원문 : https://steemit.com/steemit/@steemitguide/how-to-contruct-a-2-or-3-column-table-using-steemit-s-raw-markdown-editor-tutorial-and-codes-for-beginners

이 글은 유니코드 문자에 기반을 둔 스팀잇에서 이용가능한 특별한 아이콘들에 대한 글입니다.
많은 스티미안들이 유니코드 문자가 Markdown Editor에서 사용된다는 점을 모릅니다. 여러분의 글이나 코멘트에 활용할 수 있는 스팀잇이 제공하는 몇가지의 아이콘들이 있습니다.
가서 한번 해볼까요? 😉
첫번째 - Raw HTML EDITOR 사용
이 가이드를 읽기 전에, Steemit의 Raw HTML Editor에서 적절하게 읽어질 수 있는 코드들을 작성하는 법부터 일단 알려드릴게요. 이것은 오로지 Raw HTML Editor에서만 작동합니다. 너무 복잡하다고 생각하실 필요는 없습니다. 그냥 숫자와 몇가지의 부호들로 만들어 진 짧은 코드일 뿐이에요. 그냥 복사 및 붙여넣기 하셔서 쓰고싶은 글로만 살짝 바꾸시면 돼요.

두번째 - 아이콘의 HTML Code를 찾기
여러분이 사용할 수 있는 많은 유니코드 문자들이 있습니다. 여기 몇가지의 스마일 아이콘들 확인해보세요. Smiley Icons:
| Icon | Code |
|---|---|
| 😉 Wink | 😉 |
| 😊 Smile | 😊 |
| 😠 Angry | 😠 |
| 😜 Tongue | 😜 |
| 😧 Surprised | 😧 |
| 😱 Scream | 😱 |
| 😆 LOL | 😆 |
| 😎 Glasses | 😎 |
| 😍 Heart Eyes | 😍 |
| 😭 Crying | 😭 |
| 😞 Sad | 😞 |
| 😶 No Words | 😶 |
| 😇 Angel | 😇 |
| 😈 Devil | 😈 |
| 😵 Dizzy | 😵 |
세번째 - Steemit Markdown Editor의 올바른 Code를 사용하기
우선 코드를 Steemit Raw Editor로 복사 및 붙여넣기 하실때 각 코드 뒤에 semicolon=을 넣어야 아이콘이 화면에 보이게 됩니다.
예시를 보여드릴게요.
Input
Output
기억해야 할 것은
세미콜론을 코드 뒤에 붙일 때, 코드와 ";" 사이에 여백이 없어야 합니다. 반드시.
코드를 아이콘으로 바꾸려면, 모든 코드는 반드시 &# 로 시작해서 ";"로 끝나야 합니다. 여백도 없어야 하고요.
이렇게요

😉
코멘트에서 사용할 수 있어요. (좋은 코멘트를 달아보세요 😍)
그냥 위에 있는 코드 복붙하셔서 문장 끝에 ";" 삽입하세요. 완전 쉽죠!
네번째 - 추가적인 팁들
아이콘이 여러분한테 너무 작나요? 좀 더 크게 키워볼까요?
큰 아이콘으로 사람들의 시선을 사로잡아보세요 😜
크기의 차이가 보이시나요?
😊
😊
스페이스 한번 누르셔서 코드 앞에 "#"를 넣어보세요. 이렇게요!

이게 제가 앞에 비교하기 위해 사용한 더 큰 스마일 아이콘입니다. 아이콘을 키우기 위해서 꼭 한 자 띄어 쓰셔야 하는 거 잊지마세요!
"#"와 스마일 아이콘 사이에 반드시 여백이 있어야 합니다.
다섯번째 - 독특한 아이콘들로 특별해지세요! 아이콘들을 더 확인해보세요
| Icon | Code |
|---|---|
| 💩 Poo | 💩 |
| 💓 Heart | 💓 |
| 💔 Broken Heart | 💔 |
| 💘 Heart with Arrow | 💘 |
| 💣 Bomb | 💣 |
| 💤 Sleepy | 💤 |
| 💦 Splash | 💦 |
| 💪 Biceps | 💪 |
| 💰 Money | 💰 |
| 💻 Computer | 💻 |
| 💾 Disk | 💾 |
| 📁 Folder | 📁 |
| 📞 Phone | 📞 |
| 📢 Loudspeaker | 📢 |
| 📨 Incoming Email | 📨 |
| 📷 Camera | 📷 |
| 📹 Video Camera | 📹 |
| 📺 TV | 📺 |
| 🔋 Battery | 🔋 |
| 🔎 Magnifying | 🔎 |
| 🔑 Key | 🔑 |
| 🔒 Lock | 🔒 |
| 🔓 Open Lock | 🔓 |
| 🔥 Fire | 🔥 |
| 🔫 Gun | 🔫 |
| 🗽 Statue of Liberty | 🗽 |
| 👍 Thumbs Up | 👍 |
| 👎 Thumbs Down | 👎 |
| 👌 Ok Sign | 👌 |
| 👋 Waving Hands | 👋 |
| 👊 Fist | 👊 |
| 👦 Boy | 👦 |
| 👧 Girl | 👧 |
| 👨 Man | 👨 |
| 👩 Woman | 👩 |
| 🌄 Sunrise | 🌄 |
| 🌈 Rainbow | 🌈 |
| 🌙 Moon | 🌙 |
| 🌋 Volcano | 🌋 |
| 🌟 Star | 🌟 |
| 🏠 House | 🏠 |
| 🎾 Tennis | 🎾 |
| 🎻 Violin | 🎻 |
| 🏀 Basketball | 🏀 |
| 🎥 Movie | 🎥 |
| 🎳 Party | 🎳 |
| 🎈 Balloon | 🎈 |
| 🍁 Mapple Leaf | 🍁 |
| 🍄 Mushroom | 🍄 |
| 🍌 Banana | 🍌 |
| 🍑 Peach | 🍑 |
| 🍒 Cherries | 🍒 |
| 🍓 Strawberry | 🍓 |
| 🍎 Apple | 🍎 |
| 🍔 Hamburger | 🍔 |
| 🍕 Pizza | 🍕 |
| 🍘 Rice Cracker | 🍘 |
| 🍜 Steaming Bowl | 🍜 |
| 🌂 Umbrella | 🌂 |
| 🍟 French Fries | 🍟 |
| 🍞 Bread | 🍞 |
| 🍝 Noodles | 🍝 |
| 🍩 Doughnut | 🍩 |
| 🍨 Icecream | 🍨 |
| 🍪 Cookie | 🍪 |
| 🍫 Chocolate Bar | 🍫 |
| 🍬 Candy | 🍬 |
| 🍭 Lollypop | 🍭 |
| 🍸 Cocktail | 🍸 |
| 🍺 Beer | 🍺 |
| 🍻 Clinking Beers | 🍻 |
| 🎁 Present | 🎁 |
| 🎃 Halloween | 🎃 |
| 🎄 Christmas Tree | 🎄 |
| 🎅 Santa | 🎅 |
| 🎨 Art | 🎨 |
| 🎮 Videogame | 🎮 |
| 🎱 Billiards | 🎱 |
| 🎲 Game Die | 🎲 |
| 🎳 Bowling | 🎳 |
| 🐀 Rat | 🐀 |
| 🐄 Cow | 🐄 |
| 🍀 Four Leaf Clover | 🍀 |
| 🐉 Dragon | 🐉 |
| 🐋 Whale | 🐋 |
| 🐍 Snake | 🐍 |
| 🐒 Monkey | 🐒 |
| 🐕 Dog | 🐕 |
| 🐖 Pig | 🐖 |
| 🐘 Elephant | 🐘 |
| 🐢 Turtle | 🐢 |
| 🎵 Music | 🎵 |
| 🏃 Runner | 🏃 |
| 🏆 Trophy | 🏆 |
| 🏈 American Football | 🏈 |
| 🐼 Panda | 🐼 |
| 🐷 Pig Face | 🐷 |
| 👄 Mouth | 👄 |
| 🎹 Piano | 🎹 |
| 🌷 Tulip | 🌷 |
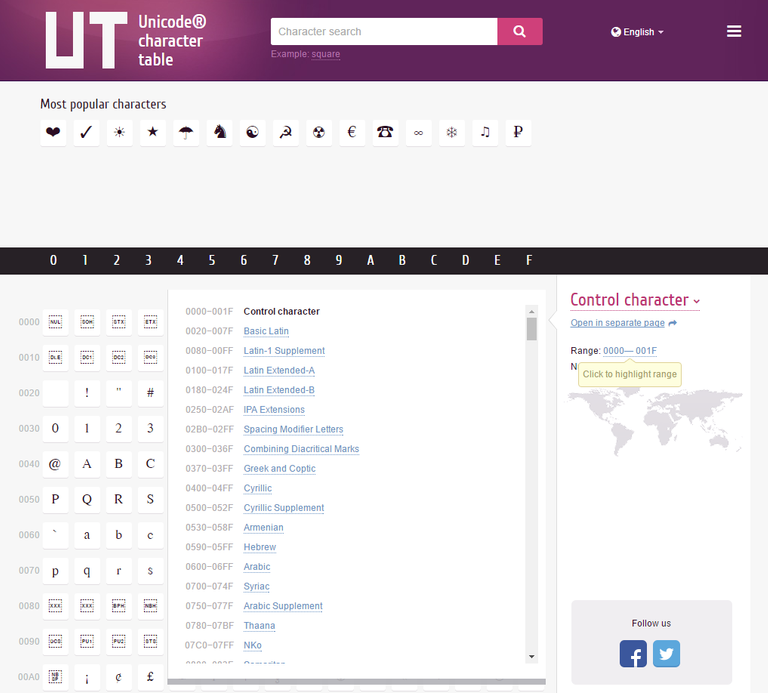
여섯번째 - 사용할 수 있는 모든 아이콘들을 확인해보세요
여러분이 사용할 수 있는 아주 멋지고 다양한 모든 종류의 아이콘이 있습니다. 소스가 필요하세요?
여기 이 사이트 방문하세요. unicode-table.com
♓ , Ǡ , س , অ , Ⓒ , ⻆ , ぢ , ㊧ , ㎥
제가 아이콘 특정 코드를 어떻게 찾는지 보여드릴게요
첫번째 - unicode-table.com 에서 몇가지의 카테고리를 통해 여러분이 탐색한 특정한 아이콘을 하나 고르세요

두번째 - 특정한 HTML Code를 복사하셔서 Steemit의 Raw HTML Editor에 붙여넣으세요




와우 #🌟 정말 이런 포스팅이 보팅을 받고 주목받아야 하는데 최근에 넘쳐나는 포스팅들 때문에 묻힐까봐 아쉽네요 #📢
그런데 댓글에는 아이콘 크게 하는 # 사용이 안되나봐요? 😈
코멘트 섹션에서는 안되는 것 같더라구요.
읽어주셔서 감사합니다~ 석섹님~ 바로 활용하시네요
똑쟁이님들 댓글에다가 배운대로 이모티콘 활용해보세요~ 👍
아 좋은 정보 얻어갑니다
진!짜 유용한 포스팅 감사합니다.
많이 얻어갑니다!
와주셔서 감사합니다 ~
완전 좋은 포스팅입니다!
제 글들을 더 다채롭게 만들어주겠군요 ^^
팔로우도 남기고 갑니다~ 좋은 글 계속 업데이트 부탁드려요~~
저도 팔로우할게요 ^^ 와주셔서 감사합니다
좋은 정보는 항상 반갑습니다^^
님 덕분에 많은 분들이 도움 받았을 것 같아요!
보팅 리플남기고 갑니다~
^^ 감사합니다 좋은 하루 되세요