부트스트랩은 반응형이며 모바일 우선인 웹프로젝트 개발을 위한 가장 인기있는 HTML, CSS, JS 프레임워크입니다.
부트스트랩(bootstrap)은 워드프레스와 함께 홈페이지를 만들때 가장 많이 듣게 되는 단어 중에 하나일겁니다.
저처럼 비 전문가도 어느정도의 HTML/CSS만 알면 그럴싸한 웹페이지를 쉽게 만들 수 있습니다. 알아듣기 쉽게 말씀드리면 자주 사용하는 요소가 만들어져 있고 저희는 그것을 불러와서 사용만 하면 되는 프레임워크입니다.
기본적인 HTML과 CSS는 아래의 링크를 통해서 공부하시면 좋습니다. 영어로 되어 있지만 천천히 따라 하시면 기본기를 익히실 수 있으실 겁니다.
https://www.w3schools.com
예전에 워드프레스로 홈페이지를 만든적이 있었는데, 테마가 너무 무거운걸 사용해서(아바다를 썼습니다..) 로딩에 엄청나게 오랜 시간이 걸렸던 적이 있었습니다.
그래서 이번에 신규앱 홈페이지는 부트스트랩으로 제가 직접 만들어보려고 부트스트랩을 알아보기 시작했습니다.
HTML이나 부트스트랩으로 홈페이지를 만들려고 하는데, 제가 가장 어려웠던 부분은 레이아웃을 잡는 거였습니다.

그래서 부트스트랩 템플릿을 찾기 시작했습니다. 구글에서 검색하면 많이 나오더군요..
그러던 중 우연히 "부트스트랩 스튜디오"를 알게 됐습니다.(https://bootstrapstudio.io/)
영상이 조금 깁니다만, 쭉 보시면 드래그 앤 드랍으로 부트스트랩으로 된 홈페이지를 만들 수가 있습니다.
최신 버전인 부트스트랩 4.0도 지원하고 있구요. 저 같은 경우에는 레이아웃을 잡는 용도로 잘 사용했습니다.
그리고 몇가지 장점을 알려드리자면..
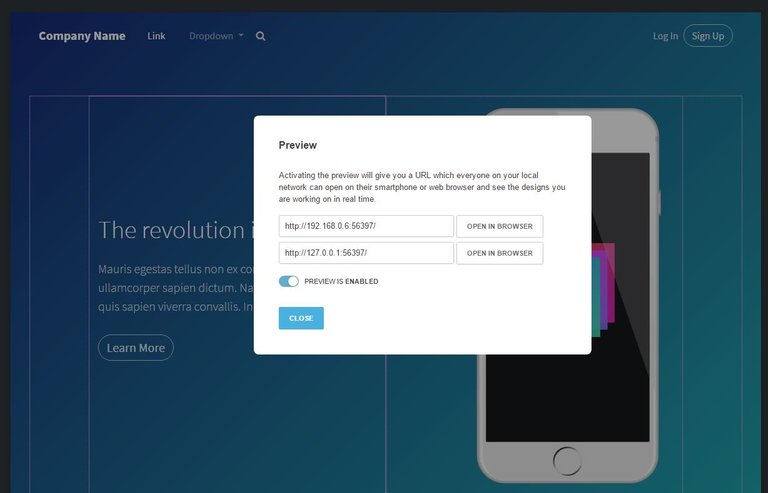
실시간 미리보기가 가능하다
프리뷰 기능이 아주 잘되어 있습니다.
만약 PC모니터를 2개 사용하신다면, 브라우저를 띄어놓고 실시간으로 변하는 모습을 보면서 작업할 수 있습니다. 화면 사이즈별로 페이지가 반응하는 모습을 보면서도 작업이 가능합니다.
만약 실제 스마트폰으로 작업중인 페이지를 보고 싶다면, 스마트폰을 PC와 같은 네트워크에 연결(와이파이에 접속하면 됩니다.)하고 IP주소에 접속하면 볼 수 있습니다.
자주 사용하는 양식은 드래그 앤 드랍으로 끝!
스타트업들 홈페이지에서 자주 볼 수 있는 컴포넌트들은 이미 만들어져 있습니다.
- Navbar
- Footer
- Team Boxed
- Feature Boxed
그냥 순서만 정해서 마우스로 끌어다 놓으면 끝!
저는 레이아웃만 잡는 용도로 사용해서 어느정도 디테일하게 코딩이 가능한지는 알아보지 못했습니다.
하지만 웹에디터를 사용하지 않고도 부트스트랩으로 홈페이지를 쉽게 만들수가 있기 때문에
웹개발자가 없는 스타트업이나, 급하게 홈페이지를 띄어야 하는 경우에 사용하면 매우 유용할 것 같습니다.