안녕하세요. 오늘부터 HTML강좌를 올려볼까합니다.
최대한 쉽게, 차근차근 다룰 예정이니가벼운 마음으로 강의를 즐겨주세요 😊
HTML(Hyper Text Markup Language)이란?
웹 페이지를 만들기 위한 표준 마크업 언어입니다.
여러분이 익숙하게 사용하고 계시는 웹 브라우저(익스플로러, 크롬, 사파리)
가 HTML 문서를 읽고 표시하는 역할을 하죠.
간단하게 테스트해볼까요?
윈도우 메모장(Notepad) ❏ 을 열어주세요 ! (맥은 TextEdit 🍎)
아래는 HTML 문서를 구성할 때 꼭 들어가야 할 기본 구조입니다.
1. 아래 내용을 입력하거나, 복사하신 후 메모장에 붙여 넣어주세요.
<!DOCTYPE html>
<html>
<head>
<title>테스트 페이지</title>
</head>
<body>실제로 표시되는 부문</body>
</html>
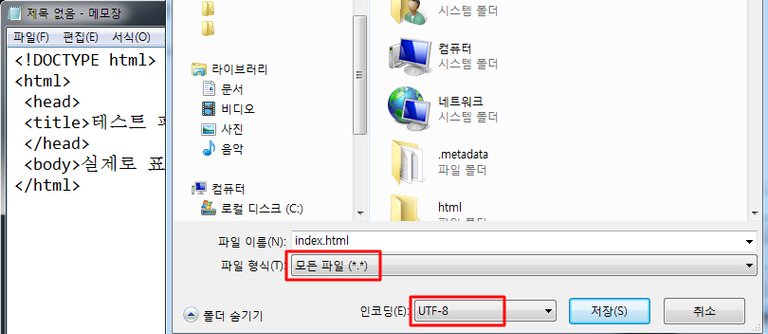
2. 후에 [파일] - [다른 이름으로 저장] 합니다.

참고: 저장할 때 파일이름은 영문이름.html로, 파일 형식은 [모든파일]로,
인코딩은 [UTF-8]로 변경합니다.
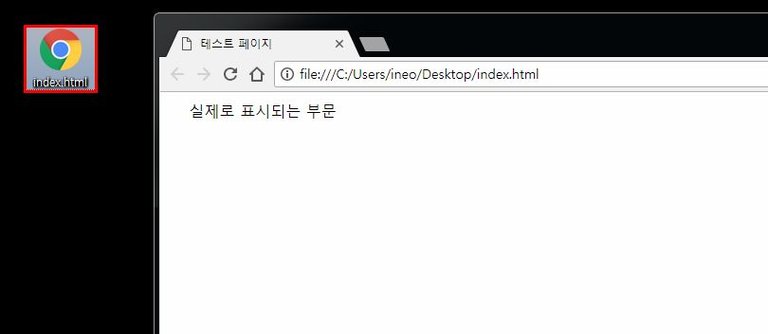
3. 저장된 html 문서를 클릭해주세요.

웹 브라우저 창으로 html 문서가 나타납니다.
간단하죠?
내가 알던 메모장으로 웹 페이지를 만들 수 있다니!!
추후에는 지금처럼 텍스트 한 줄이 아닌
더욱 예뻐진 웹 페이지를 만나실 수 있을꺼에요 🙆
그럼, 첫번째 강의를 마칩니다.
*참고*
실무에서는 메모장이 아닌 '에디트 플러스' 같은 전문 html 편집기를
이용해 웹 페이지를 작성합니다.
하지만, 지금처럼 html을 배워나가는 과정에서는 메모장 같이 간단한
텍스트 편집기를 이용하는 것이 훨씬 유용하고 도움이 되실꺼에요 :*)
(전문 에디터 프로그램들은 자동 완성 기능이 있어,
편리하기는 하지만 실력 향샹에는 문서 전체를 한 자 한 자 입력하며
익히는 편이 좋다고 생각합니다.)
추후에는 강의 내용에 따라, 온라인 에디터 프로그램이나
전문 에디터 프로그램을 이용할 예정입니다.
연재글일 경우에 kr-series 태그 사용하시면 좋은글 보팅해주는 분들하고 연결 될 가능성이 클거에요.
그리고 sharehow태그도 마찬가지 이구요. 정보나 강의 형태일 경우에 두가지 태그로 연재를 하면 좋은분들이 도와주실거에요~
아! 그렇군요! 해시태그 추가해야겠어요 :) 정말 감사합니다!
HTML 강좌 1편 잘 읽었습니다. 시간날때 와서 공부하겠습니다.
궁금한점 있으면 문의해도 되죠
감사합니다. 적지반 보팅하고 갈께요.
물론입니다 ! 감사해요 :)
오늘도 좋은 하루 되세요 !
Congratulations @ineo13! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP글 잘 읽었습니다!
감사합니다 :)