giraffe layer and fill selected stripes with brown color in the duplicated layer, name it "Clean skin layer". The original retouched Giraffe layer will be needed in the future steps, be sure that the original layer is below duplicate). Use 0% hardness brush and hold down the "Alt" key to activate Eyedropper Tool and find right color next to each stripe.

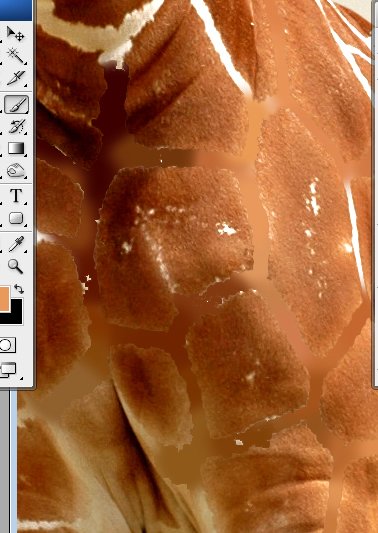
Step 15
You should have something like this and you may fill out white areas with color step by step. Brown color stripes will be helpful to create more accurate result.

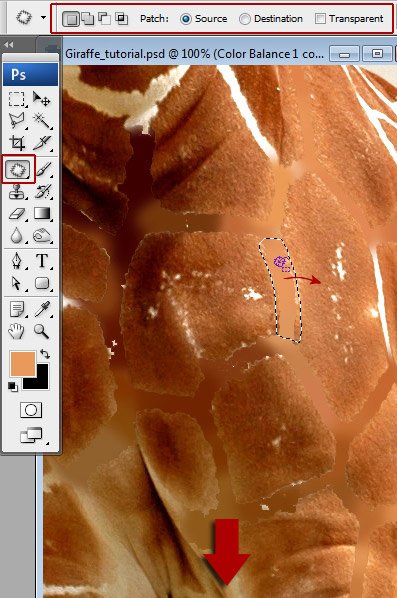
Step 16
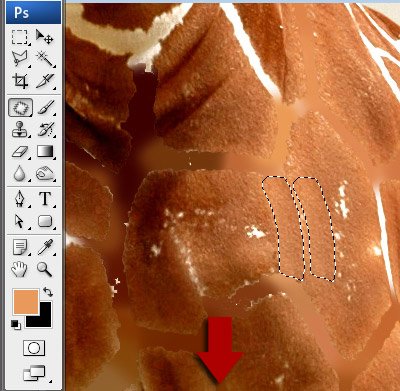
To remove stripes traces, use Patch Tool. Drag the selection border to the clean and textured skin area. When you release the mouse button, the trace of the selected area is patched with the sampled pixels. Repeat these actions to mask all stripe traces.


Step 17
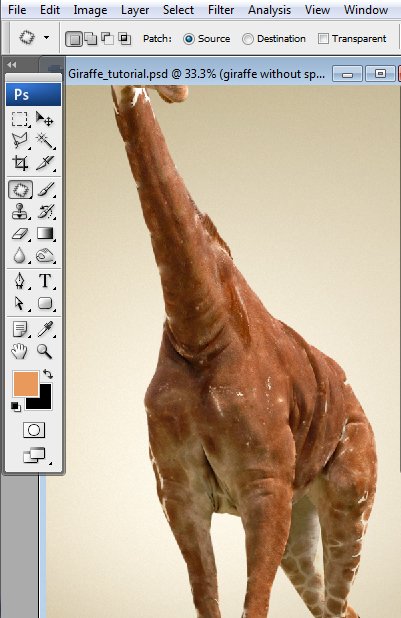
You will have giraffe body without spots.

Step 18
Correct the "Clean skin" layer edges with smooth Eraser Tool to create blending effect between original (spotty) bottom layer and "Clean skin" layer.

Step 19
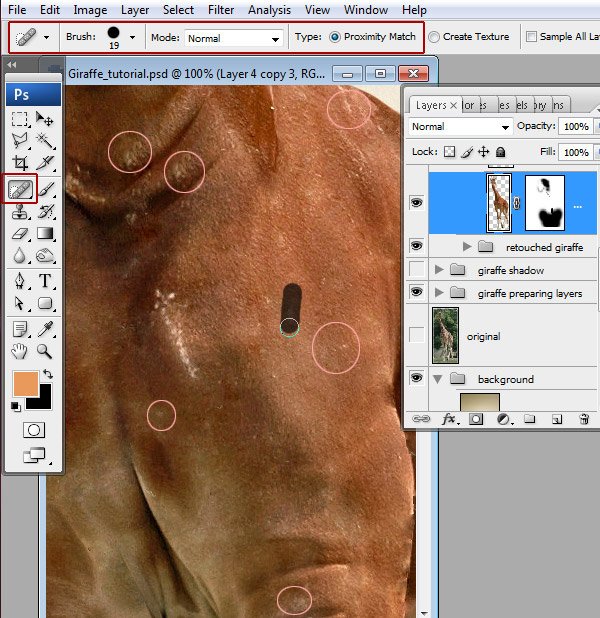
Mask the small defects with Patch Tool and Spot Healing Brush Tool. Choose a brush size in the options bar. A brush that is slightly larger than the area you want to fix works best so that you can cover the entire area with one click.

Step 20
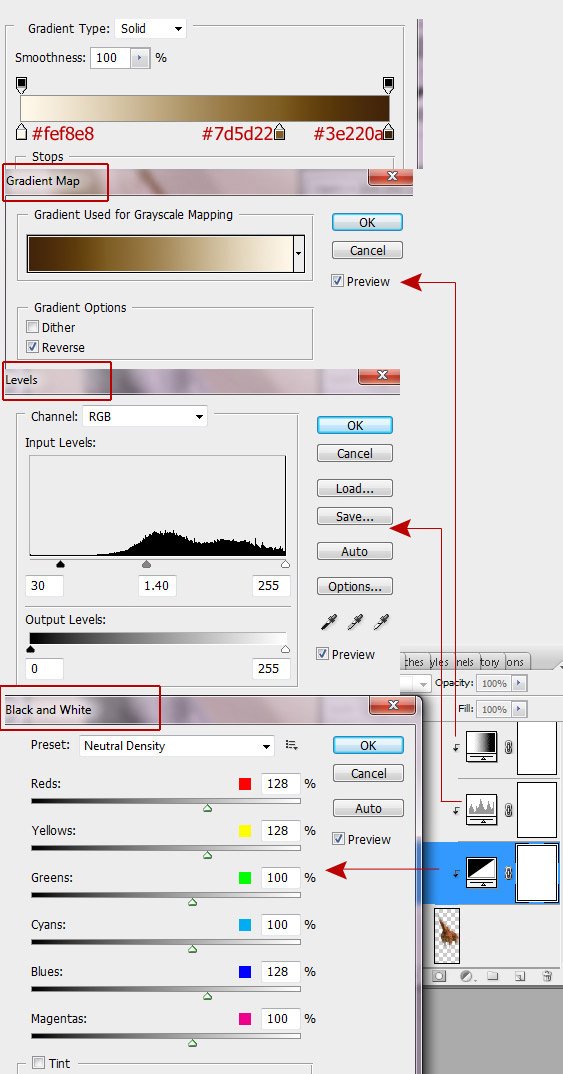
Now we can change skin color and levels balance. Add "Gradient Map", "Levels" and "Black and White" adjustment layers and create Clipping Mask for "Clean skin" layer. Apply following settings.

Step 21
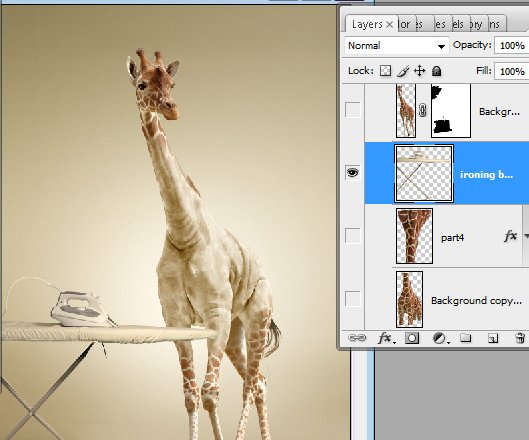
Insert Ironing Board image, it doesn't require any changes and adjustments.

Step 22
Return to the retouched Giraffe layer and duplicate it once again. We will make Giraffe's jacket using a new copy. Erase head and legs area.

Step 23
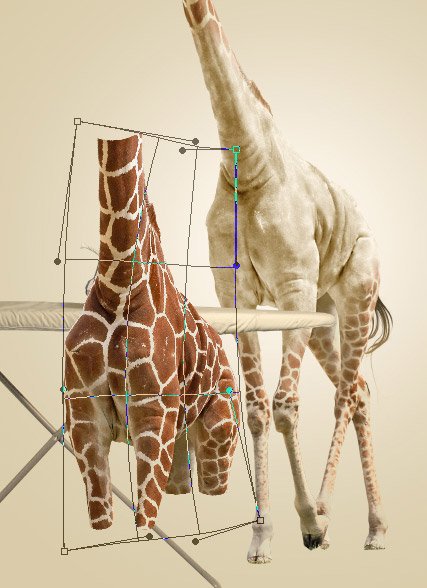
Correct the shape of the spotty jacket using Warp Transformation. Make a shape flatter. Go to Edit > Transform >Warp

Step 24
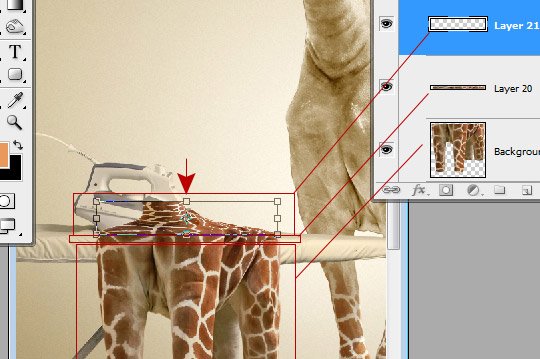
Keep active modified top part of jacket layer. Cut out top part again (above ironing board top edge), just leave stripe above trouser-legs ("Layer 20" on the screen shot below). Stretch top part by vertical again.

Step 25
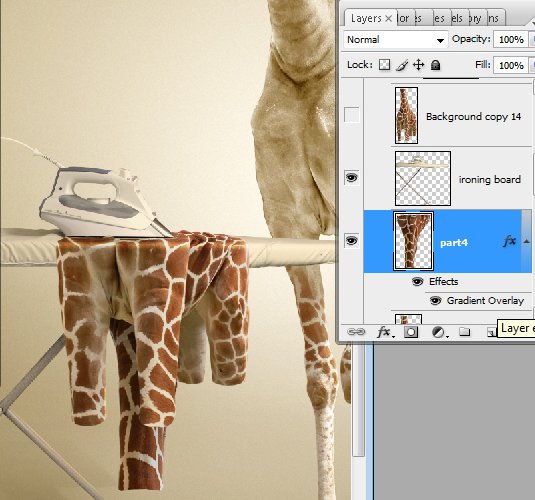
Copy neck area from the original retouched Giraffe layer. Paste it into a new layer below ironing board layer. Apply flip Vertical transformation to this shape and Gradient Overlay layer style effect with settings like on the screen shot below.

And End this item....................ha ha ha
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://design.tutsplus.com/tutorials/undress-a-giraffe-in-photoshop--psd-11933