안녕하세요. @anpigon입니다.
스팀잇은 허용한 HTML 태그와 속성만 입력할 수 있도록 되어있습니다. 그래서 스팀잇 소스를 분석하여 사용 가능한 HTML 태그와 속성을 파악하여 정리하였습니다.
스팀잇에서 사용가능한 HTML 태그는 아래와 같다. 아래에 포함되지 않은 HTML 태그는 사용할 수 없다.
<div>, <iframe>, <a>, <p>, <br>, <img>, <hr>
<ul>, <li>, <ol>
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>
<blockquote>, <pre>, <code>, <center>
<table>, <thead>, <tbody>, <tr>, <th>, <td>
<strike>, <sup>, <sub>, <em>, <strong>, <del>, <b>, <i>, <q>
HTML태그에 허용되는 속성(Attribute)은 다음과 같다. 속성을 사용할 수 있는 태그만 표시하였다.
| 태그 | 속성 | 설명 |
|---|---|---|
<iframe> | src | src에 사용 가능한 도메인ㆍ https://w.soundcloud.com/player/?url=…ㆍ https://player.vimeo.com/video/28530912…ㆍ https://www.youtube.com/embed/yUjlBfmkO6… |
<div> | class | class에 사용 가능한 스타일 pull-right, pull-left, text-justify, text-rtl, text-center, text-right, videoWrapper, phishy※ div.class 스타일에 대해서는 아래에서 다시 설명하겠다. |
<td> | style | style에 사용 가능한 스타일 text-align:right |
<img> | src, alt | |
<a> | href | href에 사용 가능한 스킴(Scheme)http://, https://, steem:// |
각 태그에 대한 설명
각 HTML 태그에 대한 간략한 설명과 예제를 살펴보자.
<strike>, <del> 태그
<strike>는 취소선, <del>은 삭제선을 의미한다. 그러나 HTML 렌더링 결과는 동일하다. 마크다운은 ~~를 사용한다.
<strike>취소선</strike>
<del>삭제선</del>
~~마크다운 표현식~~

<sup>, <sub> 태그
<sup>는 윗첨자(super subscript), <sub>은 아랫첨자(subscript)를 의미한다. 스팀잇에서 작은 글자를 표현할때 많이 사용한다.
윗첨자<sup>윗첨자</sup>
아랫첨자<sub>아랫첨자</sub>

<i>, <em> 태그
<i>는 Italic를 뜻하며 이탤릭체 또는 기울임체라고 한다. <em>은 Emphasize를 뜻한다. 그러나 HTML 렌더링 결과는 동일하다. 마크다운은 * 또는 _를 사용한다.
<i>Italic</i>
<em>Emphasize</em>
*마크다운 표현식*
_마크다운 표현식_

<strong>, <b> 태그
<strong>, <b> 는 글자를 강조할때 사용한다. 마크다운은 ** 또는, __를 사용한다.
<strong>Strong</strong>
<b>Bold</b>
**마크다운 표현식**
__마크다운 표현식__

<q>, <blockquote> 태그
<q>는 짧은 인용문, <blockquote>는 긴 인용문에 사용한다. 마크다운은 긴 인용문에 >를 사용한다.
<q>짧은 인용문</q>
<blockquote>
추구할 수 있는 용기가 있다면 우리의 모든 꿈은 이뤄질 수 있다. <br>
– 월트 디즈니
</blockquote>
> 마크다운 표현식에서는 인용문을 이렇게 사용한다.
\- 안피곤

<iframe> 태그
<iframe>은 동영상을 삽입할 때 사용한다. 하지만, 현재는 Soundcloud, vimeo, Youtube에 업로드한 동영상만 사용 가능하다. 아래와 같은 embed 코드는 동영상 제공 사이트에서 가져올 수 있다.
<iframe src="https://w.soundcloud.com/player/?url=…"></iframe>
<iframe src="https://player.vimeo.com/video/28530912…"></iframe>
<iframe src="https://www.youtube.com/embed/egGkViMDVF…"></iframe>
참고로 Youtube와 vimeo는 URL만 입력하면
<iframe>으로 자동 변환된다.
<img> 태그
이미지를 삽입할 때 사용한다. 마크다운으로 표현하면 이다.
<img src="https://imgur.com/a2cMI4Q.png" alt="대체텍스트">
이미지도 URL만 입력하면
<img>로 자동 변환된다. 단,"https://imgur.com/a2cMI4Q.png"와 같이 URL이jpg, jpeg, gif, png, svg, ico, tif, tiff로 끝나는 경우에만 자동 변환된다.
<div> 태그의 class 스타일
<div>에 사용가능한 스타일에 대해서 차례대로 살펴보자.
pull-right
div를 오른쪽으로 float한다.
<div class='pull-right'>
오른쪽에 출력
</div>

pull-left
div를 왼쪽으로 float한다.
<div class='pull-left'>
왼쪽에 출력
</div>

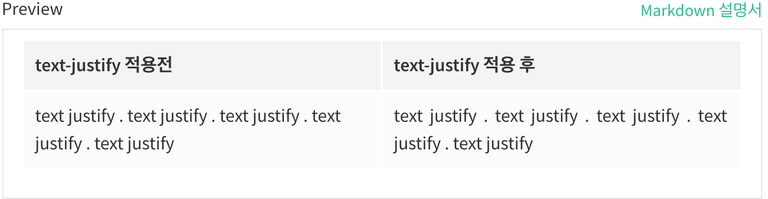
text-justify
텍스트를 양쪽 정렬한다.
<div class='text-justify'>
텍스트 양쪽 정렬
</div>

text-center
텍스트를 가운데 정렬한다. <center>와 동일하다.
<div class='text-center'>
텍스트 가운데 정렬
</div>

text-right
텍스트를 오른쪽 정렬한다.
<div class='text-right'>
텍스트 오른쪽 정렬
</div>

결과만 봤을때는 text-right와 pull-right와 동일하다고 생각 할 수 있다. 하지만, 두 스타일의 용도와 정렬 방식은 다르다. text-right는
<div>내부 항목들을 오른쪽으로 정렬한다. 그리고 pull-right는<div>영역을 오른쪽에 출력한다.
text-rtl
글자 방향을 오른쪽에서 왼쪽으로 표시한다. 특수문자가 왼쪽으로 표시되는 것 말고는 text-right와 차이가 거의 없어 보인다.
<div class='text-rtl'>
글자 방향을 오른쪽에서 왼쪽으로...
</div>

phishy
phishy는 글자색을 빨간색으로 표시해준다.
<div class='phishy'>
빨간색
</div>

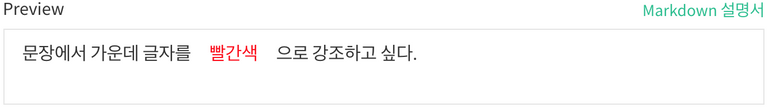
응용해보기
위의 스타일을 응용하면 아래와 같은 표현도 가능하다. 이렇게 까지 사용할 일은 없다고 생각되지만, 재미를 위해서 만들어 보았다.
<div class='pull-left'>
문장에서 가운데 글자를
</div>
<div class='pull-left'>
<div class='phishy'>
빨간색
</div>
</div>
<div class='pull-left'>
으로 강조하고 싶다.
</div>

또는,
<div class='pull-left'>
<sup><table>
<tr><th>1 단계</th></tr>
<tr><td>눈을 감는다</td></tr>
</table></sup>
</div>
<div class='pull-left'>➔</div>
<div class='pull-left'>
<sup><table>
<tr><th>2 단계</th></tr>
<tr><td>잡념을 없앤다</td></tr>
</table></sup>
</div>
<div class='pull-left'>➔</div>
<div class='pull-left'>
<sup><table>
<tr><th>3단계</th></tr>
<tr><td>잠을 잔다</td></tr>
</table></sup>
</div>
<div class='pull-right'>
<sup><table>
<tr><th>마지막 단계</th></tr>
<tr><td>꿈을 꾼다</td></tr>
</table></sup>
</div>

여기까지 읽어주셔서 감사합니다.
유용한 정보 감사합니다^^
Posted using Partiko Android
감사합니다.
아직 모르는 분들을 위해서 정리하였습니다.
영상 어찌 넣을지 몰랐는데 이런방법이! 감사합니다:)
다음번에는 영상 넣어보세요.
팝송 이야기에 영상에서 노래가 나온다면 더 좋겠어요.^^
좋은 팁들 감사합니다!
제 글에 관심가져주셔서 감사합니다.^^
우왕 정리 잘 되어있네요. 리스팀해요^^
미미별님 감사합니다.^^
오호! 유익한 정보네요! ^^
코딩맨님 감사합니다.^^
멋지심
칭찬 감사합니다.😁
확인해보니 빨간색 글자가 steemit.com에서만 되고 busy.org에는 안되네용.🤔
꺄아아아아~앙~!
정리해주셔 완전 감사합니당~ ^^
'스파'시바(Спасибо스빠씨-바)~!
블루엔젤님 감사합니다~~~🤗
대박 자료네요! 고맙습니다
아나볼릭님 감사합니다.^^
유익한 정보 감사합니다.
도움이 될 거 같아요.
리스팀합니다.
리스팀 감사합니다.^^
파란 하늘 보고 힐링하시는 말에 대댓글 달라다가 블로그 방문했더니 유용한 정보가 있어서 여기 댓글 답니다. ㅋㅋㅋ
정보 감사합니다!!! :)
근데 저 두줄 포스팅할때 디브 클래스 안에서는 다른 html 태그 안먹던데... 예를 들어서 글씨 굵게하거나 링크 거는 것들... 요렇게 링크 거는거요.
디브클래스 밖에서 할땐 되는데 그 안에서는 왜 안되는거죠?
Congratulations @anpigon! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
SteemitBoard and the Veterans on Steemit - The First Community Badge.
깔끔한 정리 ㅎㅎ 감사합니다!
깔끔하게 정리했습니다.😁
감사합니당 잘쓰겠습니당 ~~^^리스팀
해갈께영
뽀돌님 리스팀 감사합니다~^^
유익한 정보 감사합니다.
이오스 계정이 없다면 마나마인에서 만든 계정생성툴을 사용해보는건 어떨까요?
https://steemit.com/kr/@virus707/2uepul
감사합니다.^^
요건 놀랐습니다!! ㅎㅎㅎ 대박이네요
대박~ 감사합니다.😃
친절한 개발자 선생님 같아요. ㅎ 이해가 잘 되네요.
잘 이해가 되서 다행입니다. 쉽게 설명하려고 노력했습니다.
리스팀해 갑니다.
도움이 많이 될 것 같아요. 마크다운 공부도 되네요.
헐~~ 그런데
리스팀
리스팀 메뉴가 사라지기도 하는군요.
이 글이 도움이 되었다니 열심히 정리해서 작성한 보람이 있습니다.^^
Posted using Partiko Android
아~ 7일이 넘어가면 리스팀이 안되는군요.
좋은 정보 고맙습니다.^^
이미지의 경우 href가 안되나보군요target은 안되나보군요
좋은 정보 감사합니다 ㅎㅎ
이미지에도 href 링크 연결가능합니다.
마크다운은 요렇게
html은 요렇게
<a href="https://steemit.com"><img src="https://t1.daumcdn.net/thumb/R1280x0/?fname=http://t1.daumcdn.net/brunch/service/user/1Vaj/image/WAcZ5wFwH7-gdvyBgxAa7ggtylY.png"></a>요걸 원하는게 맞았으면 좋겠네요.ㅋ
아하 감사합니다 ㅎㅎ 분명 이거랑 똑같은 실수를 했었던 거 같은데....
인간은 역시 망각의 동물인가 봅니다 ㅋㅋ
공부를 많이 해야겠지요.