안녕하세요, @steemic 입니다.
오래 기다리셨습니다.
많은 기대와 응원을 해주신 덕에 STEEMIT브라우저 STEEMIC 프로젝트의 1단계 개발을 마치고 베타 런치를 할 수 있게 되었습니다.


참고하시면 좋을 내용
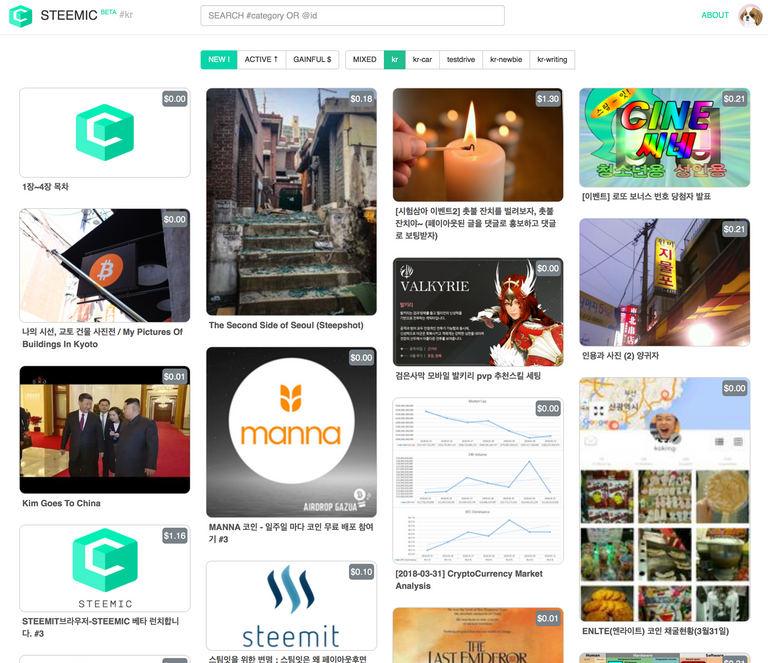
- Phase1에서는 그리드 형태의 피드UI로 태그별, 모드(신규,댓글,보팅)별 브라우징을 하며 손쉽게 보팅하는 형태로 브라우저를 제공합니다.
- 이후 개발 사항에 대해서는 하기 디자인 문서를 확인해주세요
- 댓글 기능은 현재 적용되지 않았습니다.
본 프로젝트의 취지는 신규글 발견의 즐거움에 집중하고 있습니다.
로그인 없이도 사용가능하고, instant voting과 맞춤형 브라우징을 위해서는 로그인이 필요합니다 (active key사용)
- Steemic이 사용자의 Voting의 권한을 요청하기 위해서는 (방법1) 사용자의 Post key를 자체 서버에 저장하여 사용하는 방법, (방법2) voting시마다 post key를 사용자에게 요청하는 방법, 또는 (방법3) steemconnect를 사용하여 사용자의 Active key를 통해 steemic에게 voting권한등을 위임하는 방법 이 있습니다.
- 안정성과 보안면에서 steemconnect을 통해 oauth2방식으로 요청하는 것이 가장 안전한 것으로 보이기 때문에 (방법3)를 선택하였습니다.
스팀파워에 관계없이 보팅양을 조절할 수 있도록 하였습니다.
검색 기능은 현재 태그 검색기능만 제공되며 사용자 검색기능과 키워드 검색기능은 차후 개발토록 하겠습니다.
댓글등의 여러분 피드백에 따라 차후 개발의 우선순위를 결정할 예정이며, 바로 개선할 수 있는 부분은 가능한 매일 hot fix를 할 예정입니다.
ssl인증을 받아 https로도 접속가능하지만 현재 api서버가 http방식인 관계로 http://beta.steemic.com 을 사용하셔야 정상적인 사용이 가능하십니다.
사용법등에 대한 정리는 차차 업데이트 하도록 하겠습니다. 찾아봐주시고 기대해주셔서 감사드리며, 편하게 사용하시며 피드백과 이슈 부탁드리겠습니다. 감사합니다.
이 프로젝트는 현재 순수히 자기부담으로 진행되고 있습니다. 이 글에 댓글하나, 보팅하나를 해주시는 것만으로도 제게는 큰 힘이 됩니다. 감사합니다.
목표
스팀잇의 컨텐츠의 탐색과 소비를 편하게 해주는 웹 어플리케이션
배경
사회관계망시스템의 혁신인 스티밋의 컨텐츠는 여타 사회관계망 서비스의 그것과는 차이점이 있다. 이미지, 동영상, 애니메이션 기반의 컨텐츠는 소비가 짧은시간에 적은 독해력만으로도 이루지는 반면에, 스티밋은 문자기반의 컨텐츠로써 단문에서 장문에 이르고, 다양한 컨텐츠가 삽입되는 만큼 소비시간과 독해력이 상대적으로 많이 필요하다.
스티밋이 사회 관계 에 파괴적인 혁신을 이루고 있는 만큼, 참여자(블로거)와 생산되는 컨텐츠의 양도 지수비례에 가깝게 증가하고 있다. 누릴수 있는컨텐츠와 관계망이 증가하는 것은 분명 서비스에 긍정적인 것이나, 이로 인하여 다양한 컨텐츠들이 동등하게 소비될 수 있는 확률이 떨어지는 현상이나타나고 있다. 특히, 양질의 좋은 컨텐츠가 생산됨에도 불구하고, 인지도와 홍보의 부재로 빛을 발하지 못하고 매몰되는 현상도 발견된다.
이러한 컨텐츠의 노출과 발굴 방식을 개선한다면, 컨텐츠 생산자에게는 좋은 컨텐츠가 인정받을 수 있는 기회를, 컨텐츠 소비자에게는 양질의컨텐츠를 발견할 수 있는 확률이 높아지게 할 수 있을 것이다.
주요 개발내용
- 개인화 큐레이션기반의 그리드 스타일 피드 제공
- 사용자 반응, 보상양에 따라 Raising, Active 카테고리를 생성하여, 피드를 필터링할 수 있는 기능 제공
- 유사한 성향을 갖는 컨텐츠 제공자를 탐색, 요약할 수 있는 툴을 제공
- 데이터 과학 관점에서 실시간 변화하는 태그의 데이터를 분석, 유용한 툴을 제공
주요 컨셉
- 인기글 위주의 편식이 아닌 신규글의 발견의 즐거움에 집중
- 직관적이고 요약성이 우수한 그리드 스타일의 피드
- 글을 이미지, 제목, 요약된 셀로 표현
- 사용자 개인의 성향을 분석할 수 있는 알고리즘 적용, 지속 개선
- (작업중)
사용자 제안
- 보팅수 / 조회수 같은 기준으로 볼 수있는 기능이 있으면 좋겠음 @creamer7 (반영완료)
- 검색이 편한 UI였음 좋겠음 @millionfist
- ( 여러분의 의견이 이곳에 정리될 예정입니다. )
이슈사항
- (개발중 및 테스트중 추가예정)
개략적개발 마일스톤
Phase 1 (3월중 마무리 예상)
- [x] Grid 기반 웹앱 개발
- [x] 카테고리별 피드
- [x] 댓글별, 보팅별 피드 옵션
- [x] 댓글 뷰어
- [x] 태그기반 피드 큐레이션 개발
- [x] 모바일 대응형 UI 개발 및 적용
- [x] 애널리틱스 툴 설치
- [x] Steam-connect 추가
- [x] 사용자 로그인 기능
- [x] 앱내 보팅기능 추가
- [x] CDN 서비스 적용
- [x] 베타 테스트 시작
Phase 2
- [ ] 베타 테스트 피드백 반영
- [ ] 캐시서버 구성
- [ ] SSL 적용, https
- [ ] 앱내 덧글기능 추가
- [ ] 앱내 팔로잉기능 추가
- [ ] 앱내 리스팀기능 추가
- [ ] 사용자 프로파일 페이지 추가
- [ ] 통계 기능 추가
- [ ] 2차 리비전
Phase 3
- [ ] API서버 스케일링 도입
- [ ] 사용성 분석 도구 적용
- [ ] 서비스 모니터링, 피드백 반영 및 안정화
- [ ] 피드로부터 모델링용 글 데이터 수집 (n=5M 예상; 익명화; 기계학습 모델링용으로만 비공개사용예정)
- [ ] 자연어처리 기반 큐레이션 기법 개발 및 시범 적용
- [ ] 협력적필터링 기반 큐레이션 기법 개발 및 시범 적용
- [ ] A/B Test
- [ ] Cold starter용 큐레이션 기법 개발 및 시범 적용
- [ ] 인메모리 기반 피드 캐시 서버 구성
- [ ] 풀노드 서버 구성 및 API 교체 (상황에 따라 적용 여부 결정할 예정)
- [ ] 로딩 속도 향상을 위한 이미지 캐시 서버 구성
- [ ] (작업중)
엄청 깔끔하고 잔렉도 없네요! 근데 댓글 다는 것과 댓글에 보팅 기능이 없는 듯 하네요.
빠른 피드백 감사드립니다. 댓글 기능과 댓글보팅 기능은 다음 우선상위로 놓고 있습니다. 빨리 써보실 수 있도록 노력하겠습니다 :)
와 기다리고 있었는데.. 벌써 나왔네요~ 바로 가서 사용 해봐야겠습니다!~
감사합니다. 업데이트를 빠르게, 자주 하여 사용자분들 의견을 최대한 반영하고자 합니다
완전 멋지네요!
감사합니다 :)
대단하세요~~
감사합니다 ^^
고생많으십니다. 잘봤습니다.
약간의 수정이 필요할듯 싶어서요.. 포스팅의 일부 이미지들이 안나옵니당. 두번째 포스팅 닫는 버튼이 우측에도 있었으면 ......
네 피드백 감사드립니다. 이미지 일부가 안나오는 이유는 표준 마크다운이 아니어서 그런것으로 파악됩니다. 현재 마크다운형태가 아닌 이미지도 표시되도록 수정하였습니다.
오오 멋져요!! 들어가보니까 생각햇던것 이상으로 좋네요 ㅎㅎ
자주 애용해야겠습니다
@홍보해
홍보 감사드립니다 ^^
제 의견도 반영해 주시고 사용해 보겠습니다^^
앞으로도 의견 많이 부탁드리겠습니다
금손인정!! 대단하세요!!
과찬이십니다 :)
스팀잇을 위해 애써주심에 감사합니다
즐거운 주말보내세요~
재미로도 하고 있습니다 ㅎㅎ 감사합니다
멋져요 우선 저도 한번 사용해보면서 후기를 ㅎㅎ
후기 부탁드리겠습니다 ^^
정말 멋집니다!
감사합니다
오... 생각만 했는데 이미 하신분이 계셨군요 ㅠㅠ
팔로우 하고 응원하겠습니다!!
들어가봐야겠어요!!
팔로우와 응원 감사합니다. 꼭 필요한 서비스라고 생각되서 시작했습니다.
와우 대단하세요
감사합니다 ^^
와 좋습니다
감사드립니다 :)
20분정도 써봤는데 우선 보는 것 관련해서 정말 너무좋습니다!!!!!!!!!!!!!!!
계속 써보고 피드백 자주 드릴 수 있도록 하겠습니다 ^^
피드백 부탁드리겠습니다 :)
멋지십니다.
감사합니다 ^^
와 기대됩니다 :) 한 번 들어가봤는데 지금은 로딩 에러가 있는듯 싶네요... 완성되면 자주 쓰겠습니다!!
아마 https 주소로 접속하셔서 문제가 되었었던 듯 싶습니다. 현재는 https적용하여 문제없을 것입니다. 피드백 감사드립니다 :)
대박- 멋지네요.
응원 꾹 누르고 갑니다!!
응원 감사합니다 ^^
멋지네요. 즐겨찾기 해뒀어요:)
즐겨찾기 감사합니다 ^^
오오 수고하셨습니다 ^^
@asbear님도 검진툴도 개발하시고 고생많으신걸로 알고 있습니다. 여러모로 감사드립니다!