안녕하세요 Decoy입니다.
글을 어떻게 써야할지 고민이 많이 들었는데요!
다시시작하는 Swift에서 어플 구상 부터 개발까지 작성을 해볼까합니다ㅎ
매우 부족한 실력이지만 노력해 보겠습니다.
그럼 시작해볼게요!
오늘은 기본 화면 생성과 기초소스 작성, 어플 구상을 하겠습니다!
우선 Xcode를 눌러서
 create a new Xcode project를 눌러보겠습니다.
그러면 아래의 화면이 뜨는데요
create a new Xcode project를 눌러보겠습니다.
그러면 아래의 화면이 뜨는데요
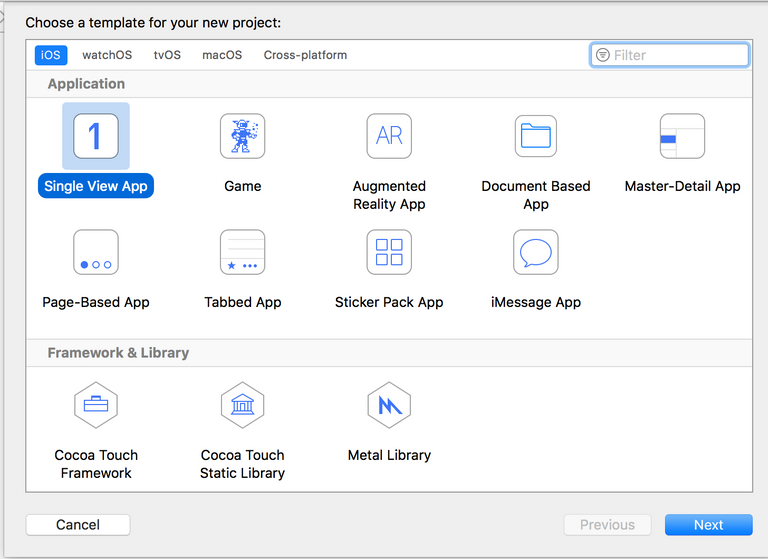
 해당 화면에서는 Single View App을 클릭한후 Next
해당 화면에서는 Single View App을 클릭한후 Next
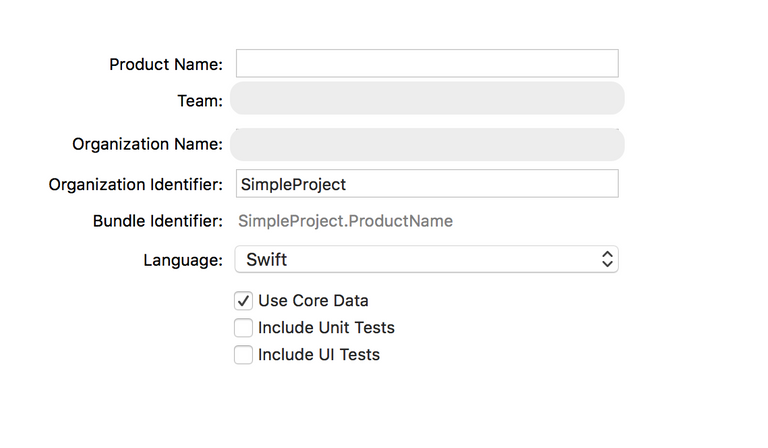
 프로젝트 이름을 작성해주시고! (저는 Steemit_Hello로 작성했습니다)
프로젝트 이름을 작성해주시고! (저는 Steemit_Hello로 작성했습니다)team은 Xcode에 개발등록을 하시면 되지만 없으면 없는대로 넘어가실 수 있을거에요!
(사실 Team 부분은 해본지 오래되서 기억이 잘...죄송합니다ㅠㅠ)
전부 작성하셨으면 Next 눌리시면 프로젝트 화면이 띄실겁니다.
여기서 부터는 내용이 두가지로 나누어 지는대요!
두가지라는 것은
* 스토리보드를 사용한다
* 하드코딩을 한다
입니다.
간단히 얘기하자면 스토리보드는 물체를 끌어다놓고 설정창에서 크기, 색상 등을 수정할 수 있습니다.
하드코딩은 그저 소스코드 상으로 수정합니다!
저는 하드코딩 스타일로 진행을 하겠습니다.
하드코딩으로 할려면 그전에 할 작업들이 있습니다. 우선 메인화면부터 수정하겠습니다.

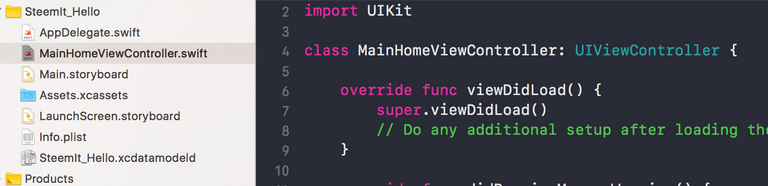
기본적으로는 ViewController로 작성이 되어있습니다.
이걸 저는 MainHomeViewController라고 수정하겠습니다
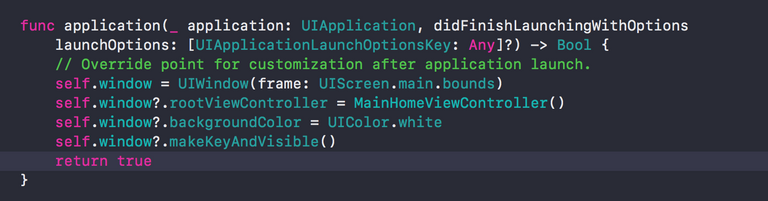
이번에는 AppDelegate.swift 로 이동을 해서 fund application에
self.window = UIWindow(frame: UIScreen.main.bounds)
self.window?.rootViewController = MainHomeViewController()
self.window?.backgroundColor = UIColor.white
self.window?.makeKeyAndVisible()
를 작성합니다.

이로써 어플이 실행할때 맨처음에 실행될 화면이 MainHomeViewController()가 되었습니다.
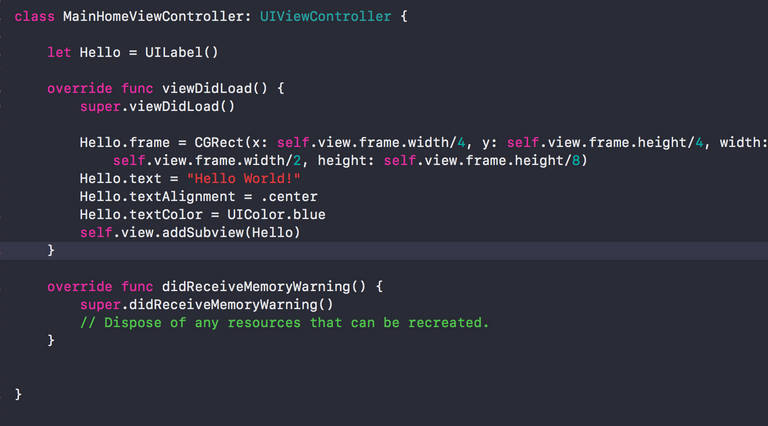
그러면 이번에는 기본적인 소스를 작성해보겠습니다.
MainHomeViewController.swift 에 작성해야겠죠?

기본적인 소스는 위의 내용과 같습니다. 하나씩 설명해 드리겠습니다!
맨처음에 있는 let Hello = UILabel() 에 대하서 알아보겠습니다.
스위프트에서는 기본적으로 두가지 변수선언 방식이 있습니다. 지금 사용한 let 방식과 var 방식입니다.
let 방식은 내용 수정이 불가능합니다. 한마디로 고정이라는 것이죠.
var 방식은 내용 수정이 가능합니다.
수정이란 현재 Hello는 UILabel 즉 '글자'로 정의 되어있습니다만, 이것이 버튼이나 스크롤이 가능한 화면 등으로 바뀌는것을 의미합니다!
그다음으로 Hello의 형식인 UILabel에 대해 알아볼까요?
UILabel은 위에서 말했듯이 '글자'를 뜻합니다. 그럼 다른 형식은 어떤것이 있을까요?
다른 형식으로는 UIButton, UIView, UIWebView 등등 많은 형식이 존재합니다.
네가 개발중인 어플들에서 많이 쓰는 것은 아무래도 Button 과 View 였습니다.
다음으로는 frame 입니다. frame은 틀을 의미합니다. 틀, 즉 위치와 크기입니다.
(CGRect는 네모 상자를 의미합니다)
그다음으로 오는 x와 y는 좌표적 위치로 왼쪽 제일위가 (0,0)입니다.
그다음 width는 넓이, height는 높이 입니다.
추가적으로 여기서는 상대좌표와 절대좌표에 대해 설명을 드려야 할 것 같습니다.
상대좌표란 위에서 몇퍼센트 아래쪽, 전체세로의 8분의1위치 등 화면크기에 관계없이 특정위치에 존재합니다.
그럼 절대좌표는어떤것일까요?
절대좌표란 특정수치값을 입력한것입니다. 왼쪽 위를 (0,0)으로 두고 거기서 부터 (10,10)만큼 떨어진 곳이 (10,10)이 되는것입니다.
그럼 여기서 궁금해 하실 수 있는것 이 왜 상대좌표와 절대좌표를 쓰냐는것입니다.
우선 상대좌표를 쓰는 이유는 휴대폰의 크기가 커지면 내용도 커져야 하기때문입니다. 상대적으로 화면이 커졌기에 컨텐츠의 크기도 커져야하기때문입니다.
허나 아이폰에서 상태바(와이파이상태, 배터리, 시간등이 표시되는 곳)의 크기는 화면이 커진다고 해서 커지면 먼가 이상한 느낌이 듭니다. 그럴때 쓰는것이 절대좌표입니다.
여담입니다만 아이폰의 상태바는 0,0부터 가로 전체 크기 그리고 높이는 20으로 고정되어있습니다. 이렇듯 상대좌표와 절대 좌표는 적당히 섞어쓰는것이 좋습니다.
그럼 이어 나가도록 하겠습니다.
Hello.text는 해당 글자의 내용을 정하는것입니다.
이때 큰따옴표("")로 작성을 해줍니다.
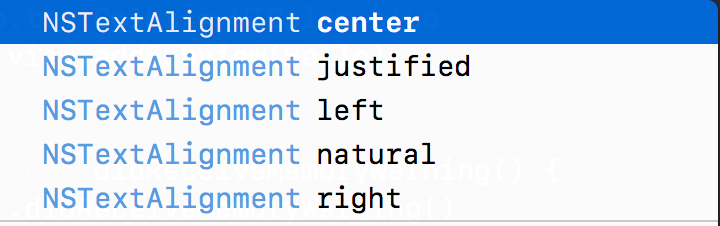
textAlignment는 정렬 입니다. 그리고 = 다음에 보시면 ' . '이 있습니다. 이 ' . ' 은 해당 내용에 해당되는 것들로만 자동완성의 목록을 보여줍니다. textAlignment의 경우에는

이렇게 5개가 보여집니다. 이렇듯 자동완성 기능을 이용하시면 여러가지를 실험해 보실 수 있습니다. (자동완성이 보이지 않는다면 ESC키를 눌려보세요)
textColor는 글자색입니다. 이때는 ' UIColor. '으로 미리 지정된 색을 이용해도 되고, UIColor(red: R, green: G, blue: B, alpha: A) 로도 작성이 가능합니다.
(자동완성을 보시면 다른것들도 있지만 저는 이 2가지를 씁니다.)
R,G,B,A에는 0~1사이 의 값을 지정가능한대요 흔히 말하는 RGB 0~255라고 생각하시면 됩니다. 0~255 값에서 255를 나누어 주시면 0~1사이의 값이 나오니 사용하시면 됩니다.
그럼 이제 마지막으로 self.view.addSubview(Hello)가 남았네요^^
여기서 self.view는 MainHomeViewController를 의미합니다. 즉, Mainview라는 것입니다.
그러면 자동적으로 addSubview라는건 추가적인뷰를 더하겠다 라는것이죠.
그러고 그 서브 뷰가 Hello이다. 라는것 입니다.
보통 설명할때 말로 풀어서 설명을 하는대요
풀어서 설명을 해보자면 메인뷰(MainHomeViewController)에 'Hello'라는 서브뷰를 더해라. 즉, '뷰에 올려라' 가 되는거죠!
그럼 이제 어플을 한번 실행해 볼까요?
실행하는 방법은 상단의 메뉴에서 Product -> Run도 있고 Commend+R 도 가능합니다.
아! 그리고 실행을 하실땐 상단 메뉴바 밑의
이곳의

를 클릭하시면 여러 아이폰 기종이 나옵니다. 이중 원하시는 걸로 실행하시면 됩니다.
실행을 해보시면 이번에 작성한 소스의 내용인 아래의 화면이 뜹니다
아직은 많이 휑하네요! 앞으로 여기에 많은 부분들을 추가시킬 예정입니다ㅎ
P.S 1 내용을 전부 알려드리면서 하려니 시간이 많이 걸리기도 하고 내용을 많이 작성할 수가 없네요....
내용을 조금 바꿔서 앞으로는 주요 부분만 설명해 드리고 넘어가겠습니다.
P.S 2 어플 구상이 빠졌네요 어플 구상은 다른 포스트로 찾아뵙겠습니다!
P.S 3 내용 작성할때 도움이 될만한 작성법이 있으면 댓글로 알려주시면 감사하겠습니다!
선 100일만 1일 1포스팅 버텨 보세요
[Ourselves 캠페인]
셀프보팅을 하지 않고 글을 올리시고
ourselves 테그를 달아 주시면
어떤 일이 일어날까요?
긴 젓가락으로 서로 먹여주는 천국이 이뤄지지 않을까요?
제가 잘 모르는 어플 개발에 관한 과정이 낯설고 놀랍습니다 대단한 능력이세요~.~
감사합니다!!
아직 많이 부족한 실력입니다
열심히 하겠습니다! 종종보려와주세요ㅎ
제가 clayop님이 지원하시는 소모임 지원을 받기 위해 #kr-dev의 소모임 모집을 하고 있습니다. 지원해주시고 지금과같이 개발 포스팅만 하시면 지원이 가능할듯 합니다~ 지원하시겠어요?
@nhj12311님!! #kr-dev글에 댓글남겼습니다ㅎ
여기 댓글에 있는지 모르고 바로해서 답을 못드렸네용 :(