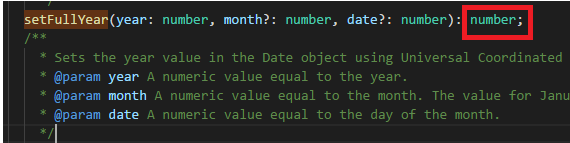
오늘 개발팀에서 setFullYear() 함수에 대한 문의가 왔다.
setFullYear 함수는 반환값이 number 이다. 정확히는 long이라고 표기하고 싶다. timestamp가 반환된다.

DateType의 객체에 setFullYear함수를 활용해서 값을 set 하는 경우였다.

Type 에러가 발생했는데 왜 그런것인지에 대한 문의...
자.. 그럼 누구의 잘못인가...
javascript의 잘못이다.
javascript에서는 무엇이 올지 알수 없는 반환값으로 type이 변경되고 영희가 고질라가 될지, 캡틴아메리카가 될지 알수가없다.
약속이 무의미하다. 자신의 형태를 바꿀수 있다.
그리니 컴파일시 에러가 나는건데... 이게 빌드전에 나야할 것이 브라우저에서 발생한다.
aot 빌드를 사용하면 이런것도 잡긴 할것인데... aot빌드는 돔(Dom)에서 접근하는 접근제어자 까지 다 관리한다.
javascript로는 꿈도 못꿀일 아닌가. ㅋㅋ private이 없다.
이런!!!!
그냥 Typescript 사용하세요.
그럼 여자인 영희를 남자로 바꿀수가 없습니다.
그게 당연하고요.