오늘은 스팀잇 포스팅을 위해 사용할만한 마크다운 에디터를 추천드리려고 합니다.
아무래도 제가 맥OS보다 윈도우를 사용하는 시간이 많다보니, 윈도우에서 사용할 수 있는 솔루션 중에 추천드리겠습니다.

그냥 스팀잇 에디터 쓰면 안되나요?
물론 됩니다. 평소 불편을 못 느끼셨다면, 접근성이 가장 좋은 공식 스팀잇 에디터를 사용하시면 됩니다.
저도 처음에는 아무 생각없이 스팀잇 에디터를 사용했지만, 점점 다음과 같은 불편한 점들이 보이기 시작했습니다.
여러개의 글감을 임시저장해놓고 관리할 수가 없음
한번에 일필휘지로 글을 써서 발행할 수 있다면 모르겠지만, 저는 그렇지 못할때가 많습니다.
때로는 하나의 글을 쓰다가 다른 글감이 생각나서 전에 쓰던 글은 다른 곳에 옮겨놓고 새 글을 먼저 발행하는 경우도 있었습니다.
스팀잇 에디터는 임시저장 기능을 저장하지만, 1편의 글만 저장해둘 수가 있습니다.
또한, 글이 계정기반으로 저장이 되는게 아니라 기기내에 저장이 되는것 같더군요.
즉, 제가 A기기에서 작성하던 글을 B기기에서 이어서 작성하는 부분이 잘 지원되지 않는것 같습니다.
(이 부분은 100% 확실치는 않습니다.)
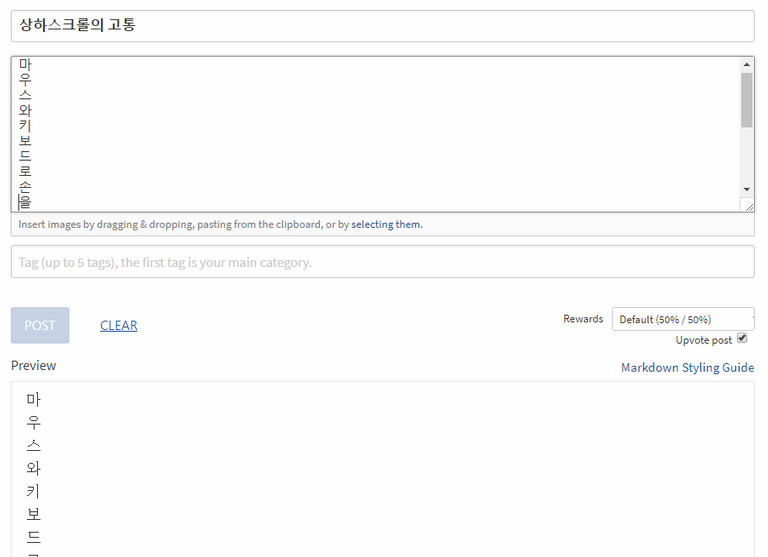
글의 미리보기를 위해서는 계속 상하 스크롤을 해야함

저는 상단 [작성부위]의 크기를 크게 늘려놓고 쓰는데 제가 작성한 마크다운 문법에 확신이 없는 이상 계속 위아래로 오가며 편집을 해야합니다. [작성부위]를 작게 쓰면 [작성부위]내에서 상하 스크롤을 많이 해야하죠.
저는 이 부분이 사실 가장 고통스러웠고, 개인적으로 스팀잇에서 업데이트 해주기를 기대하는 부분입니다.
마크다운 용 단축키가 없음
이건 개인차이가 있을 것 같습니다만, 비개발자 분들에게는 스타일링을 위해 특수문자등을 활용하여 구역을 나누어주는 일이 매우 어색하게 느껴질 수 있습니다.
PDF Export 기능이 따로 없음
크게 불편한 것은 아니지만, 예를들어 작성한 글을 PDF로 보관하려 하는 경우 딱히 방법이 없습니다.
어떤 에디터가 좋은가요?
두 개의 에디터를 추천드리려고 합니다. 본인의 작업 스타일에 따라 둘 중 하나를 고르거나 목적에 따라 둘 다 사용하셔도 무방합니다.
Stackedit은 클라우드 동기화를 장점으로 하는 웹에디터이며, Typora는 극도의 심플함과 디자인을 장점으로 하는 설치형 에디터입니다.
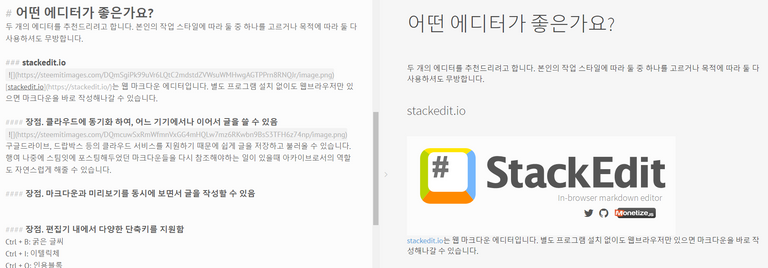
Stackedit

Stackedit는 웹 마크다운 에디터입니다. 별도 프로그램 설치 없이도 웹브라우저만 있으면 마크다운을 바로 작성해나갈 수 있습니다.
장점. 클라우드에 동기화 하여, 어느 기기에서나 이어서 글을 쓸 수 있음

구글드라이브, 드랍박스 등의 클라우드 서비스를 지원하기 때문에 쉽게 글을 저장하고 불러올 수 있습니다.
행여 나중에 스팀잇에 포스팅해두었던 마크다운들을 다시 참조해야하는 일이 있을때 아카이브로서의 역할도 자연스럽게 해줄 수 있습니다.
장점. 마크다운과 미리보기를 동시에 보면서 글을 작성할 수 있음

보시는 것처럼 화면을 좌우로 나누어 왼쪽에서는 마크다운, 우측에서는 미리보기를 동시에 볼 수 있습니다.
한쪽에서 마우스 스크롤을 하면 반대편에서도 따라오는 구조입니다.
만약에 마크다운만 보고싶으거나 크기를 바꾸시면 가운데 스크롤바가있는 영역을 통해 각 영역의 크기를 조절할 수도 있습니다.
또한 마크다운 편집기 내에서도 일정수준의 미리보기를 지원합니다. 위 이미지를 보시면 편집기에서도 헤딩의 크기가 다르다는 사실을 눈치채셨을 것입니다.
장점. 편집기 내에서 다양한 단축키를 지원함
Ctrl + B: 굵은 글씨
Ctrl + I: 이텔릭체
Ctrl + Q: 인용블록
Ctrl + G: 이미지삽입
Ctrl + O: 숫자리스트 생성
Ctrl + U: 항목리스트 생성
Ctrl + R: 가로선 삽입
Ctrl + L: 하이퍼링크 생성
단점. 계정기반이 아니라서 다른기기에서 글을 불러오기 귀찮음
stackedit에는 회원가입/로그인이 없습니다. 다만 연동되는 클라우드 서비스의 로그인이 있을 뿐이죠.
따라서 다른기기에서 전에 작성했던 글을 불러오려면 글 하나하나를 선택해서 불러와야 합니다.
구글+ 계정연동 정도를 해서 이 내에서도 모든 아카이브를 볼 수 있게 했다면 어땠을까 하는 아쉬움은 조금 남습니다.
단점. PDF 생성기능은 후원자에게만 제공
사실 스팀잇 글 작성할 때 필요없는 기능이라서, 전혀 문제될 것은 없습니다.
Typora

Typora는 극도로 심플한 설치형 마크다운 에디터입니다.
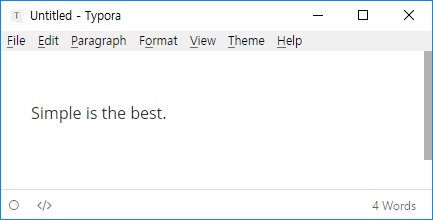
장점. 초심플하고 미려한 디자인

설명은 생략합니다.
장점. 마크다운을 전혀 몰라도 사용할 수 있는 그래픽 인터페이스
마크다운으로 작성을 하지만, 현재 작성중인 행이 아닌 행은 모두 미리보기 모드로 보여줍니다.
또한, 마우스로 cell을 씌우고 우클릭을 하는 전통적인 워드프로세서 경험을 지원합니다.
물론 단축키도 매우 잘 구성되어 있습니다.
마크다운으로 보는게 편하신 분은 Ctrl + / 를 소스코드 모드로 진입할 수도 있습니다.
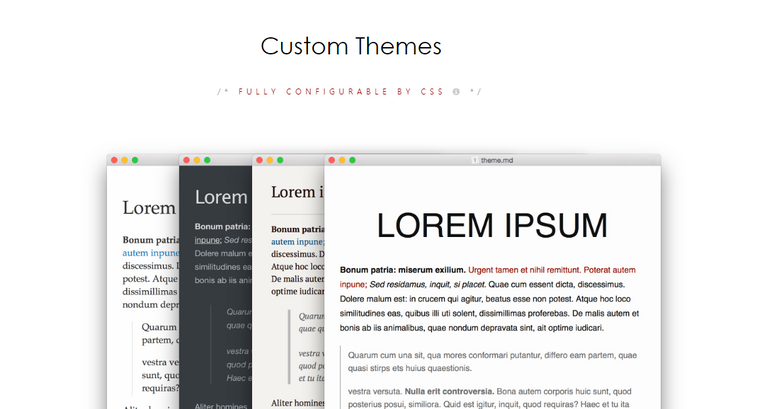
장점. 커스텀테마를 지원

다양한 커스텀테마를 통해, 글을 작성하는 즐거움을 극대화 합니다.
좋은 UX와 디자인의 끝은 결국 목표를 달성하는 효율성을 넘어 즐거움을 제공하는 것입니다.
써보면 Typora는 이 사실을 잘 알고 만들었다는 것을 알 수 있습니다.
장점. 강력한 PDF 생성기능
사실 어떤 강력한 기능이 있는 것은 아니고, 생성된 PDF가 매우 깔끔합니다.
단점. 모바일에서 사용이 불가능

맥OS, 윈도우, 리눅스만 지원합니다. 모바일앱이 없어서 안타깝습니다.
단점. 클라우드 동기화 기능이 없음
클라우드 동기화 기능이 없습니다. 클라우드에 아카이빙을 하려면 md파일을 직접 업로드해야 합니다.
그래서 어느 것을 쓰면 되나요?
저는 개인적으로 기기를 오가면서 글을 작성하는 경우가 많아서, Stackedit을 주로 사용합니다.
하지만 컴퓨터 한 대로만 글을 작성하는 상황이었다면 Typora를 사용했을 거라고 생각합니다.
Typora는 마치 애플 제품을 사용할 때 받는 느낌처럼, 간결하며 사소한 것들이 매우 잘 구성되어 있습니다. 궁극적으로 사용하는 경험이 매우 산뜻하고 즐겁습니다.
둘 다 한번 시도해보시고 본인 상황에 맞는 에디터를 사용하시면 되겠습니다.
참고로 맥OS기준으로는 ByWord가 Typora의 단점까지 보완하는 좋은 에디터라는 소문을 들었습니다.
괜찮아 보이네요. ㅎㅎ
정말 좋은 글 감사합니다.
마크다운 사용하기 좋은 에디터 찾다가 들렀습니다. 좋은정보 감사드립니다.
에디터 찾고 있었는데 꼼꼼하게 설명해주셔서 큰 도움이 되었습니다.